Показ предварительно подготовленного отчета в Web
Нововведения в FastReport .NET 2018.4 коснулись и веб отчетов. Появилась возможность отображать отчеты в формате fpx, т.е. предварительно подготовленные отчеты. Формат fpx очень удобен для обмена отчетами, ведь он помимо шаблона содержит и данные. То есть для отображения отчета в формате fpx совсем не нужно коннектиться к источнику данных, а это снимает «головную боль» в случае, когда у вас база данных находится на удаленном сервере. Никаких задержек построения отчета, связанных с получением данных не будет. Имея пул отчетов в таком формате, вы наверняка захотите их отображать на веб странице. Теперь это возможно.
Рассмотрим, как это работает на примере. Это будет максимально упрощенный пример.
Создаем пустой ASP .NET MVC проект.
В Reference добавляем библиотеки FastReport.dll и FastReport.Web.dll, которые можно взять тут: C:\Program Files (x86)\FastReports\FastReport.Net\Framework 4.0.
Добавляем представление MVC 5 ViewPage(Razor). Назовем его index. Вот его содержимое по умолчанию:
Добавим объект WebReport. Конечно, мы могли бы создать его в контроллере. Но, можно создать его прямо в представлении.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
@{ Layout = null; } @{ // FastReport .Net prepared report preview example. FastReport.Web.WebReport webReport = new FastReport.Web.WebReport(true, true); webReport.ToolbarIconsStyle = FastReport.Web.ToolbarIconsStyle.Black; webReport.ToolbarBackgroundStyle = FastReport.Web.ToolbarBackgroundStyle.None; webReport.ToolbarStyle = FastReport.Web.ToolbarStyle.Large; webReport.ToolbarColor = System.Drawing.Color.White; webReport.BorderWidth = 1; webReport.BorderColor = System.Drawing.Color.Black; webReport.ShowZoomButton = false; webReport.ShowExports = false; webReport.PrintInBrowser = false; webReport.XlsxPrintFitPage = true; webReport.LoadPrepared(Server.MapPath("~/App_Data/Prepared.fpx")); } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>FastReport Prepared Report Preview</title> </head> <body> @webReport.GetHtml() </body> </html> |
Также, мы добавили заголовок и вывод отчета в HTML формате.
Давайте подробнее рассмотрим настройки объекта webReport, который мы создали.
- ToolbarIconsStyle – стиль иконок на верней панели инструментов веб отчета: Black, Blue, Custom, Green, Red;
- ToolbarBackgroundStyle – стиль фона панели инструментов веб отчета: Custome, Dark, Light, Medium, None;
- ToolbarStyle – стиль отображения кнопок на панели инструментов веб отчета: Large или Small;
- ToolbarColor – цвет фона панели инструментов;
- BorderWidth – ширина рамки веб отчета;
- BorderColor – цвет рамки веб отчета;
- ShowZoomButton – отображать кнопки масштабирования;
- ShowExports – отображать меню экспортов;
- PrintInBrowser – разрешить печать из браузера;
- XlsxPrintFitPage – включить режим печати отчета на одной странице, при экспорте в Excel 2007.
Чтобы отобразить веб ответ, нам необходим экспорт в html. Поэтому в Web.config добавляем хэндлер:
1 2 3 4 5 |
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
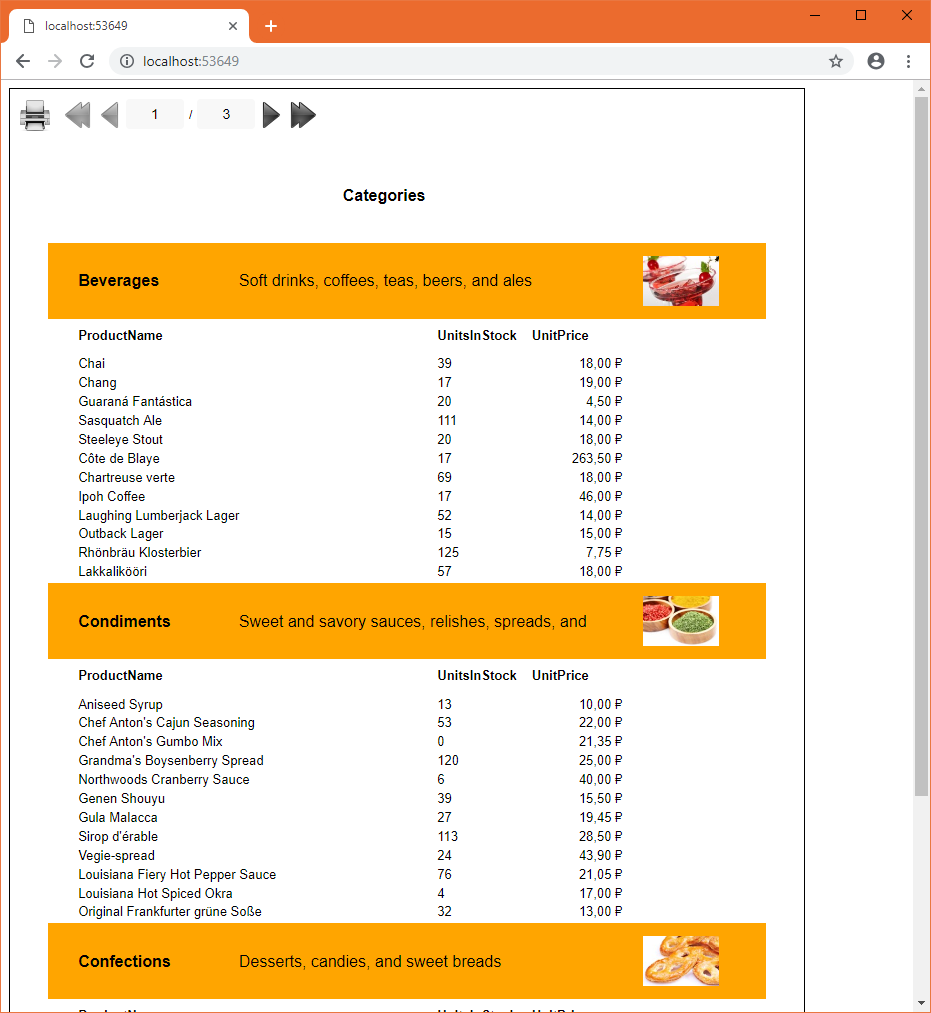
Давайте запустим приложение:

С виду обычный веб отчет. Но не забывайте, это предварительно подготовленный отчет в формате fpx.
Теперь мы можем использовать как frx, так и fpx отчеты. Отлично, мы избавились от существенного ограничения веб отчётов.
Рассмотренный пример показывает, как использовать fpx отчеты прямо из представления, но если вам более привычно работать с логикой в контроллере, то используйте ViewBag для передачи отчета из контроллера в представление.