Как создать отчет в ASP .NET MVC на Visual Basic
Язык программирования Visual Basic .NET позиционируется многими как язык начального уровня. Но это, конечно же, не так. Мы привыкли к тому, что Visual Basic .NET чаще всего используется в Desktop-приложениях. Однако, этот язык позволяет гораздо больше - например, создавать веб-приложения на фреймворке ASP .NET.
ASP .NET поддерживает шаблон программирования MVC (Model-View-Controller), который сильно упрощает масштабирование и тестирование приложения, по сравнению с обычным ASP .NET. Этот шаблон имеет различные вариации, но суть остается прежней - разграничить зоны ответственности между бизнес-логикой и представлением. Все современные веб-фреймворки построены по такой структуре. Таким образом, используя Visual Basic .NET вы легко можете создавать веб-приложения для frontend на Angular или любом другом фреймворке.
Но вернемся к теме этой статьи - генерация отчетов. Программы-генераторы отчетов плотно вошли в нашу жизнь ещё в начале “нулевых”, и сейчас создавать отчет с “нуля” отважатся единицы. Это должен быть поистине уникальный отчет, который не по силам ни одному генератору. Звучит иронично, но такие случаи действительно бывают. Особая логика формирования отчета может действительно стать камнем преткновения перед использованием генераторов отчетов. Однако, возможно, вы просто не знаете всех их возможностей. Так, например, мало кто знает и использует возможность создания шаблона отчета из кода пользовательского приложения в генераторе отчетов FastReport .NET. Такой способ создания отчета дает вам уникальную возможность управлять структурой шаблона и процессом генерации непосредственно в коде программы. Ваша “хитрая” логика может быть реализована именно здесь.
Да, такой способ создания отчета требует хороших знаний продукта, а именно - структуры отчета, объектов и их свойств. Поэтому и квалификация разработчика должна быть соответствующая.
Пожалуй, оставим эти рассуждения и приступим к созданию демонстрационной программы, создающей отчет из кода веб-приложения ASP .NET MVC на языке Visual Basic.
Прежде всего вам нужно создать соответствующий проект для этого.
Visual Studio заботливо создаст вам готовое демонстрационное приложение с готовой структурой. Остается лишь подключить библиотеки FastReport .NET и добавить свой код создания отчета.
Добавим библиотеки в ссылки (References) проекта: FastReport.dll, FastReport.Web.dll. Эти библиотеки вы найдете в корне установленной программы FastReport .NET.
Воспользуемся готовым контроллером для программирования основной логики - HomeController:
‘Подключаем нужные библиотеки Imports System.Drawing Imports FastReport Imports FastReport.Data Imports FastReport.Utils Imports FastReport.Web ‘Редактируем метод Index Function Index() As ActionResult Dim AppFolder As String Dim report As New WebReport() 'create instance of class Report Dim ds As New DataSet() 'create dataset object AppFolder = "C:\Users\FR\source\repos\WebAppVB\WebAppVB\App_Data" 'load data ds.ReadXml(AppFolder + "\nwind.xml") report.RegisterData(ds) report.Report.GetDataSource("Products").Enabled = True 'create report page Dim page As New ReportPage() report.Report.Pages.Add(page) 'add created page to report page collection page.CreateUniqueName() 'with generated name 'create group header band Dim group As New GroupHeaderBand() page.Bands.Add(group) 'add the band to band collection group.CreateUniqueName() 'with generated name group.Height = Units.Centimeters * 1 group.Condition = "[Products.ProductName].Substring(0,1)" 'set the group condition group.SortOrder = FastReport.SortOrder.Ascending 'and set sort order 'create text object Dim groupTxt As New TextObject() groupTxt.Parent = group 'set the object on whitch the text will be shown groupTxt.CreateUniqueName() groupTxt.Bounds = New RectangleF(0, 0, Units.Centimeters * 10, Units.Centimeters * 1) 'set the text object bounds groupTxt.Text = "[[Products.ProductName].Substring(0,1)]" 'set the text value groupTxt.Font = New Font("Arial", 14, FontStyle.Bold) 'set the font style groupTxt.VertAlign = VertAlign.Center ' set the text align groupTxt.Fill = New LinearGradientFill(Color.LightGoldenrodYellow, Color.Gold, 90, 0.5F, 1) 'set the text object fill 'create data band Dim data As New DataBand() group.Data = data 'set the group data data.CreateUniqueName() data.DataSource = report.Report.GetDataSource("Products") 'set data band source data.Height = Units.Centimeters * 0.5F 'set data band height 'create one more text object Dim productText As New TextObject() productText.Parent = data 'add the text object to data band productText.CreateUniqueName() productText.Bounds = New RectangleF(0, 0, Units.Centimeters * 10, Units.Centimeters * 0.5F) 'set the text object bounds productText.Text = "[Products.ProductName]" 'set the text value 'create group footer band group.GroupFooter = New GroupFooterBand() group.GroupFooter.CreateUniqueName() group.GroupFooter.Height = Units.Centimeters * 1 'set the group footer height 'create total object Dim groupTotal As New Total() groupTotal.Name = "TotalRows" 'set total object name groupTotal.TotalType = TotalType.Count 'set total type groupTotal.Evaluator = data 'set the band for which the total will be calculated groupTotal.PrintOn = group.GroupFooter 'set the total place report.Report.Dictionary.Totals.Add(groupTotal) 'add the total object to totals collection 'create text object Dim totalText As New TextObject() totalText.Parent = group.GroupFooter 'set the object on whitch the text will be shown totalText.CreateUniqueName() totalText.Bounds = New RectangleF(0, 0, Units.Centimeters * 10, Units.Centimeters * 0.5F) 'set the text object bounds totalText.Text = "Rows: [TotalRows]" 'set the text value totalText.HorzAlign = HorzAlign.Right 'set the text align totalText.Border.Lines = BorderLines.Top 'set the border lines type ViewBag.WebReport = report Return View() End Function
Из комментариев к коду понятно, что мы создаем объекты отчета, а также выстраиваем четкую иерархию и зависимость. Например, все бенды должны быть добавлены на страницу, а текстовые поля помещаются на бенды или внутрь других объектов, таких как таблицы или матрицы, например. Важно не только выстроить зависимость, но и правильно настроить свойства объектов - их размер, положение относительно родительского объекта и так далее. Из всех этих деталей складывается отчет. Поэтому данный способ создания отчета требует хорошего уровня знаний продукта FastReport.NET.
Каждый веб-метод в нашем демонстрационном приложении уже имеет представление. В папке Views найдите Index.vbhtml. Вставьте в удобное место следующую строку кода:
@ViewBag.WebReport.GetHtml()
Здесь мы выполняем метод преобразования веб-отчета в HTML. Конечно, помимо html, он будет содержать стили, скрипты, картинки - в общем всё, что нужно для отображения отчёта на веб-странице.
В папке Views есть конфигурационный файл для фронтенд приложения Web.config. Добавим в него новые неймспейсы:
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces>
В этой же папке есть еще один файл, в который нужно внести правки - Views/Home/Shared/_Layout.vbhtml. Добавим в него использование скриптов и стилей библиотек FastReport:
В корне проекта есть еще один Web.config. В нем, после секции </system.web> добавляем:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
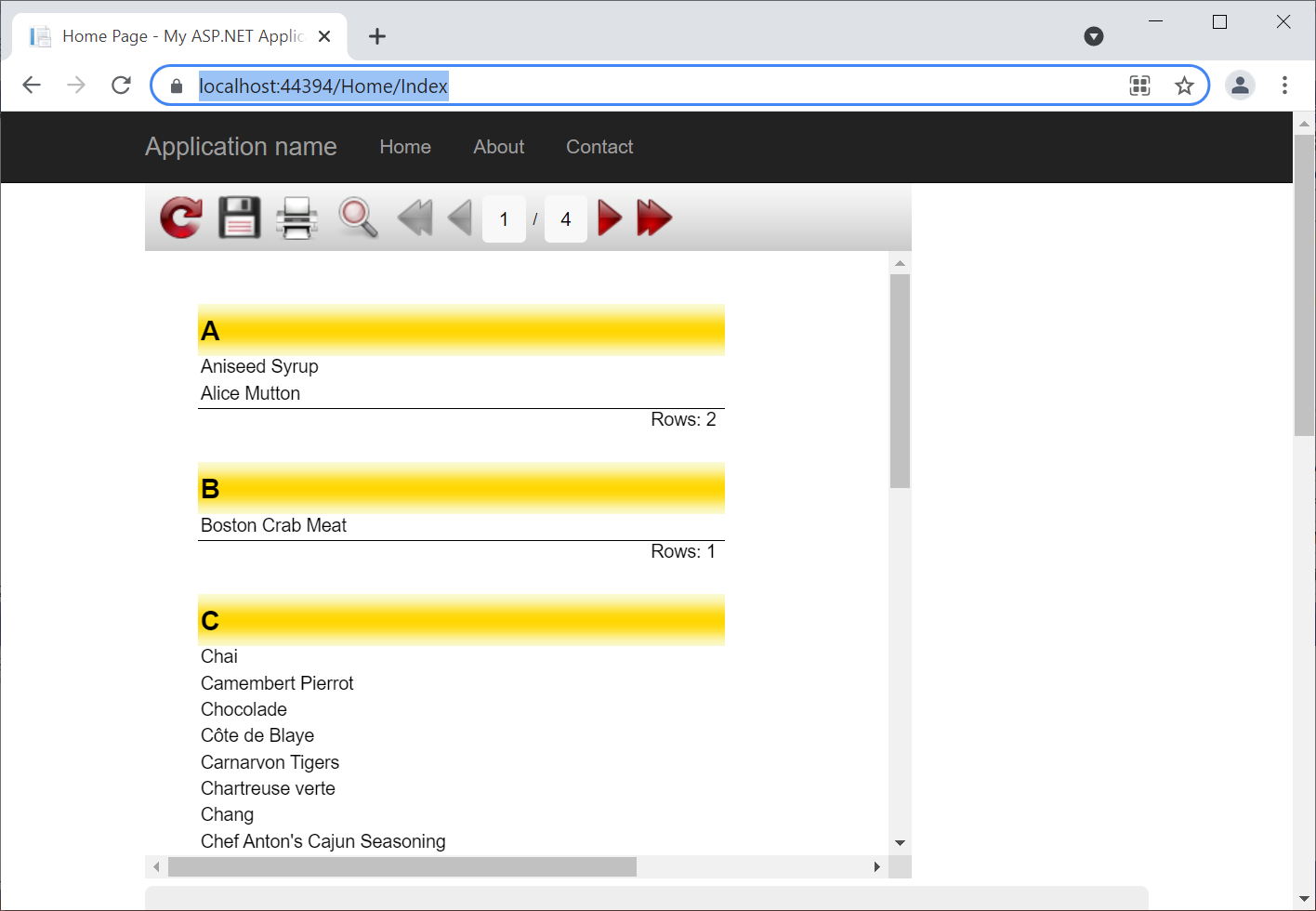
Наше приложение готово к запуску. Убедимся же в его работоспособности.
Вот и все - мы создали полноценный отчёт прямо в коде программы. На вид он ничем не отличается от отчета, создаваемого в специальном визуальном дизайнере. Но, конечно же в коде это делать сложнее. Поэтому мы рекомендуем использовать данный способ лишь в особых случаях, когда реализовать сложную логику внутри отчета не получается.