Кейс: Отчеты в системах для бизнеса, история основателя u4et.ru
«Быстрые отчеты» — набор мощных инструментов для генерации документов из больших данных. Продукты спокойно решают задачи корпораций. А как они помогают малому бизнесу? Рассказываем, как платформа «u4et.ru» автоматизирует создание отчетов.
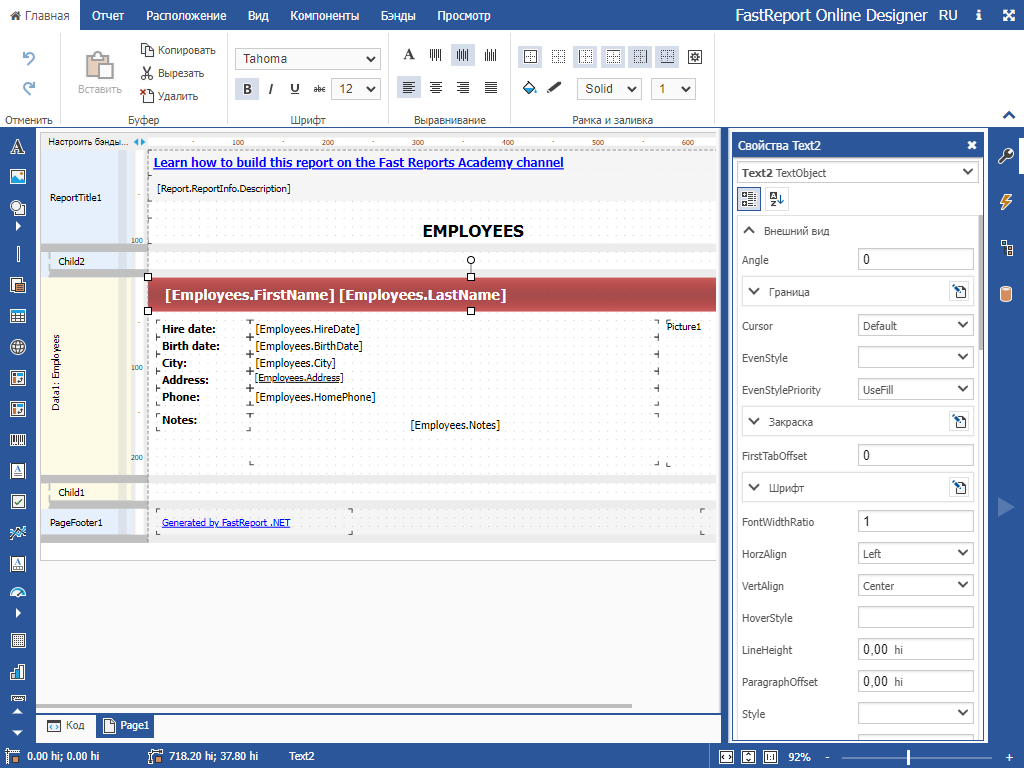
Какие отчеты можно сделать в Online Designer?
Практически любые: счет-фактура, финансовый отчет, каталог продуктов с поддержкой цветовых профилей, меню ресторана, детализация продаж, анкеты с электронными формами, билет на самолет, счета за коммунальные услуги и многое другое. Если у вас есть данные, которые необходимо сделать визуально понятными, то FastReport подойдет вам идеально.
Бесплатные шаблоны унифицированных форм вы можете скачать в формате шаблонов или PDF из нашего каталога МоиОтчеты Магазин.
Особенности и преимущества Online Designer
Объекты для отчетов
Доступные объекты: Текст, Рисунок, Фигура, Линия, Вложенные отчёты, Таблица, Матрица, Штрих-код, Графики, Карты, RichText, Чекбокс, Почтовый индекс, Текст в ячейках, Экспорты в 40+ форматов, Диалоговые формы, Источники данных, Дизайнер отчетов среды выполнения, Скрипт отчета, Сохранение шаблонов в «облаках».
Поддерживается локализация для более 40 популярных языков мира.
Гибкая кастомизация
Сконфигурируйте Online Designer как удобно именно вам. Оставляйте только нужные компоненты, ведь от этого дизайнер становится быстрее и легче.
Дизайнер отчетов обладает адаптивным интерфейсом, ведь взаимодействие пользователя с дизайнером подстроено под возможности платформы. Полноценная работа в браузере возможна благодаря touch-ориентированности дизайнера. При этом наш дизайнер прекрасно поддерживает горячие клавиши.
Стиль дизайнера отчётов полностью соответствует стилю вашего веб-приложения: от классического офисного до минималистичного. Наш Builder поддерживает создание собственных тем - выбирайте максимально приятные именно для вас цвета за пару кликов.
Экспорты в удобные форматы
Фильтры экспорта готового отчета во множество форматов: PDF, RTF, XLSX, XML, DOCX, TXT, CSV, PowerPoint, HTML, MHT, XPS, JPEG, BMP, PNG, Open Document Format (ODT, ODS, ODP), XAML, Scalable Vector Graphics (SVG), DBF, PPML и так далее. Поддержка облаков: OneDrive, Google Drive, Box, Dropbox, МоиОтчеты Облако.
Online Designer позволяет быстро преобразовывать отчеты с редактируемыми полями (такими как текстовые поля, символьные расчески, флажки, радиогруппы и графические поля) в документы PDF без подключения дополнительных библиотек.
Сохраняйте свои отчеты в популярных форматах: PDF 1.5, PDF/A-1a, PDF/A-2a, PDF/A-2b, PDF/A-2u, PDF/A-3a, PDF/A-3b, PDF/X-3 и PDF/X-4, которые являются безопасными, доступными и надежными.
Ultimate .NET
Этот набор компонентов входит в состав Ultimate решения, с помощью которого вы сможете создавать свои бизнес-проекты на всех современных платформах .NET, ASP.NET, Blazor, WASM, WPF, WinForms, Avalonia UI, Mono и других. Со своей командой вы сможете работать как в десктопном дизайнере, так и прямо из браузера. В состав Ultimate также входят компоненты для визуализации данных, а именно бизнес-графика с набором диаграмм, и OLAP продукты для быстрой обработки больших массивов данных.
Кейс: Как «Быстрые отчеты» помогли разработчику MES-систем заместить импортное ПО и создать новый продукт
Интегратор MES-систем для управления производством ExePlant столкнулся с трудностями после ухода иностранных вендоров, софт которых он внедрял. В кейсе рассказываем, как компания адаптировалась к новым условиям и как в этом помогла наша партнерская программа
Варианты поставок
| Особенности |
от 179 890 ₽
|
от 95 890 ₽
|
от 28 990 ₽
|
|---|---|---|---|
| Ядро FastReport |
|
|
|
| WEB компоненты |
|
|
|
| WinForms компоненты |
|
|
|
| WPF компоненты |
|
|
|
| Mono компоненты |
|
|
|
| Online Designer |
|
|
|
| Система исполнения скриптов |
|
|
|
| Поддержка баз данных |
|
|
|
| Возможности отчётов |
|
|
|
| Объекты отчета |
|
|
|
| Штрих-коды |
|
|
|
| Диаграммы |
|
|
|
| Печать |
|
|
|
| Экспорт в различные форматы |
|
|
|
| Плагины |
|
|
|
| Поддержка пользовательских плагинов |
|
|
|
| Исходные коды |
|
|
|