Диаграмма GanttChart

Описание
Диаграмма Ганта иллюстрирует план/график работ по какому либо проекту. Она состоит из двух частей: в левой части приведен список заданий, а в правой — временная шкала с полосами, которые изображают работу. Цвета для интервалов распределяются согласно ресурсам из палитры.
Применение
Диаграмма дает возможность решить одну из основных задач планирования бизнес процессов и показать персоналу, над чем следует работать, какие ресурсы применять в процессе и с какой скоростью выполнять те или иные задачи. Использование диаграммы Ганта значительно упрощает управление проектами небольших масштабов.
Максимальная ширина левой части
Свойство MaxLeftPartWidth отвечает за максимальную ширину, которую может иметь левая часть с названиями задач. Изначальным значением является 500. Для изменения угла необходимо обратиться к свойству MaxLeftPartWidth.
gantt.MaxLeftPartWidth = 150;
Текст на интервалах
Это свойство включает или отключает отрисовку названия задачи вместе с интервалом. Изначальным значением является false. Для изменения необходимо обратиться к свойству TextOnIntervals.
gantt.TextOnIntervals = true;
Позиция текста
Если свойство TextOnIntervals истинно, то можно изменить положение текста относительно интервала. Есть 2 стандартных режима отображения:
Left(по-умолчанию) - в этом режиме текст будет рисоваться слева от интервала.Center- в этом режиме текст будет рисоваться посередине интервала.
Для изменения режима отображения необходимо обратиться к свойству TextPosition
//Режим, при котором текст будет рисоваться слева от интервала
gantt.TextPosition = TextPosition.Left;
//Режим, при котором текст будет рисоваться посередине интервала
gantt.TextPosition = TextPosition.Center;
Так же стоит учесть, что текст будет рисоваться только в том случае, если для него есть место.
Дистанция диаграммы
Диаграмма может иметь несколько дистанций масштабирования. Для этого необходимо изменить свойство Distance. Стандартным значением является Month. Каждое из них подходит для определенной общей длительности всех задач. Есть 3 вида дистанции:
- Годовой - в этом режиме в заголовке в верхнем делении будут находится года, а в нижнем месяцы
- По месяцам - в этом режиме в заголовке в верхнем делении будут находится месяцы, а в нижнем дни
- По дням - в этом режиме в заголовке в верхнем делении будут находится дни, а в нижнем часы
// Годовой режим отображения для диаграммы Ганта
chart.Distance = Distance.Year;
// Режим отображения по месяцам для диаграммы Ганта
chart.Distance = Distance.Month;
// Режим отображения по дням для диаграммы Ганта
chart.Distance = Distance.Day;
Количество делений в дате заголовка
У некоторых видов заголовков (таких как Distance.Month и Distance.Day) можно изменять количество делений в нижней части. Для режима отображения по месяцам - это количество дней, на которые будет делиться месяц, а для режима отображения по дням - это количество временных промежутков, на которые будет делиться день. Стандартным значением является 12. Для изменения количества делений необходимо обратиться к свойству SegmentationInHeader.
gantt.SegmentationInHeader = 15;
Это свойство никак не влияет на режим отображения по годам.
Строковой шаблон
В каждом из режимов отображения в заголовке есть часть, дата в которой выводится по определенному шаблону. В режиме отображения по годам это нижняя часть, которая отвечает за месяцы, а в режимах отображения по месяцам и дням это верхняя часть, которая отвечает за месяца и дни соответственно. Формат, по которому будут отображаться такие даты, можно изменять свойством Pattern. Изначальным значением является MMMM. Полный список можно найти по ссылке тут.
// Дата 1.1.2021 будет выводится как "1 января"
chart.Format = "d MMMM";
Позиция заголовка
В диаграмме можно менять позицию заголовка, либо вовсе не отображать его. Для изменения позиции необходимо обратиться с свойству HeaderPosition. Стандартным значением является HeaderPosition.Top. Есть 3 стандартных режима позиции заголовка:
Top(по-умолчанию) - в этом режиме заголовок будет располагаться в верхней части диаграммы.Bottom- в этом режиме заголовок будет располагаться в нижней части диаграммы. Так же будут поменяны местами верхняя и нижняя часть заголовка.None- в этом режиме заголовок отображаться не будет.
// Заголовок будет сверху
chart.HeaderPosition = HeaderPosition.Top;
// Заголовок будет снизу
chart.HeaderPosition = HeaderPosition.Bottom;
// Заголовок не будет отображаться
chart.HeaderPosition = HeaderPosition.None;
Высота заголовка
Стандартным значением DefaultHeaderHeight является true. В этом случае высота заголовка равна двум высотам одной записи. Высота одной записи, в свою очередь, зависит от высоты диаграммы. Чтобы выключить такое поведение нужно выставить свойство DefaultHeaderHeight в значение false. После этого можно задать фиксированную высоту заголовка свойством HeaderHeight.
// Высота заголовка будет равна 70
chart.DefaultHeaderHeight = false;
chart.HeaderHeight = 70;
// Высота заголовка будет высчитываться по стандартному алгоритму
chart.DefaultHeaderHeight = false;
Показ верхней даты в заголовке
Диаграмма имеет возможность не отображать верхнюю строку заголовка. За это отвечает свойство ShowTopDateInHeader. Стандартным значением является true. Чтобы не отображать верхнюю строку нужно установить это свойство в false. В этом случае высота оставшегося верхнего деления будет равна всей высоты заголовка.
gantt.ShowTopDateInHeader = false;
Вид нижней даты в заголовке
Для нижней даты можно изменить положение отображения даты относительно своей секции. За это отвечает свойство BottomDateView. Существует 2 вида отображения:
Cell(по-умолчанию) - в этом режиме дата будет располагаться между своей линией секции и следующей, располагаясь как бы в клетке.Center- в этом режиме дата будет отображаться посередине своей линии секции.
// Дата будет располагаться между своей и следующей линией секции
chart.BottomDateView = BottomDateView.Cell;
// Дата будет располагаться посередине своей линии секции
chart.BottomDateView = BottomDateView.Center;
Сетка
По умолчанию диаграмма рисует сетку, количество горизонтальных полос зависит от количества задач, а вертикальных от количества делений в нижней части заголовка. Что бы выключить рисование горизонтальных полос нужно перевести свойство DrawHorizontalGrid в позицию false, а для выключение вертикальных полос нужно перевести свойство DrawVerticalGrid в позицию false. По умолчанию эти свойства равны false. Значение этих свойств никак влияет на рисование разделительных полос между левой частью диаграммы, заголовком и центральной области - они будут рисоваться в любом случае.
// Горизонтальные разделительные линии рисоваться не будут
chart.DrawHorizontalGrid = false;
// Вертикальные разделительные линии рисоваться не будут
chart.DrawVerticalGrid = false;
Создание диаграммы
Чтобы создать диаграмму из программы, необходимо использовать следующий код:
GanttChart chart = new GanttChart();
Затем необходимо подключить к диаграмме источник данных. По умолчанию диаграмма имеет пустой источник данных. В нем можно использовать как методы загрузки csv или xml файлов в качестве источника данных, так и создать свой список. Подробнее про них можно прочитать в главе Источники данных для диаграммы Ганта.
Рассмотрим вариант с созданием своего списка. Создадим и заполним информацией свой список:
//Создадим новый список
List<GanttRecord> myData = new List<GanttRecord>();
//Добавим элементов в список
myData.Add(new GanttRecord()
{
Text = "Проснуться",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 10, minute: 0, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 10, minute: 10, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Сходить в душ",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 10, minute: 10, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 10, minute: 30, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Позавтракать",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 10, minute: 30, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 11, minute: 00, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Сходить в магазин за продуктами",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 11, minute: 0, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 12, minute: 30, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Приготовить еду к вечеринке",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 12, minute: 30, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 14, minute: 00, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Подготовить дом к вечеринке",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 14, minute: 00, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 15, minute: 40, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Накрыть на стол",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 15, minute: 40, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 15, minute: 50, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Встретить гостей",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 15, minute: 50, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 16, minute: 00, second: 0)
});
myData.Add(new GanttRecord()
{
Text = "Отмечать день рождение",
StartDate = new DateTime(day: 1, month: 5, year: 2021, hour: 16, minute: 00, second: 0),
EndDate = new DateTime(day: 1, month: 5, year: 2021, hour: 23, minute: 59, second: 0)
});
// Подключим свой список в качестве источника данных для диаграммы
chart.DataSource.DataSource = myData;
// Если данные подключаются таким образом, то указывать Name, StartDate, EndDate и Resource Member не нужно.
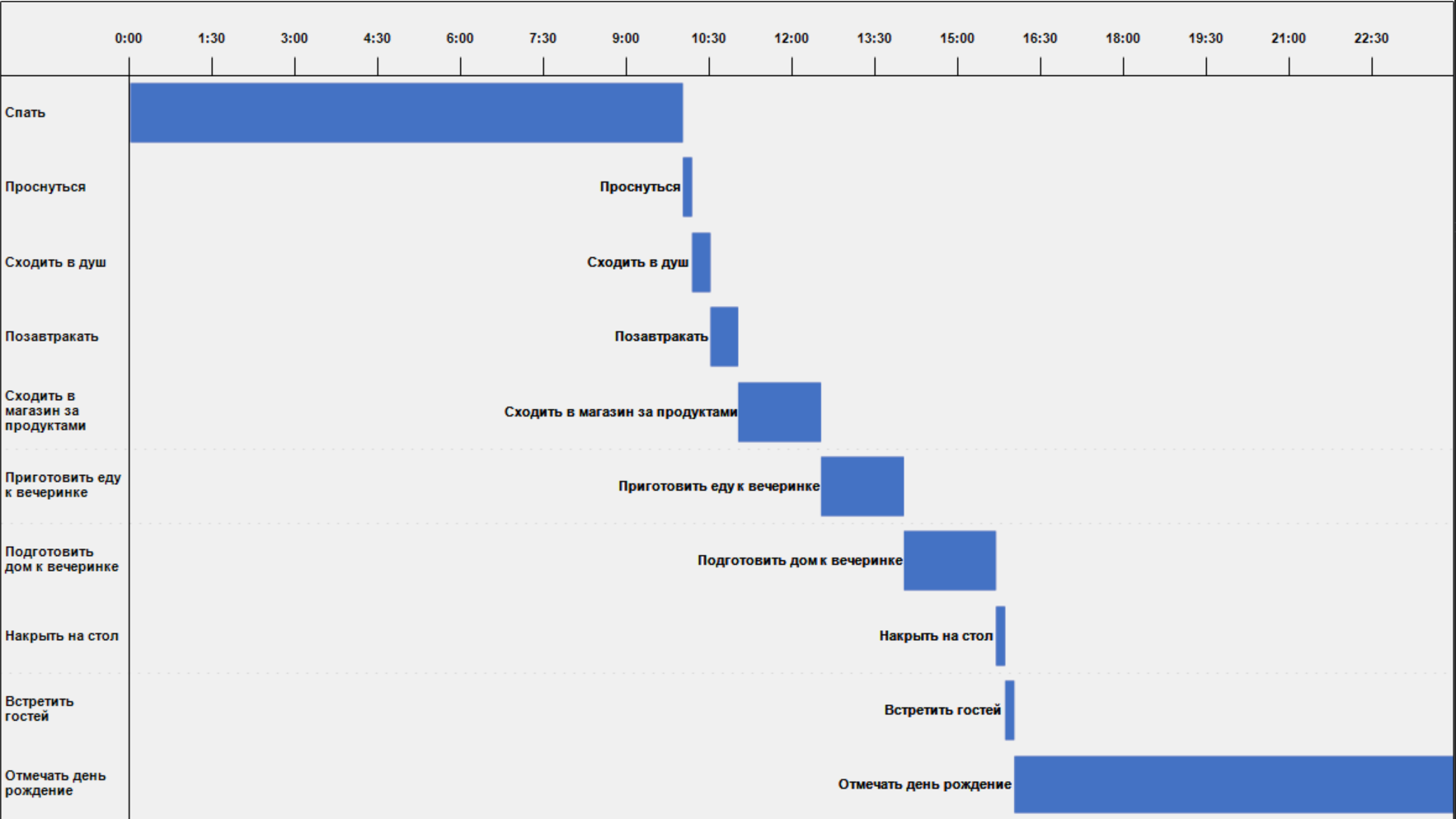
Так как это задачи на день, то для наилучшего восприятия необходимо изменить некоторые свойства диаграммы:
chart.Distance = Distance.Day;
chart.DrawHorizontalGrid = false;
chart.DrawVerticalGrid = false;
chart.SegmentationInHeader = 16;
chart.TextOnIntervals = true;
chart.TextPosition = TextPosition.Left;
chart.BottomDateView = BottomDateView.Center;
chart.ShowTopDateInHeader = false;
chart.DefaultHeaderHeight = false;
chart.HeaderHeight = 60;
chart.MaxLeftPartWidth = 100;