Как использовать свои библиотеки с функциями в Designer
Несмотря на то, что «арсенал» встроенных функций в дизайнере отчетов отнюдь не мал, иногда все же не хватает какой-то специфической. Благодаря наличию скрипта в отчете мы легко можем реализовать нужную функцию. Но что, если эта функция на нужна во многих отчетах? Каждый раз добавлять ее в скрипт отчета? Конечно же нет. Мы можем использовать собрать все любимые функции в библиотеку подключить ее к дизайнеру отчетов.
Желательно, чтобы библиотека размещалась в одной папке с отчетом.
Давайте создадим Class Library проект, в котором будет наша тестовая функция. К примеру – функция преобразования массива в строку. Получился такой класс.
1 2 3 4 5 6 7 8 9 10 |
namespace ArrayToString { public static class UserDefined { public static string ArrayToString(List<string> parameters) { return String.Join(",", parameters); } } } |
Компилируем библиотеку.
Теперь создадим свое приложение, в котором вызовем генератор отчетов и воспользуемся нашей библиотекой ArrayToString. Это обычное Winforms Application. Добавляем библиотеку FastReport в ссылки проекта. Так как рекомендуется хранить вашу библиотеку в одной папке с исполняемым файлом вашего приложения, то можно добавить ссылку на нее в проект. При этом библиотека будет добавлена в папку с исполняемым файлом при компиляции.
В приложении только форма и кнопка. Для кнопки добавим обработчик события нажатия:
1 2 3 4 5 |
private void RunBtn_Click(object sender, EventArgs e) { Report report = new Report(); report.Design(); } |
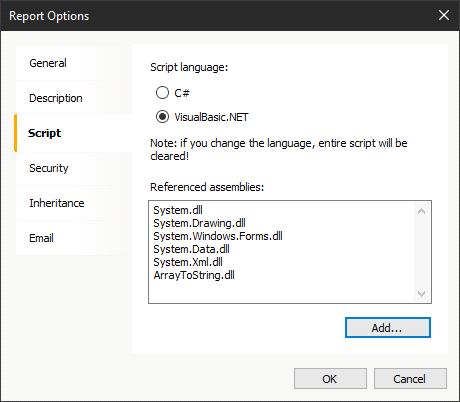
Запустим приложение и нажмем кнопку. При этом запустится дизайнер отчетов с пустым отчетом. В свойствах отчета, вы можете добавить ссылку на вашу .net библиотеку.

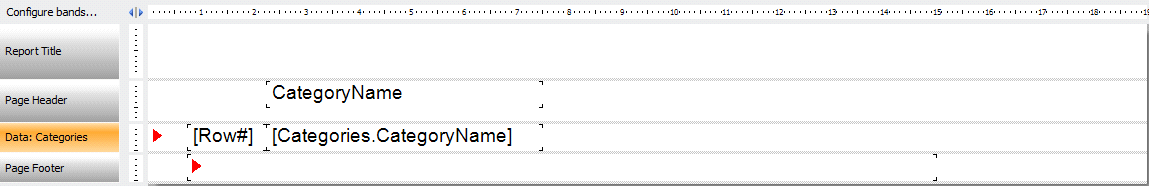
Теперь создадим простенький шаблон отчета – список категорий товаров:

В бэнд Page Footer добавляем текстовый объект. Скоро вы узнаете зачем он.
Перейдем на вкладку Script. Нам нужно создать список, в который мы будем добавлять названия категорий. Функция из пользовательской библиотеки преобразует список в одну строку, которую мы отобразим в подвале страницы.
Итак, создаем список:
1 2 3 4 |
public class ReportScript { public List<string> list = new List<string>(); } |
Вернемся к странице отчета. Для бэнда Data создадим обработчик события AfterPrint:
1 2 3 4 |
private void Data1_AfterPrint(object sender, EventArgs e) { list.Add(((String)Report.GetColumnValue("Categories.CategoryName"))); } |
Здесь мы добавляем имя категории каждый раз после отображения бэнда «Данные».
Теперь, добавим обработчик события BeforePrint для текстового объекта в подвале страницы:
1 2 3 4 |
private void Text1_BeforePrint(object sender, EventArgs e) { Text1.Text = ArrayToString.UserDefined.ArrayToString(list); } |
Здесь, мы присваиваем текстовому объекту строку, возвращаемую пользовательской функцией из добавленной ранее dll-ки. Обратите внимание, что путь к функции полный, с указанием неймспейса и имени класса. Можно сократить имя, если добавить библиотеку ArrayToString в using.
Теперь можно запустить отчет в режиме предварительного просмотра.
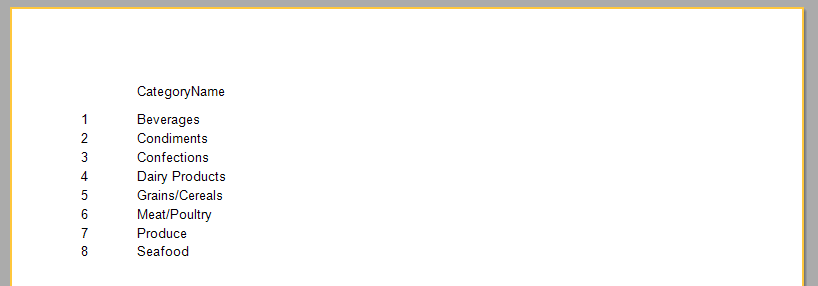
Верх страницы:

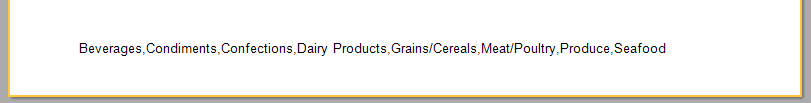
И низ страницы:

Таким образом, мы получили список категорий товаров в одной строке.
Кстати, вы можете использовать в текстовом объекте в подвале страницы выражение: [ArrayToString.UserDefined.ArrayToString(list)]
Оно абсолютно равнозначно этому:
1 2 3 4 |
private void Text1_BeforePrint(object sender, EventArgs e) { Text1.Text = ArrayToString.UserDefined.ArrayToString(list); } |
И не нужно создавать обработчик события.
Если вы хотите использовать пользовательскую библиотеку для отчетов в веб проекте, то нужно разместить ее в папке bin.