Как вы уже знаете, отчеты FastReport .NET могут иметь диалоговые формы, которые выводятся перед построением отчета. Благодаря им вы можете задавать некие текстовые, булевые или числовые переменные. Это могут быть текстовые поля, таблицы, списки, выпадающие списки, даты, чекбоксы и даже списки с чекбоксами.
Как правило, диалоговые формы используют для фильтрации данных в отчете или для выбора критериев поведения отчета. Но сегодня мы поговорим о другом возможном применении диалоговой формы.
Рассмотрим случай, когда вам нужно перед отображением отчета ввести для него данные. Это достаточно простой кейс, если речь идет об отдельных текстовых полях, чекбоксах, списках. Но что, если у вас есть таблица с данными, и вы хотите иметь возможность скорректировать эти данные вручную до построения отчета?
Тут нам на помощь придет компонент Grid ![]() . Это таблица с данными, которую мы можем показать на диалоговой форме перед построением отчета.
. Это таблица с данными, которую мы можем показать на диалоговой форме перед построением отчета.
Добавим в отчет диалоговую форму и разместим на ней контрол Grid. Вызовем контекстное меню для него с помощью правого клика:
Выберите “Edit Collumns…” , чтобы добавить колонки в таблицу.
В окне редактирования колонок добавляем три - Name, Address, Phone. Обратите внимание на свойство Customers.Name. Тут мы ссылаемся на некий источник данных Customers, которого еще нет в отчете. Но мы его добавим позже, с помощью скрипта. Для остальных колонок нужно задать соответствующие свойства.
Шаблон страницы отчета крайне прост - лишь один объект Table с тремя колонками. Заполнять мы его будем в скрипте отчета.
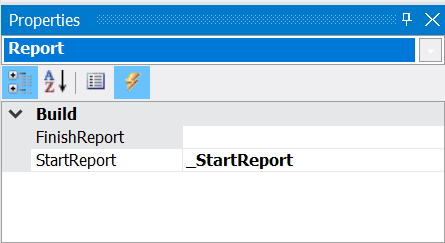
А теперь, давайте добавим обработчик события StartReport для отчета:
Скрипт отчета:
public class ReportScript { //Структура данных для таблицы public class Customer { public string Name {get; set; } public string Address {get; set; } public string Phone {get; set; } public Customer(string name, string address, string phone) { Name = name; Address = address; Phone = phone; } } private void _StartReport(object sender, EventArgs e) { //Список пользователей List<Customer> customers = new List<Customer>(); //Заполняем список пользователей данными по умолчанию customers.Add(new Customer("Kevin Smith", "221 52nd st, Brooklyn, NY, United States", "+12127599755")); customers.Add(new Customer("Justin Ford", "1556 Broadway, suite 416, NY, United States", "+12145678900")); customers.Add(new Customer("Amanda Stephenson", "455 Larkspur Dr., CA, United States", "+14105175379")); //Регистрируем источник данных в отчете Report.RegisterData(customers, "Customers"); //Задаем источник данных в таблице Grid1.DataSource = Report.GetDataSource("Customers"); //Задаем поля в ячейках Cell6.Text = "[Customers.Name]"; Cell7.Text = "[Customers.Address]"; Cell8.Text = "[Customers.Phone]"; } }
В данном случае мы задаем структуру данных Customer, которая будет использоваться для вывода строк в таблице в диалоговом окне и в отчете. Далее мы создаем источник данных Customers и заполняем ее экземплярами Customer. Затем регистрируем полученный источник данных в отчете. Помните, как мы задавали поле данных для колонок в объекте Grid? Именно на этот источник данных мы и ссылались. Тут же мы назначаем поля из источника ячейкам таблицы (объект Table) в шаблоне страницы.
Теперь, для объекта Table на странице отчета создадим обработчик события ManualBuild. Это событие вызывается после построения объекта на странице и позволяет изменять уже готовую к отображению таблицу. Таким образом, мы можем изменять текст в таблице с помощью скрипта.
private void Table1_ManualBuild(object sender, EventArgs e) { //Задаем источник данных DataSourceBase rowData = Report.GetDataSource("Customers"); //Инициализируем данные rowData.Init(); //Отображаем первую строку данных Table1.PrintRow(0); //Отображаем колонку Table1.PrintColumns(); //Цикл по всем строкам данных в источник while (rowData.HasMoreRows) { //Выводим очередную строку данных Table1.PrintRow(1); //Выводим колонку Table1.PrintColumns(); //берем следующую запись из источника rowData.Next(); } }
Здесь мы заполняем таблицу, просто пробегая в цикле по всем строкам данных.
Давайте запустим отчет. Первое, что мы увидим - диалоговое окно с таблицей:
Сделаем двойной клик по первой ячейке, чтобы отредактировать ее текст:
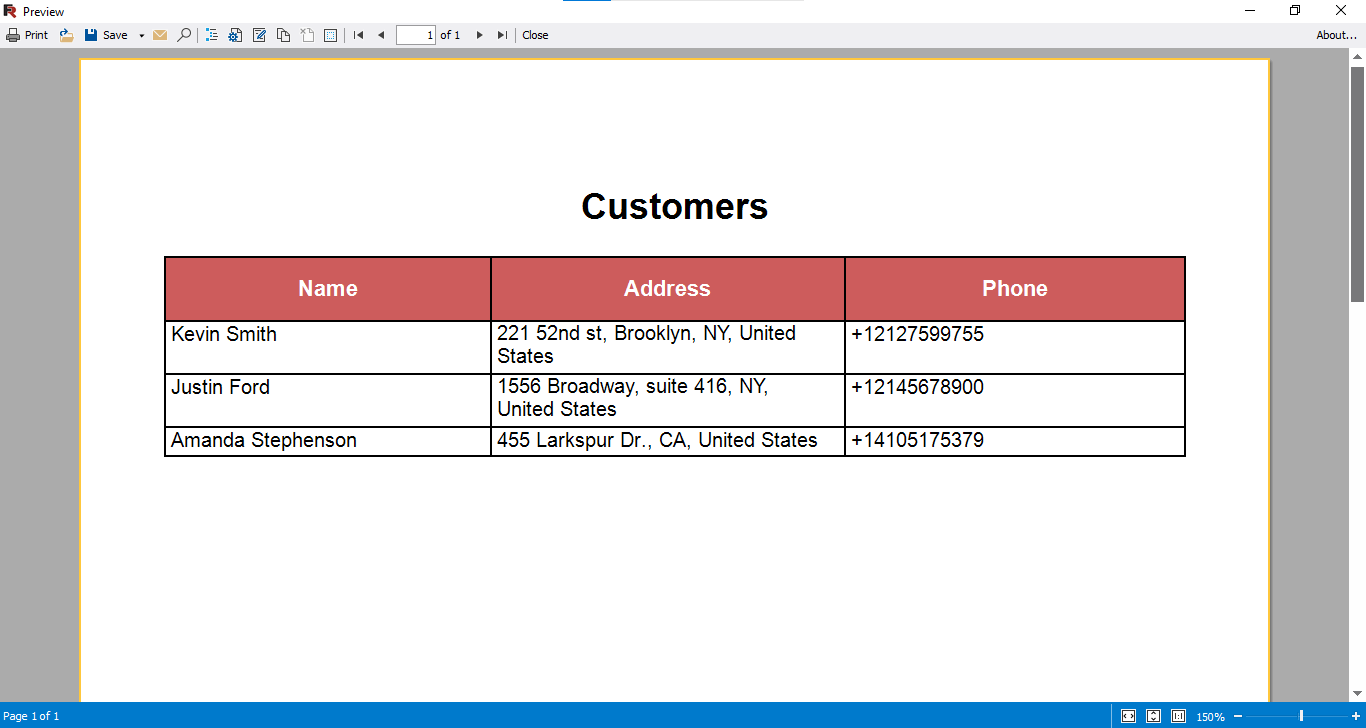
Нажмем OK и посмотрим на результат:
Как видите, наши дефолтные данные изменились на те, что мы ввели вручную. Таким образом, вы можете дать пользователям возможность изменять данные вручную перед построением отчета. В данном примере показано заполнение таблицы данными из скрипта, но ничего не мешает вам заполнять данными из источника.