Как использовать FastReport Core Web Report в Angular 7
Все большее число сторонников находит концепция одностраничных приложений. Один из самых известных одностраничных фреймворков – Angular. Это фреймворк для создания одностраничных приложений основанный на JavaScript. Первая версия Angular была действительно основана на JS. Но все последующие версии работают уже на TypeScript, и довольно сильно отличаются от первой. Смысла создавать новые приложения на AngularJS нет, поэтому мы воспользуемся актуальной версией Angular 7.
Microsoft удалось удачно совместить Angular и ASP .NET Core MVC. Поэтому, мы сравнительно легко сможем выводить отчеты в одностраничном приложении, используя реализацию для ASP .NET Core MVC.
Установка Node.js
Чтобы начать разработку на фреймворке Angular вам необходимо предварительно установить платформу выполнения JavaScript кода на стороне сервера. Она называется Node.js. Для ее установки скачайте инсталлятор, соответствующий вашей операционной системе с сайта разработчика https://nodejs.org/en/. Это абсолютно бесплатный продукт.
Также, вам потребуется установить .NET Core SDK 2.0 или более «свежий». Хотя, в этом нет необходимости, если у вас установлена Microsoft Visual Studio 2017.
Как создать приложение?
Варианта два – создать новый проект в Visual Studio или выполнить команду в командной строке.
Для первого варианта придется установить шаблон Angular приложения в расширениях Visual Studio.
А второй гораздо проще. Создаем папку для своего приложения. В командной строке Windows переходим к созданной папке с помощью команды cd и выполняем пкоманду:
dotnet new angular -o AngularFRCore
Как вы поняли AngularFRCore это название вашего будущего проекта.
После создания приложения нужно установить библиотеки typescript. Мы сделаем это с помощью установщика библиотек платформы Node.js npm.
Надеюсь вы еще не закрыли консоль, где мы выполнили команду создания приложения?
Выполним еще одну команду, находясь в каталоге приложения:
npm install -g typescript
Теперь, откроем проект. Да, файла решения нет, он будет создан при первом запуске проекта.
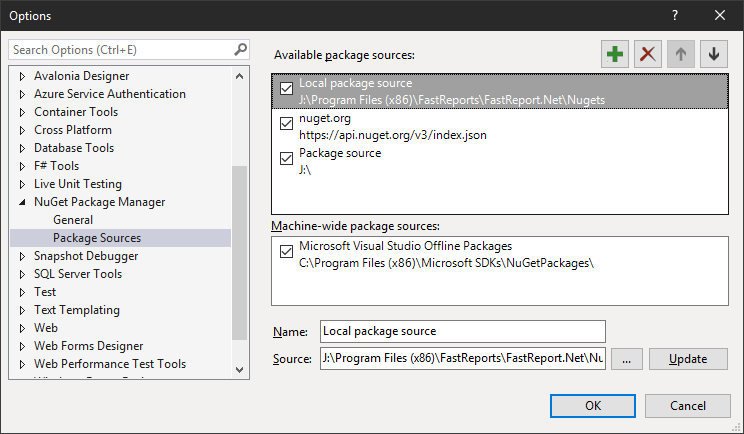
Цель нашего демонстрационного приложения – показать, как использовать FastReport.Core в одностраничном приложении. Давайте добавим библиотеки FastReport в наш проект. Откроем менеджер пакетов NuGet. В правоом верхнем углу можно выбрать источник пакетов. Нас интересует локальный источник, но предварительно его нужно настроить. Для этого нажимаем на иконку шестеренки все в том углу. И задаем путь к локальной папке с пакетами:

По умолчанию это папка: С:\Program Files (x86)\FastReports\FastReport.Net\Nugets.
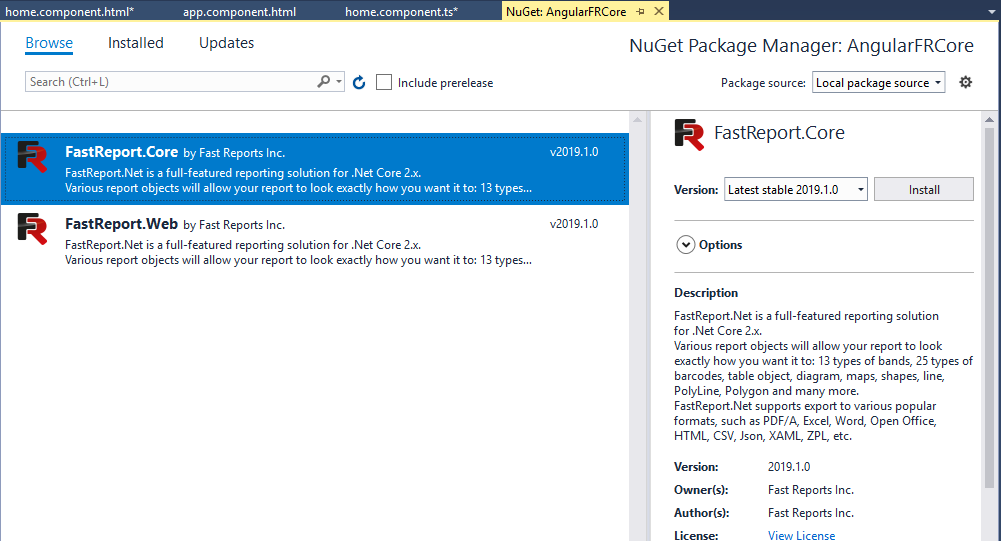
Установив FastReport.Net вы получаете готовые пакеты в указанной выше паке. Вернемся к менеджеру пакетов:

Нам доступно два пакета. Устанавливаем их.
Чтобы использовать FastReport в приложении нужно добавить одну строку кода в файл Startup.cs:
1 2 3 4 5 6 |
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { … app.UseFastReport(); … } |
Если бегло осмотреть дерево проекта, то можно увидеть привычные нам по MVC приложениями каталоги Controllers, Models. Забегая вперед, скажу да, мы можем использовать практически неизменное MVC .NET Core приложение в качестве бэкенда.
В папке Controllers уже есть один – SampleDataController.
Смело очищаем содержимое класса – мы создадим свой метод:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[HttpGet("[action]")] public IActionResult ShowReport(string name) { WebReport WebReport = new WebReport(); WebReport.Width = "1000"; WebReport.Height = "1000"; WebReport.Report.Load(String.Format("App_Data/{0}.frx", name)); //Загружаем отчет в объект WebReport System.Data.DataSet dataSet = new System.Data.DataSet(); //Создаем источник данных dataSet.ReadXml("App_Data/nwind.xml"); //Открываем базу данных xml WebReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в отчете ViewBag.WebReport = WebReport; //передаем отчет во View return View(); } |
Если вы уже знакомы с FastReport.Core, то ничего нового в этом методе нет. Мы создали объект веб отчета, загрузили в него шаблон отчета, создали и зарегистрировали источник данных и передали отчет в представление. Этот метод имеет параметр – имя отчета, которое мы используем для загрузки нужного шаблона отчета.
В комплекте поставки FastReport .NET есть папка с демонстрационными отчетами:
C:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports
Из нее мы возьмем несколько шаблонов и базу данных nwind.xml. Но сначала создадим папку App_Data в корне проекта. Теперь перетащим в нее файлы из указанной выше папки:
Barcode.frx, Master-Detail.frx, Matrix.frx, nwind.xml.
Следующий шаг – создать представление для этого метода.
В нашем проекте нет папки Views. Создайте ее в корне проекта. Внутри этой папки добавьте еще одну, с именем SampleData. И, наконец, внутри этой папки создаем новое представление – ShowReport.chtml с таким контентом:
1 |
@await ViewBag.WebReport.Render()
|
В асинхронном режиме мы ждем генерации HTML версии отчета.
Итак, мы подготовили бэкенд, пришло Angular’ом. Давайте посмотрим на папку ClientApp. Это и есть одностраничное приложение. Нас интересует каталог src -> app. Здесь раполагаются основные файлы, отвечающие за отображение контента – шаблоны страниц и их обработчики на type script. Шаблон главной страницы - app.component.html. Мы будем редактировать именно его:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<tr> <td width="150px"> </td> <td> <h1>FastReport.Core Demo</h1> <p>Select a report and click the button</p> <div> <div> <input type="radio" id="reportChoice1" name="report" value="Matrix" (click)="this.report = 'Matrix'"> <label for="reportChoice1">Matrix</label> <input type="radio" id="reportChoice2" name="report" value="Matrix" (click)="this.report = 'Master-Detail'"> <label for="reportChoice2">Master-Detail</label> <input type="radio" id="reportChoice2" name="report" value="Matrix" (click)="this.report = 'Barcode'"> <label for="reportChoice2">Barcode</label> </div> <input type="button" (click)="Clicked()" value="Show Report" /> <div *ngIf="show"> <iframe id="report" height="1000" width="1000" [src]="url | safeUrl"></iframe> </div> </div> </td> </tr> |
Сначала мы выводим три радио кнопки для разных отчетов. Каждая кнопка подписана на событие Click по которому мы задаем значение переменной report. Функция принимает в качестве параметра имя отчета. Таким образом мы организуем выбор нужного шаблона отчета. Достаточно примитивная реализация, но для целей демонстрации отчета больше и не нужно.
Ниже, мы выводим кнопку с названием ShowReport, которая также подписана на событие click с обработчиком Clicked(). Обратите внимание на div с условием *ngIf=”show”. Если переменная show имеет значение true, то выполнится код во внутренних тегах. В нашем случае – отобразится фрейм. Это сделано для того, чтобы не выводить пустой фрейм при первоначальной загрузке страницы. Далее, когда мы выберем отчет и нажмем кнопку Show Report – будет отображен фрейм с отчетом.
В атрибутах фрейма мы задаем источник из переменной url. Интересно, что эту переменную мы «нормализуем» с помощью функции safeUrl, применяя ее через пайп. Эта функция позволит проверить url на безопасность и допустимые символы и приведет ее к правильному виду. Мы ее рассмотрим подробнее позже.
А сейчас, посмотрите скрипт компонента app.component.ts, который отвечает за обработку шаблона рассмотренного выше:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'app'; show: boolean = false; url: string; report: string; Clicked() { if (this.report != null) { this.show = true; this.url = "api/SampleData/ShowReport?name=" + this.report; } } } |
Здесь объявлены переменные show, и url, которые мы видели в шаблоне страницы. А также переменная report, которая содержит имя выбранного отчета. Функция Clicked() устанавливает значение true для переменной show и задает путь к отчету в переменной url.
А теперь создадим функцию safeUrl, которую мы использовали в пайпе с переменной url. В каталоге app файл safeUrl.pipe.ts:
1 2 3 4 5 6 7 8 9 10 |
import { Pipe, PipeTransform } from '@angular/core'; import { DomSanitizer } from '@angular/platform-browser'; @Pipe({ name: 'safeUrl' }) export class SafeUrlPipe implements PipeTransform { constructor(private sanitizer: DomSanitizer) { } transform(url) { return this.sanitizer.bypassSecurityTrustResourceUrl(url); } } |
Чтобы использовать эту функцию в шаблоне страницы, добавим объявление этого пайп-модуля в app.module.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; import { HttpClientModule } from '@angular/common/http'; import { RouterModule } from '@angular/router'; import { SafeUrlPipe } from "./safeUrl.pipe"; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent, SafeUrlPipe ], imports: [ BrowserModule.withServerTransition({ appId: 'ng-cli-universal' }), HttpClientModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } |
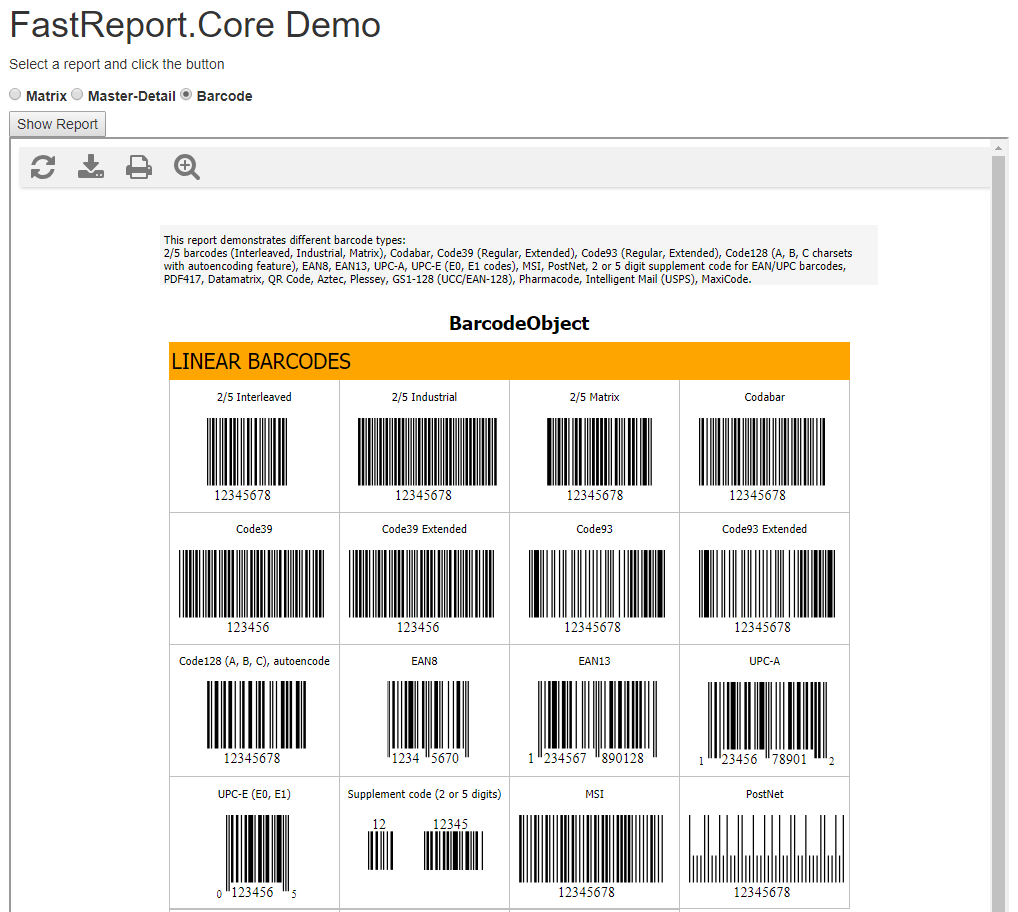
На этом работа над демонстрационным приложением завершена. Запустим его:

Вначале нужно выбрать один из отчетов и нажать кнопку:

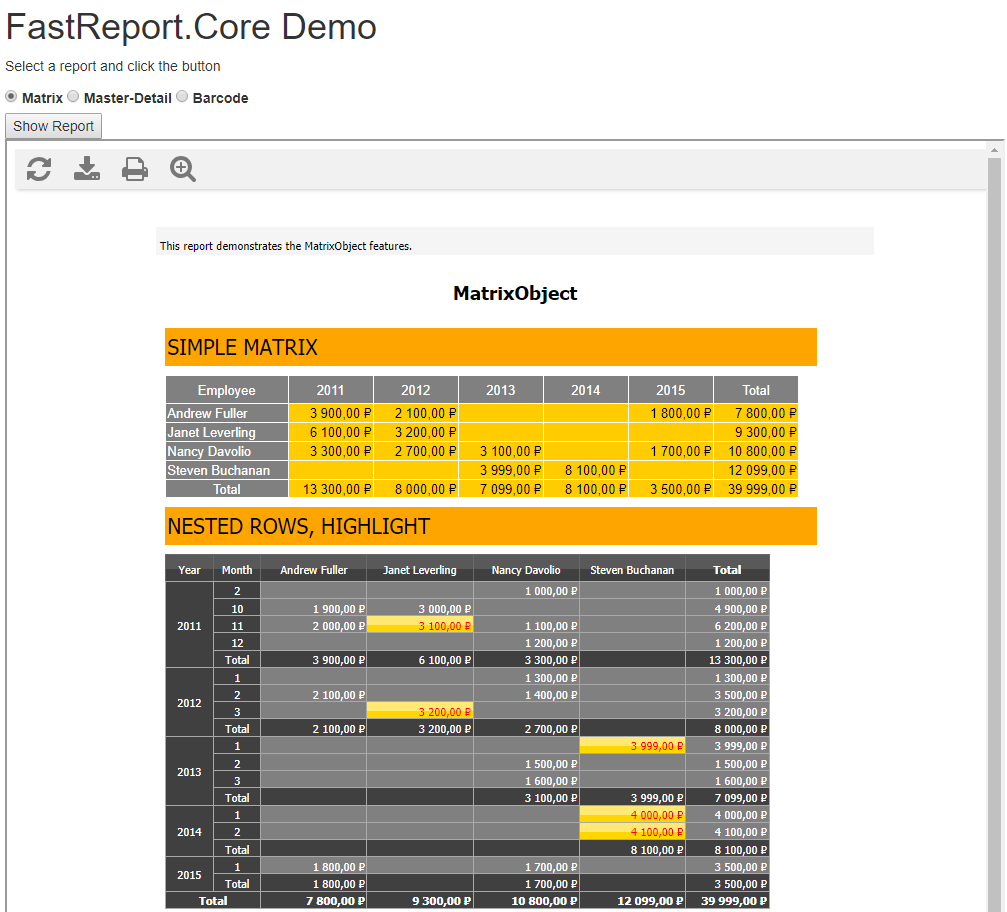
А теперь выберем другой отчет и нажмем кнопку:

Таким образом вы убедились, что использовать генератор отчетов FastReport.Core в одностраничном приложении Angular не многим сложнее, чем в обычном ASP .NET Core приложении.