Построение отчетов с диалоговыми формами
В предыдущих статьях по образовательной программе Академик мы научились устанавливать FastReport в Lazarus, освоили работу с графиками, диаграммами и штрих-кодами, а также подключили отчёт к данным. Теперь же стоит рассмотреть диалоговые формы.
Зачастую, требуется задать некие параметры или передать данные перед выводом отчета. Конечно, это можно сделать с помощью среды программирования, но FastReport обладает и собственными средствами разработки диалоговых форм. Кроме того, помимо обычных страниц, вы можете использовать несколько диалоговых форм в отчёте.
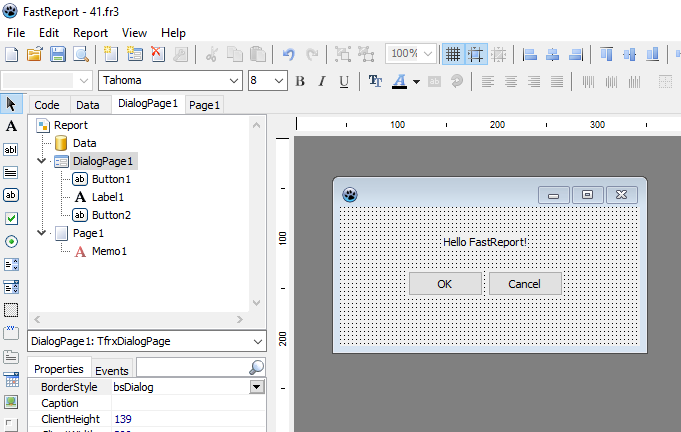
Для создания новой формы служит кнопка ![]() на панели инструментов дизайнера - она добавляет в отчет новую страницу. При переключении на страницу с формой диалога рабочее поле дизайнера изменяется - теперь это форма, на которой можно размещать объекты - элементы управления.
на панели инструментов дизайнера - она добавляет в отчет новую страницу. При переключении на страницу с формой диалога рабочее поле дизайнера изменяется - теперь это форма, на которой можно размещать объекты - элементы управления.
Из рисунка видно, что процесс моделирования диалоговой формы похож на работу с формами в любой современной среде программирования. Диалоговая форма имеет специальную разметку, для удобного ориентирования объектов на ней.
Элементы управления
Объекты диалоговой формы традиционны для всех современных сред программирования. Для размещения элемента управления, требуется нажать на объект, затем нажать на подходящее место на форме.
|
Элемент |
Название |
Описание |
| |
TfrxLabelControl |
Назначение этого элемента управления - вывод поясняющей надписи на диалоговой форме |
| |
TfrxEditControl |
Элемент управления предназначен для ввода строки текста с клавиатуры. |
| |
TfrxMemoControl |
Элемент управления предназначен для ввода нескольких строк текста с клавиатуры. |
| |
TfrxButtonControl |
Элемент управления представляет собой кнопку. |
| |
TfrxCheckBoxControl |
Элемент управления представляет собой флажок, который может быть в двух состояниях: включенном и выключенном. Около флажка выводится поясняющая надпись. |
| |
TfrxRadioButtonControl |
Элемент управления представляет собой аналог переключателя с зависимой фиксацией. По этой причине в одиночку не применяется. |
| |
TfrxListBoxControl |
Элемент управления представляет собой список строк с возможностью выбора одной из них. |
| |
TfrxComboBoxControl |
Элемент управления представляет собой выпадающий список строк с возможностью выбора одной из них. |
| |
TfrxPanelControl |
Элемент управления представляет собой панель, которая служит для объединения нескольких элементов управления. |
| |
TfrxGroupBoxControl |
Элемент управления представляет собой панель с поясняющей надписью, которая служит для объединения нескольких элементов управления. |
| |
TfrxPageControl |
Элемент управления позволяет в ходе проектирования объеденять на одной форме несколько вкладок, которые содержат разные элементы управления. |
| |
TfrxDateEditControl |
Элемент управления представляет собой поле ввода даты с выпадающим календарем. |
| |
TfrxImageControl |
Элемент управления представляет собой картинку в формате BMP, ICO, WMF, EMF. |
| |
TfrxBevelControl |
Элемент управления предназначен для оформления диалоговой формы. |
| |
TfrxBitBtnControl |
Элемент управления представляет собой кнопку с картинкой. |
| |
TfrxSpeedButtonControl |
Элемент управления представляет собой кнопку с картинкой. |
| |
TfrxMaskEditControl |
Элемент управления представляет собой поле для ввода информации по заданному шаблону. |
| |
TfrxCheckListBoxControl |
Элемент управления представляет собой список строк с флажками. |
| |
DBLookupComboBox |
Элемент управления представляет собой список ячеек выбранного столбца в таблице. |
Отчет "Hello, World!" с диалоговой формой
На этот раз мы создадим отчет, выводящий перед построением окно с приветственной надписью, используя диалоговую форму. Для этого:
- Создаём новый отчет и добавляем в отчет диалоговую форму.
- На форму помещаем объекты TfrxLabelControl, TfrxButtonControl.
- Настраиваем свойства объектов:
TfrxLabelControl: Caption = 'Hello, World!' TfrxButtonControl: Caption = 'OK' Default = True ModalResult = mrOk
У самой формы устанавливаем свойство BorderStyle = bsDialog.
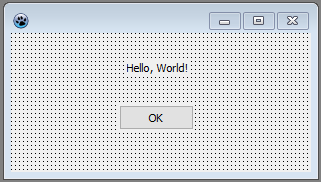
Закончив настройку диалоговой формы, вернемся на страницу отчета и поместим на нее объект "Текст" с каким-нибудь текстом внутри. Запускаем отчет на выполнение и видим нашу форму:
Если нажать кнопку ОК, отчет будет построен и показан. Если же закрыть окно кнопкой Х, отчет строиться не будет. Таков алгоритм работы диалога в FastReport: при наличии диалоговых форм отчет будет построен только в том случае, если каждая форма была закрыта кнопкой ОК, т.е. вернула ModalResult = mrOk. Именно поэтому мы установили свойство ModalResult нашей кнопки равным mrOk.
Ввод параметров и передача их в отчет
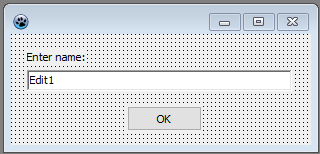
Усложним наш пример, чтобы показать, каким образом можно передать введенные в диалоговой форме значения в отчет. Для этого изменим нашу форму следующим образом:
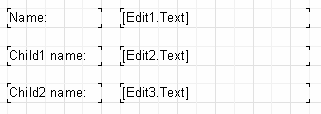
На странице отчета расположим объект "Текст" со следующим содержимым внутри:
You've entered: [Edit1.Text]
Запустим отчет и убедимся, что введенный нами параметр успешно отображается. Аналогичным образом можно обращаться к другим объектам диалоговой формы. Так как каждый объект имеет имя, уникальное в пределах всего отчета, его можно использовать в любом месте документа.
Взаимодействие элементов управления
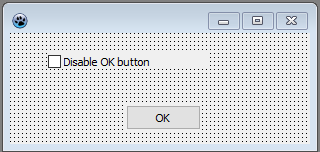
Используя скрипт, можно легко реализовать логику работы диалоговой формы, например, взаимодействие ее элементов управления. Посмотрим на это в простом примере. Модифицируем нашу форму следующим образом:
Дважды кликнем на объекте "CheckBox" – при этом создается обработчик события OnClick. Напишем следующий код скрипта:
| PascalScript: | |
1 2 3 4 |
procedure CheckBox1OnClick(Sender: TfrxComponent); begin Button1.Enabled := not CheckBox1.Checked; end; |
| C++ Script: | |
1 2 3 4 |
void CheckBox1OnClick(TfrxComponent Sender) { Button1.Enabled = !CheckBox1.Checked; } |
Запустив отчет, стоит проверить, как кнопка реагирует на изменение состояния флажка.
Несколько диалоговых форм
Давайте рассмотрим, как работает отчет с двумя диалоговыми формами. Создадим отчет с двумя диалогами и одной страницей:
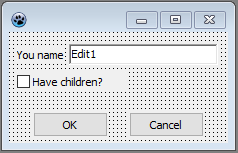
Первая диалоговая форма:
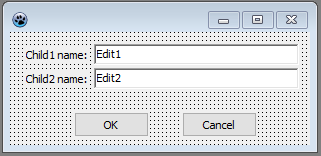
Вторая диалоговая форма:
У кнопок OK и Cancel настроим свойства ModalResult (mrOk и mrCancel соответственно). Теперь запускаем отчет. Нам будет сначала предложено ответить на вопросы из первого диалога (имя, есть ли дети), затем, при нажатии кнопки ОК – из второго (имена детей). После нажатия кнопки ОК во втором диалоге отчет будет построен. Так работает ядро FastReport – при наличии нескольких диалоговых окон они показываются в порядке их создания, причем каждый последующий диалог будет показан после того, как в предыдущем диалоге была нажата кнопка ОК (со свойством ModalResult = mrOk). Если какой-нибудь из диалогов будет отменен (кнопкой Cancel или крестиком на заголовке окна), построение отчета будет прекращено.
Управление формами отчета
В предыдущем примере обе формы диалога показываются независимо от того, отметили мы галочку "Have children" или нет. Покажем, как скрыть второй диалог в случае, если этот флажок снят. Для этого создадим обработчик OnClick у кнопки ОК на первой форме диалога (сделайте двойной щелчок на кнопке, чтобы создать обработчик):
| PascalScript: | |
1 2 3 4 |
procedure Button1OnClick(Sender: TfrxComponent); begin DialogPage2.Visible := CheckBox1.Checked; end; |
| C++Script: | |
1 2 3 4 |
void Button1OnClick(TfrxComponent Sender) { DialogPage2.Visible = CheckBox1.Checked; } |
 Этот код скрывает вторую диалоговую форму (DialogPage2), если флажок не отмечен. Если запустить отчет на исполнение, мы увидим, что все работает как надо.
Этот код скрывает вторую диалоговую форму (DialogPage2), если флажок не отмечен. Если запустить отчет на исполнение, мы увидим, что все работает как надо.
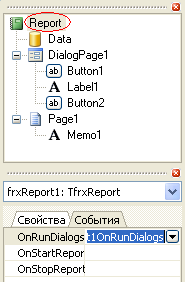
Другой способ управления формами заключается в использовании события отчета OnRunDialogs. Для создания обработчика этого события выберите объект Report в дереве отчета или в инспекторе объектов, и переключитесь на закладку "События" в инспекторе. Двойной щелчок на событии OnRunDialogs создаст нужный обработчик.
В обработчике напишем следующий код:
| PascalScript: | |
1 2 3 4 5 6 7 8 9 |
procedure frxReport1OnRunDialogs(var Result: Boolean); begin Result := DialogPage1.ShowModal = mrOk; if Result then begin if CheckBox1.Checked then Result := DialogPage2.ShowModal = mrOk; end; end; |
| C++Script: | |
1 2 3 4 5 6 7 8 9 |
void frxReport1OnRunDialogs(bool &Result); { Result = DialogPage1.ShowModal == mrOk; if (Result) { if (CheckBox1.Checked) Result = DialogPage2.ShowModal == mrOk; } } |
Обработчик работает следующим образом: мы показываем первый диалог. Если он был закрыт кнопкой ОК, смотрим состояние флажка CheckBox1 и показываем второй диалог, если нужно. Если обработчик возвращает Result = True, отчет строится; если Result = False, отчет останавливается.