Online Designer отличный инструмент для создания отчетов в сети Интернет. Вы создаете шаблон отчета, сохраняете его, и … Видите сообщение “was not saved”. Но что же не так? Как узнать в чем ошибка? Теперь, у веб-отчета появилось свойство Debug, с помощью которого вы можете «отлавливать» ошибки прямо в онлайн дизайнере отчетов.
Мы должны включить свойство WebReport.Debug и написать обработчик ошибок в методе сохранения отчета. Ошибка будет передана в дизайнер при вызове события WebReport.DesignerSaveCallBack.
Если рассмотреть упрощенно процесс сохранения отчета из онлайн дизайнера, то он происходит так:
- Нажимаем кнопку сохранения отчета в дизайнере отчетов;
- Дизайнер вызывает наш хэндлер во время сохранения;
- Хэндлер обрабатывает отчет и вызывает коллбэк в MVC приложении;
- Если возникает ошибка, то она отправляется на хэндлер;
- Хэндлер передает ошибку в онлайн дизайнер.
Давайте рассмотрим на примере. Создаем приложение ASP.Net MVC .
Откроем контроллер HomeController.cs. Предварительно добавляем ссылки на библиотеки FastReport и FastReport.Web в References. Секция uses будет содержать следующие ссылки:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.UI; using System.Runtime.Caching; using System.Text; using System.IO; using FastReport; using FastReport.Web; using FastReport.Utils; using System.Web.UI.WebControls; using FastReport.Export.Html; using FastReport.Data; using System.Net.Http.Headers; using FastReport.Export.Image; using System.Net.Http; |
В методе Index мы создадим пустой отчет и откроем его в онлайн дизайнере (OnlineDesigner). Но, предварительно нужно добавить онлайн дизайнер в проект. Разархивируйте скачанный онлайн дизайнер в папку WebReportDesigner в корне решения:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
public ActionResult Index() { WebReport webReport = new WebReport(); //Создаем новый веб отчет Report report = new Report(); //Создаем новый отчет ReportPage page = new ReportPage(); //Создаем новую страницу отчета report.Pages.Add(page); //Добавляем страницу в отчет webReport.Width = Unit.Percentage(100); //Ширина веб отчета 100% webReport.Height = Unit.Percentage(100);//Высота веб отчета 100% string report_path = this.Server.MapPath("~/App_Data/");//Папка с отчетами System.Data.DataSet dataSet = new System.Data.DataSet();//Создаем дата сет dataSet.ReadXml(report_path + "nwind.xml");//Загружаем базу данных в него webReport.Report = report; //Присваиваем веб отчету созданный в программае пустой отчет webReport.RegisterData(dataSet, "NorthWind");//Регистрируем источник данных в отчете webReport.DesignReport = true; //Включаем режим разработки отчета webReport.DesignerPath = "~/WebReportDesigner/index.html";//Задаем путь к дизайнеру webReport.DesignerSaveCallBack = "~/Home/SaveDesignedReport";//Задаем представление для сохранения отчетов, которое мы создадим чуть позже webReport.ID = "DesignReport"; //Идентификатор отчета webReport.Debug = true; ViewBag.WebReport = webReport; return View(); } |
Теперь нам нужен метод сохранения отчета в Online Designer:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
[HttpPost] public ActionResult SaveDesignedReport(string reportID, string reportUUID) { ViewBag.Message = String.Format("Confirmed {0} {1}", reportID, reportUUID); if (reportID == "DesignReport") { try { Stream reportForSave = Request.InputStream; string pathToSave = Server.MapPath("~/App_Data/DesignedReports/test.frx"); using (FileStream file = new FileStream(pathToSave, FileMode.CreateNew)) { reportForSave.CopyTo(file); } } catch (Exception e) { throw new Exception(e.Message); } } return View(); } |
Здесь, добавляем обработку ошибок. Для возврата ошибки онлайн дизайнеру требуется генерировать исключение:
1 |
throw new Exception(e.Message);
|
Для этого экшена мы создаем отдельное представление с именем SaveDesignedReport.cshtml и следующим кодом:
1 |
<h2>@ViewBag.Message</h2>
|
Теперь рассмотрим представление для страницы Index (Home->Index.cshtml):
1 2 3 4 5 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml(); |
Вверху выводим заголовок страницы. Далее мы отображаем отчет, полученный из контроллера.
В файле _Layout.cshtml нужно подключить скрипты:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
Теперь нужно внести изменения в два веб конфига. Называются файлы одинаково, но размещены в разных папках. Первый – расположен в папке Views. Добавляем в него:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Второй файл расположен в корне проекта. В него добавляем обработчик:
1 2 3 4 5 6 |
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
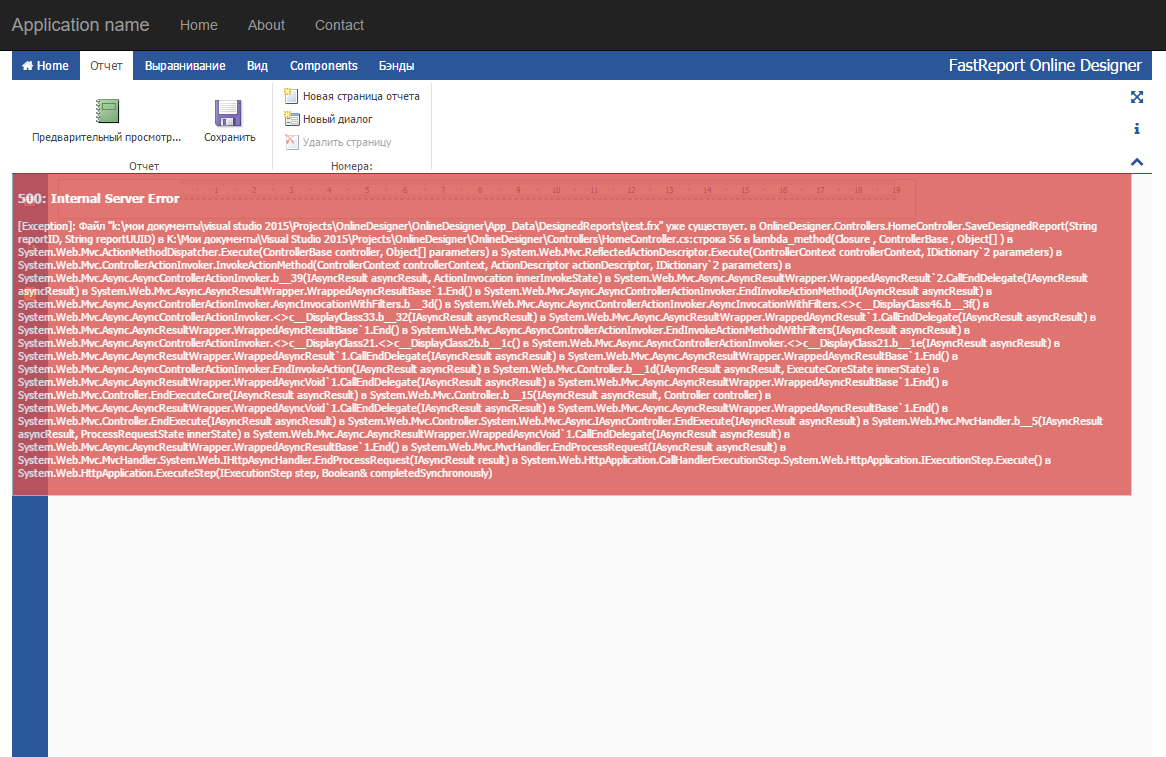
Переходим к вкладке «Отчет». Нажимаем «Сохранить». Первый раз сохранение должно пройти успешно. Нажимаем кнопку сохранения еще раз. И получаем ошибку. Из текста понятно, что файл шаблона отчета с таким именем уже существует.
Таким образом, мы получили средство отладки наших отчетов и веб приложения в целом.


