В недавнем релизе FastReport Online Designer появилась возможность добавлять в отчет любые шрифты. Это нововведение позволяет разнообразить создаваемые отчеты.
Для того, чтобы использовать нестандартные шрифты, нужно:
- развернуть сервер шрифтов;
- определить настройки шрифтов с помощью css;
- добавить нужные шрифты и конфигурацию в FastReport WebReport;
- сконфигурировать FastReport Online Designer в Online Designer Builder.
Серверная часть
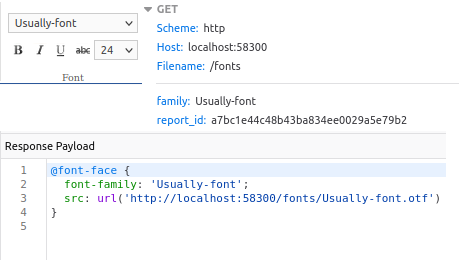
Начнем с сервера шрифтов. Он должен возвращать css-файл с настройками шрифта, в зависимости от запрашиваемого названия. Пример:
@font-face { font-family: 'Usually-font'; src: url('http://localhost:58300/fonts/Usually-font.otf') format('opentype'); }
Дизайнер отправляет название запрашиваемого шрифта в GET-параметре family. Ниже приведен пример контроллера на ASP.NET:
namespace MyFontServer.Controllers { [Route("fonts")] public class FontsController : Controller { IHostingEnvironment _hostingEnvironment; public FontsController(IHostingEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; } public IActionResult Index(string family) { return new PhysicalFileResult(Path.GetFullPath($"wwwroot/fonts/{family}.css"), "text/css"); } } }
На этот контроллер будет идти запрос с параметром family - это название запрашиваемого шрифта. Ответом будет css-файл, в котором с помощью @font-face описан нужный шрифт. Также дизайнер посылает GET-параметр report_id, содержащий идентификатор текущего отчета.
Затем необходимо добавить файлы шрифтов в FastReport Web Report, используемый дизайнером. Например:
FastReport.Utils.Config.PrivateFontCollection.AddFontFile("wwwroot/fonts/Usually-font.otf");
Это нужно для того, чтобы при подготовке отчета использовался нужный шрифт.
Для того, чтобы шрифты были доступны для выбора в дизайнере, необходимо указать семейства в “get custom config”. Это переменная окружения, содержащая в себе адрес дополнительной конфигурации дизайнера. Значение этой переменной присваивается в FastReport Online Designer Builder:
Сама конфигурация может выглядеть так:
{ "font-names": [ "Usually-font", "Liberation sans", "Excelorate-Font" ] }
Конфигурация дизайнера в FastReport Online Designer Builder
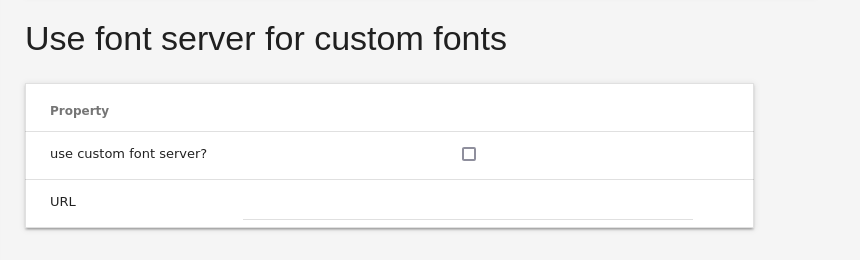
Перейдем к настройке дизайнера. Открываем FastReport Online Designer Builder и находим раздел Config, где есть блок “use font server for custom fonts”.
Эта опция позволяет сконфигурировать дизайнер для работы с определенным сервером шрифтов. Здесь необходимо поставить флажок “use custom font server?” и задать адрес сервера шрифтов. Например:
Результат
Теперь при запуске дизайнер получает список доступных шрифтов, благодаря конфигурации get custom config:
И затем при выборе нужного шрифта, загружает его с указанного сервера шрифтов:
Шрифт также работает при подготовке отчета благодаря тому, что он был добавлен в WebReport:
Подведем итог. Мы с вами сделали конфигурацию сервера шрифтов на ASP.NET, рассмотрели настройки back-end’а и front-end’а дизайнера. Также научились добавлять и конфигурировать пользовательские шрифты в FastReport Online Designer.