Применение объекта Outline
Объект Outline, как уже упоминалось, представляет собой дерево отчета, которое может быть показано в окне предварительного просмотра. При щелчке на элементе дерева произойдет переход на страницу отчета, которая связана с элементом дерева.
Для работы с Outline необязательно использовать скрипт, т.к. некоторые бэнды имеют механизм, позволяющий формировать дерево автоматически.
Рассмотрим два примера использования Outline, с помощью бэндов и из скрипта.
Для автоматического формирования дерева почти все бэнды имеют свойство OutlineText, в которое можно поместить строку-выражение. Выражение будет вычислено при формировании отчета и его значение при печати бэнда будет добавлено в дерево.
При этом иерархия элементов в дереве повторяет иерархию бэндов в отчете. Это значит, что в дереве будут главные и подчиненные элементы, соответствующие главным и подчиненным бэндам в отчете (пример – отчет с двумя уровнями данных или с группами). Рассмотрим работу с деревом на примере отчета с группами, который мы изучали ранее.

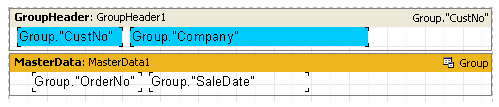
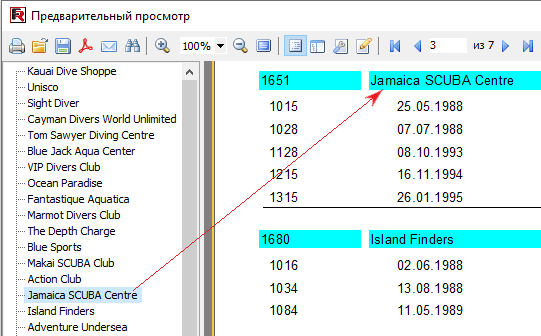
Укажем значение свойства бэнда GroupHeader1.OutlineText равным <Group."Company">. При запуске отчета мы увидим следующее:

При щелчке на любом элементе дерева произойдет переход на соответствующую страницу отчета таким образом, что выбранный элемент окажется в верхней части окна.
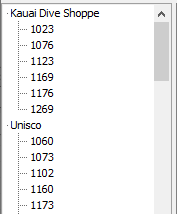
Давайте добавим второй уровень в дерево отчета. Для этого надо всего лишь установить свойство бэнда MasterData.OutlineText равным <Group."OrderNo">. При этом дерево будет выглядеть так:

Как видим, теперь возможна навигация и по номерам заказов, причем иерархия элементов дерева повторяет иерархию отчета.
Теперь покажем, как сформировать аналогичное дерево с помощью скрипта, без использования свойства OutlineText. В нашем отчете очистим свойства OutlineText обоих бэндов и создадим два обработчика событий GroupHeader1.OnBeforePrint и MasterData1.OnBeforePrint:
PascalScript:
procedure GroupHeader1OnBeforePrint(Sender: TfrxComponent);
begin
Outline.LevelRoot;
Outline.AddItem(<Group."Company">);
end;
procedure MasterData1OnBeforePrint(Sender: TfrxComponent);
begin
Outline.AddItem(<Group."OrderNo">);
Outline.LevelUp;
end;
begin
end.
C++ Script:
void GroupHeader1OnBeforePrint(TfrxComponent Sender)
{
Outline.LevelRoot;
Outline.AddItem(<Group."Company">);
}
void MasterData1OnBeforePrint(TfrxComponent Sender)
{
Outline.AddItem(<Group."OrderNo">);
Outline.LevelUp;
}
{
}
Запустив отчет, убедимся, что он работает аналогично предыдущему отчету, где дерево формировалось автоматически. Рассмотрим, как происходит формирование дерева.
Метод Outline.AddItem добавляет к текущему узлу дерева дочерний узел и делает его текущим. Таким образом, если несколько раз подряд вызвать AddItem, то получится "лесенка" типа
Item1
Item2
Item3
...
Для управления текущим элементом служат методы Outline LevelUp и LevelRoot. Первый метод перемещает указатель на элемент, расположенный уровнем выше. Так, скрипт
Outline.AddItem('Item1');
Outline.AddItem('Item2');
Outline.AddItem('Item3');
Outline.LevelUp;
Outline.AddItem('Item4');
построит дерево вида
Item1
Item2
Item3
Item4
т.е. элемент Item4 будет являться дочерним по отношению к элементу Item2. Метод LevelRoot передвигает текущий элемент в корень дерева. Например, скрипт
Outline.AddItem('Item1');
Outline.AddItem('Item2');
Outline.AddItem('Item3');
Outline.LevelRoot;
Outline.AddItem('Item4');
построит дерево вида
Item1
Item2
Item3
Item4
После этих разъяснений понятно, как работает наш отчет. Каждый раз при печати заголовка группы текущим элементом делается корень дерева, куда добавляется имя компании. После этого печатается список заказов, и каждый заказ добавляется в виде дочернего элемента компании. Чтобы номера заказов располагались на одном уровне, а не выводились в виде "лесенки", в скрипте делается переход на уровень вверх с помощью метода Outline.LevelUp.