Подключаем источник данных к сводному OLAP-кубу (FastCube .NET)
FastCube .NET - это мощный механизм OLAP, который добавляет бизнес-аналитику в ваше приложение. Давайте посмотрим, как привязать данные к его сводной таблице
Как правило данные в OLAP кубы загружаются из СУБД.
Чтобы заполнить куб данными, нужно создать источник данных. И тут хотелось бы сказать пару слов об этих источниках. Куб может получать данные из:
- Базы данных (Data source) - создается подключение к базе данных;
- Потока (Stream) - куб в виде потока может быть получен по сети, открыт из файла или загружен из базы данных;
- Кода приложения (Manual) - заполнение данными куба непосредственно из кода приложения;
- Файла куба (File) - данные уже содержатся в файле куба вместе со схемой данных.
Для куба, наполняемого из базы данных или ручным способом нам также потребуется создать или загрузить его представление. Например, можно загрузить заранее подготовленное представление из mds файла.
В этой статье мы рассмотрим подключение куба к базе данных. Но сначала, давайте посмотрим на файл со схемой данных.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
< ?xml version="1.0" encoding="utf-8" standalone="yes"? > < slice version="2" timestamp="12.05.2017 16:31:09" > < fields > < field name="OrderNo" caption="OrderNo" Width="0" Height="0" PopupWidth="120" PopupShowAvailable="False" Collapsed="False" CollapsedSubGroup="False"/ > < field name="PartNo" caption="PartNo" Width="0" Height="0" PopupWidth="120" PopupShowAvailable="False" Collapsed="False" CollapsedSubGroup="False"/ > < field name="Qty" caption="Qty" Width="0" Height="0" PopupWidth="120" PopupShowAvailable="False" Collapsed="False" CollapsedSubGroup="False"/ > < field name="CustNo" caption="CustNo" Width="0" Height="0" PopupWidth="120" PopupShowAvailable="False" Collapsed="False" CollapsedSubGroup="False"/ > < field name="EmpNo" caption="EmpNo" Width="0" Height="0" PopupWidth="120" PopupShowAvailable="False" Collapsed="False" CollapsedSubGroup="False"/ > < field name="SaleDate" caption="SaleDate" Width="0" Height="0" PopupWidth="120" PopupShowAvailable="False" Collapsed="False" CollapsedSubGroup="False"/ > < /fields > < page_fields alignment="taLeftJustify" > < fields/ > < /page_fields > < xaxis_fields alignment="taLeftJustify" GrandTotalPosition="fctp_Before" UseGrandTotalPositionFromMeasure="False" DefaultTypeSort="md_tsa_ByAxisValue" AxisType="at_Standard" > < fields/ > < AdditionalGrandTotals/ > < /xaxis_fields > < yaxis_fields alignment="taLeftJustify" GrandTotalPosition="fctp_Before" UseGrandTotalPositionFromMeasure="False" DefaultTypeSort="md_tsa_ByAxisValue" AxisType="at_Standard" > < fields > < field name="SaleDate" caption="SaleDate" alignment="taLeftJustify" captionwidth="100" field_name="SaleDate" SortDirection="fcsd_Asc" TotalPosition="fctp_Before" UseTotalPositionFromMeasure="False" > < AdditionalTotals/ > < /field > < /fields > < AdditionalGrandTotals/ > < /yaxis_fields > < measure_fields alignment="taLeftJustify" caption="Measures" CaptionWidth="100" Region="X" Position="0" > < fields > < field name="Qty" caption="Qty" alignment="taRightJustify" captionwidth="100" field_name="Qty" field2_name="Qty" fieldadv_name="Qty" AgrFunc="af_Sum" Visible="True" DisplayAs="da_Value" CalcAllCells="False" CalcAllCellsForTotals="False" Distinct="False" ChangeNullToZero="False" DefaultTotalPosition="fctp_After" UseDifferentAggForTotals="False" AgrFuncForTotals="af_Sum" CalcTotalsOnTotals="False" UseXAxisTotalsAsBase="False" > < display_format Version="2" Name="General"/ > < HIGHLIGHTS/ > < /field > < /fields > < /measure_fields > < topn/ > < selection col="0" row="0" measure="0"/ > < sortselection xlevelindex="0" xindexinlevel="0" xmeasureindex="0" xadditionaltotalindex="0" ylevelindex="0" yindexinlevel="0" ymeasureindex="0" yadditionaltotalindex="0"/ > < options HideColZeros="False" HideRowZeros="False"/ > < groups version="2" timestamp="12.05.2017 16:31:09"/ > < filters version="2" timestamp="12.05.2017 16:31:09"/ > < charts version="2" timestamp="12.05.2017 16:31:09" > < chart_properties TypeChartData="tcd_ByAxisMeasures" CategoriesAxis="ar_RowAxis" SeriesAxis="ar_ColAxis" CategoriesFieldCount="1" SeriesFieldCount="1" MeasureFieldIndex="0" MarksShowStyle="ssNone" SkipNullPoints="False" Legend_Visible="True"/ > < /charts > < /slice > |
Как видите, это простой XML файл. Поэтому разобраться в нем не составит труда.
В секции fields объявлены поля, которые мы получим из базы данных.
Секция xaxis_fields содержит поля, которые будут отображаться по оси X. Аналогично назначение секции yaxis_fields, только для оси Y. Как на оси X, так и на оси Y размещаются поля-измерения. В зависимости от ориентации куба.
А вот в секции measure_fields содержатся поля-показатели. Это все, что нам нужно знать на начальном уровне.
Наша задача - загрузить эту схему в куб и заполнить его данными из БД. Проще всего объяснить, как это делается на примере. Поэтому, давайте создадим WindowsForms приложение.
В ссылках проекта добавим библиотеки: FastReport.Olap, FastReport.Bars. Их можно найти в папке с установленным FastCube .NET: "C:\Program Files (x86)\FastReports\FastCube.Net Professional".
Из toolbox "перетягиваем" на форму следующие компоненты: cube, dataSource, dbDataSet, slice, sliceGrid, oleDbConnection, oleDbCommand.
![]()
Теперь нужно настроить все эти компоненты. Начнем с подключения к СУБД.
В свойствах oleDbConnection1 задаем значение ConnectionString: "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="C:\Program Files (x86)\FastReports\FastCube.Net Professional\demo.mdb"
Это демонстрационная база данных из поставки FastCube .NET.
Переходим к компоненту oleDbCommand1. В его свойстве CommandText пишем следующий SQL запрос:
1 2 3 4 |
SELECT items.OrderNo, items.PartNo, items.Qty, orders.CustNo, orders.EmpNo, orders.SaleDate FROM (items LEFT OUTER JOIN orders ON items.OrderNo = orders.OrderNo) WHERE (items.OrderNo < 1100) |
У компонента dbDataSet1 нужно задать свойство DbCommand - oleDBCommand1.
А для DataSource1 выбираем DataSet - dbDataSet1.
Теперь настраиваем cube1. Выбираем DataSource - DataSource1. И SourceType - DataSource.
Для компонента slice1 настройка одна - выбрать cube.
Компонент sliceGrid1 - единственный визуальный компонент, из добавленных нами:

В его свойствах задаем slice - slice1.
К сожалению, совсем без кода нам не обойтись. Поэтому давайте для формы создадим обработчик события OnLoad:

И добавляем следующий код:
1 2 3 4 5 6 |
private void Form1_Load(object sender, EventArgs e) { string filePath = "J:/Program Files (x86)/FastReports/FastCube.Net Professional/Demos/Data/Cubes/dataset_en1.mds"; cube1.Active = true; slice1.Load(filePath); } |
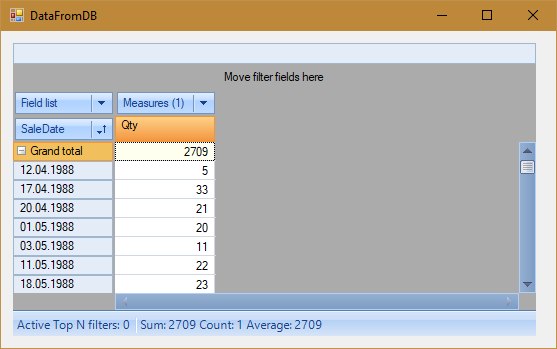
Здесь, мы загружаем куб и срез. Обязательно нужно активировать куб, чтобы он загрузил данные из БД. А теперь запустим приложение:

Таким образом, подключение куба к базе данных не составляет труда. Файл mds со схемой можно получить предварительно создав вид кросс-таблицы руками (перетаскивая поля и делая дополнительные настройки мышкой), а после его сохранив методом slice.Save() или нажав кнопку "Сохранить" на панели инструментов кросс-таблицы.