Как создать HTML/HTML5 Layered файл из Delphi / C++Builder / Lazarus.

Вопрос "как сохранить из Delphi в HTML" "записать HTML 5 из Delphi" "сформировать HTML 5 из Lazarus" появляется перед программистом достаточно часто.
HTML-документ написан на языке разметки гипертекста (HTML). Служит для создания относительно простых, но красиво оформленных документов. Рассказывать о HTML с нуля смысла нет. Но вот стоит остановиться на некоторых особенностях - HTML бывает разный - с табличной и с послойной версткой, стандарта HTML 4 и HTML 5 (более ранние не буду тут рассматривать, как уже вышедшие из обращения).
Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет отказаться от HTTP cookie. Контент доставляется быстрее и безопаснее. HTML5 также упростил процесс кроссбраузерности. Появилась поддержка векторной графики без сторонних программ типа Silverlight или Flash.
Какие варианты генерации HTML из Delphi или Lazarus?
а) Если нужно одноразово вывести одну единственную страничку и форматирование не сильно-то и важно, то самый лучший вариант фигачить тэгами из кода - при условии, что вся модель готового HTML уже выстроена хотя бы в голове. < b > < /b >, < br/ > - просто же! Да хоть через writeln(...)! Его преимущество - можно сразу на FTP вылить - и вот он на сайте, любой браузер открывает. Но есть и минусы - это не документ для печати(!), каждый браузер отобразит по-разному, да даже один и тот же браузер с разными разрешениями экрана. Но если ваше приложение работает с серьезными объемами данных, с большими документами, которые нужно сохранить для Web-формата, то в бой вступают:
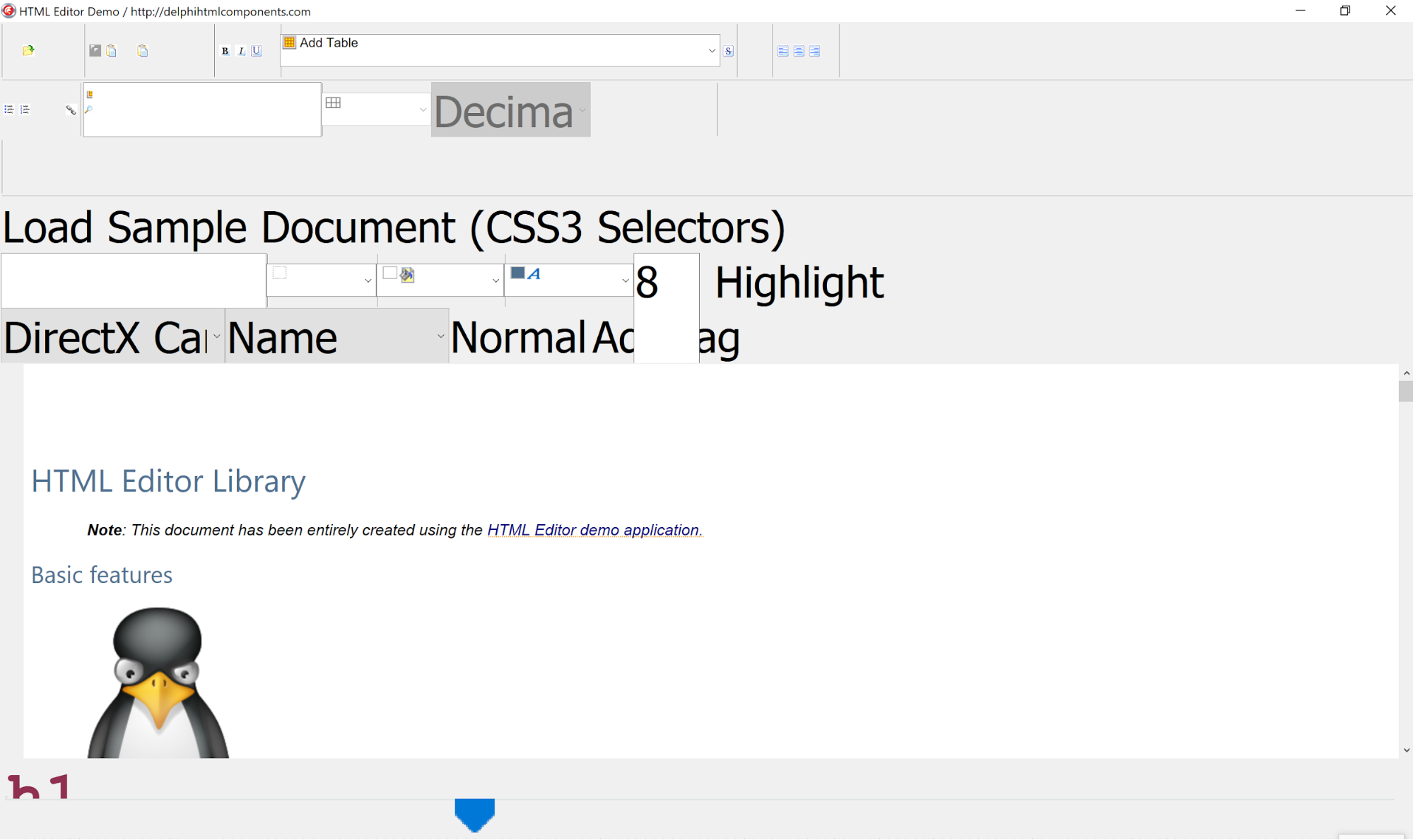
б) ...специализированные библиотеки. Что интересно, их не так уж много... Навскидку приходит в голову только это. Справедливости ради - delphihtmlcomponents имеет визуальный редактор и заявляет full support of HTML 4.1 and CSS 3. Но выглядит на HiDPI он пока грустно...

Надеемся, что в версии 10.4 разработчик эту досадную неприятность, как и обещает, поправит.
Естественно, в этом случае вы фактически сразу создаете HTML-документ в визуальном HTML-редакторе.
в) Сохранять контент сразу в HTML из Delphi с помощью FastReport VCL.Создаем документы любого вида и размера, многостраничные, разнокалиберные, можем сразу посмотреть, оценить документ перед перегонкой в HTML, да и дополнительных объектов тут прилично штрих-коды, карты, картинки, графические примитивы (и мы можем их в векторе сохранить!) Отладили - теперь можно отправлять в HTML/HTML5 Layered! Приятным бонусом - сразу можно выгрузить на FTP. Но помним - каждый браузер отобразит информацию по-разному, а если ещё и с расширениями...
Различия HTML и HTML5 при сохранении.
 Ах, да, чуть не вылетело из головы - а из Delphi какой именно HTML делать надо? Табличный или послойный? HTML или HTML5? Рассмотрим настройки каждого поближе.
Ах, да, чуть не вылетело из головы - а из Delphi какой именно HTML делать надо? Табличный или послойный? HTML или HTML5? Рассмотрим настройки каждого поближе.
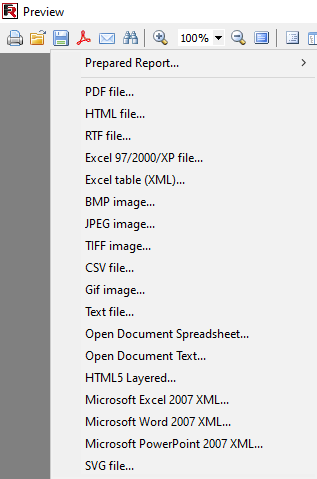
На этом месте у нас уже должен быть собран проект с внедренным компонентом экспорта. Запустили, посмотрели и в предпросмотре сохранили.
Настала очередь вызвать экспорт из просмотра и выбрать нужный формат. (в конце каждой статьи есть код для самостоятельной реализации).
Параметры экспорта достаточно богаты. Мы можем не просто HTML-страницу сохранить, а полностью документ. В него войдут и стили, и сохранение дополнительных файлов в одну папку, и навигатор, и многое, многое другое.
Особенностью экспорта является то, что сам экспорт может состоять из нескольких файлов, графические изображения поддерживаются и сохраняются каждый в своем файле, но внешний вид и объем файлов очень зависят от шаблона отчета.
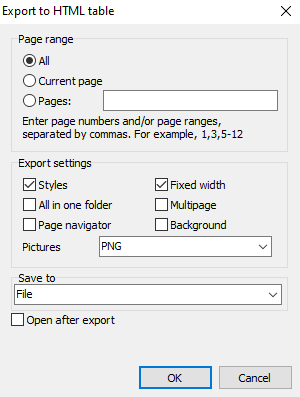
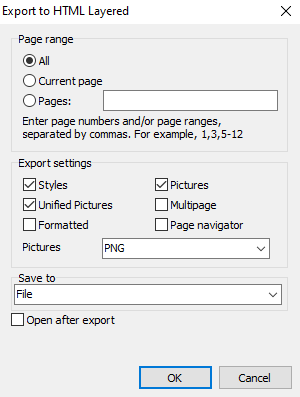
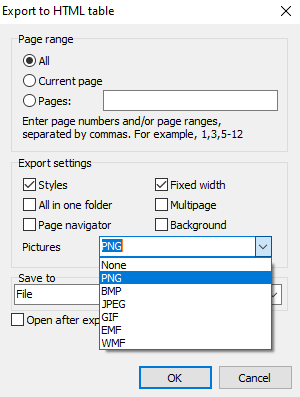
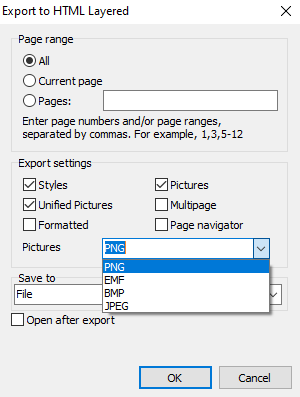
Для сравнения представлены настройки каждого формата.



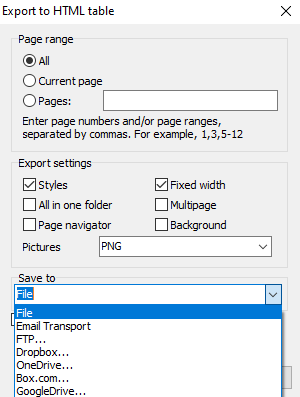
Инструменты FastReport помогают выбрать, какие страницы нашего документа экспортировать, диапазон или конкретные страницы.
Настройки сохранения включают в себя:
Styles - экспорт стилей, т.е. передача стилей оформления. Отключение, конечно, ускорит процесс экспорта, но ухудшит внешний вид документа;
All in one folder - сохранение всех дополнительных файлов в той же папке, где и сам основной файл "index.html";
Page navigation - будет создан специальный навигатор для ускоренного перемещения по страницам;
Fixed width - блокировка автоматического изменения ширины таблицы при изменении размера окна просмотра;
Multipage - при выборе этого режима каждая страница будет записана в отдельный файл;
Background - экспорт фоновых графических объектов, присвоенных странице отчета.
Есть возможность указать, куда мы хотим отправить файл- в память компьютера или же в облако, на электронную почту, упомянутый FTP.


Не забываем подобрать подходящий формат сохранения бизнес-графики и просто изображений в HTML - начиная с PNG, заканчивая WMF.
И..Open after export - т.е. результирующий файл будет открыт сразу же после экспорта программой просмотра HTML файлов, назначенной в операционной системе по умолчанию.
Когда мы установили нужные нам настройки - нажимаем нашу долгожданную кнопку "ОК", готово!)
Ну вот мы и разобрали как можно легко и просто сохранить HTML/HTML5 Layered из Delphi.
Как сохранить HTML с помощью Delphi-кода?
| Экспорт в HTML | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
procedure TForm1.Button1Click(Sender: TObject); begin {Формируем отчет. Перед экспортом отчёт необходимо обязательно сформировать} frxReport1.PrepareReport(); {Устанавливаем диапазон экспортируемых страниц. По умолчанию экспортируются все страницы сформированного отчета} frxHTMLExport1.PageNumbers := '2-3'; {Устанавливаем, нужно ли экспортировать стили объектов} frxHTMLExport1.ExportStyles := True; {Устанавливаем, нужно ли экспортировать изображения в том же каталоге,} {что и результирующий html файл, или разместить изображения в отдельном каталоге} frxHTMLExport1.PicsInSameFolder := False; {Устанавливаем, нужно ли добавлять кнопки навигации в результирующий html файл} frxHTMLExport1.Navigator := False; {Устанавливаем, нужно ли экспортировать с фиксированной шириной колонок} {или отчёт будет отображаться по ширине окна браузера} frxHTMLExport1.FixedWidth := True; {Устанавливаем, нужно ли экспортировать каждую страницу в отдельный html файл} frxHTMLExport1.Multipage := False; {Устанавливаем, нужно ли экспортировать фон страниц сформированного отчета} frxHTMLExport1.Background := False; {Устанавливаем, нужно ли экспортировать изображения} frxHTMLExport1.ExportPictures := True; {Устанавливаем, в каком формате экспортировать изображения} //uses frxImageConverter; // TfrxPictureType = (gpPNG, gpBMP, gpJPG {$IFNDEF FPC}, gpGIF, gpEMF, gpWMF{$ENDIF}) frxHTMLExport1.PictureType := gpPNG; {Устанавливаем, нужно ли открывать результирующий файл после экспорта} frxHTMLExport1.OpenAfterExport := False; {Устанавливаем, нужно ли отображать прогресс экспорта (показывать, какая страница в данный момент экспортируется)} frxHTMLExport1.ShowProgress := False; {Устанавливаем, нужно ли отображать окно диалога с настройками фильтра экспорта} frxHTMLExport1.ShowDialog := False; {Устанавливаем имя результирующего файла.} {Обратите внимание на то, что если не установить имя файла и отключить показ диалогового окна фильтра экспорта,} {то всё равно будет отображен диалог выбора имени файла} frxHTMLExport1.FileName := 'C:\Output\test.html'; {Экспортируем отчёт} frxReport1.Export(frxHTMLExport1); end; |
| Экспорт в HTML (Layered) | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
procedure TForm1.Button2Click(Sender: TObject); begin {Формируем отчет. Перед экспортом отчёт необходимо обязательно сформировать} frxReport1.PrepareReport(); {Устанавливаем диапазон экспортируемых страниц. По умолчанию экспортируются все страницы сформированного отчета} frxHTML5DivExport1.PageNumbers := '2-3'; {Устанавливаем, нужно ли экспортировать стили объектов} frxHTML5DivExport1.EmbeddedCSS := True; {Устанавливаем, нужно ли конвертировать все изображения в соответствии с PictureFormat:} {если изображение в отчёте в формате BMP, а PictureFormat - PNG, то BMP будет сохранён в формате PNG} frxHTML5DivExport1.UnifiedPictures := True; {Устанавливаем, нужно ли форматировать исходный текст HTML (увеличивает размер результирующего файла) } frxHTML5DivExport1.Formatted := False; {Устанавливаем, нужно ли экспортировать изображения} frxHTML5DivExport1.EmbeddedPictures := True; {Устанавливаем, нужно ли экспортировать каждую страницу в отдельный HTML5Div файл} frxHTML5DivExport1.Multipage := False; {Устанавливаем, нужно ли добавлять кнопки навигации в результирующий HTML5Div файл} frxHTML5DivExport1.Navigation := False; {Устанавливаем, в каком формате экспортировать изображения} //uses frxExportHelpers; // TfrxPictureFormat = (pfPNG, {$IFNDEF FPC}pfEMF,{$ENDIF} pfBMP, pfJPG);) frxHTML5DivExport1.PictureFormat := pfPNG; {Устанавливаем, нужно ли открывать результирующий файл после экспорта} frxHTML5DivExport1.OpenAfterExport := False; {Устанавливаем, нужно ли отображать прогресс экспорта (показывать, какая страница в данный момент экспортируется)} frxHTML5DivExport1.ShowProgress := False; {Устанавливаем, нужно ли отображать окно диалога с настройками фильтра экспорта} frxHTML5DivExport1.ShowDialog := False; {Устанавливаем имя результирующего файла.} {Обратите внимание на то, что если не установить имя файла и отключить показ диалогового окна фильтра экспорта,} {то всё равно будет отображен диалог выбора имени файла} frxHTML5DivExport1.FileName := 'C:\Output\test.html'; {Экспортируем отчёт} frxReport1.Export(frxHTML5DivExport1); end; |
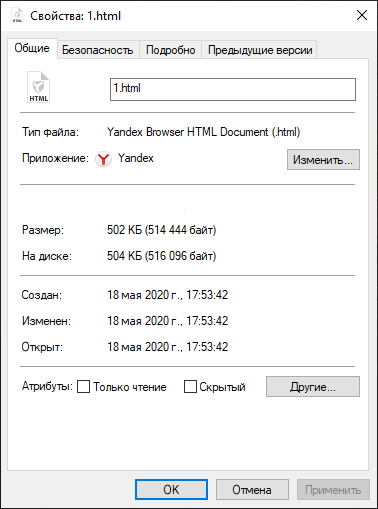
Давайте взглянем на отличия получившихся разными способами HTML.


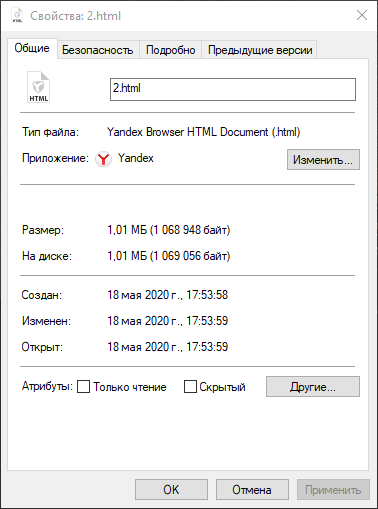
Перед нами свойства сохраненных HTML и HTML5. Сразу в глаза бросается вес этих файлов, документ, экспортированный в HTML, практически весит в 2 раза меньше, нежели HTML5.
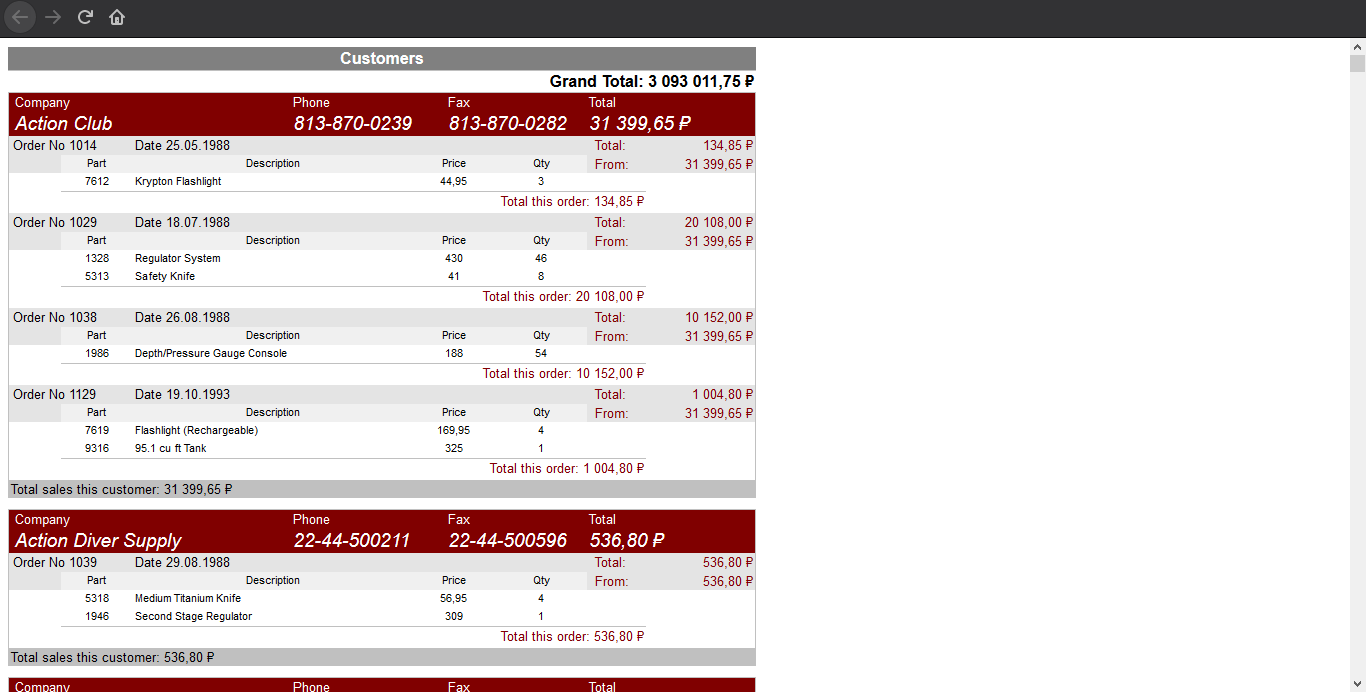
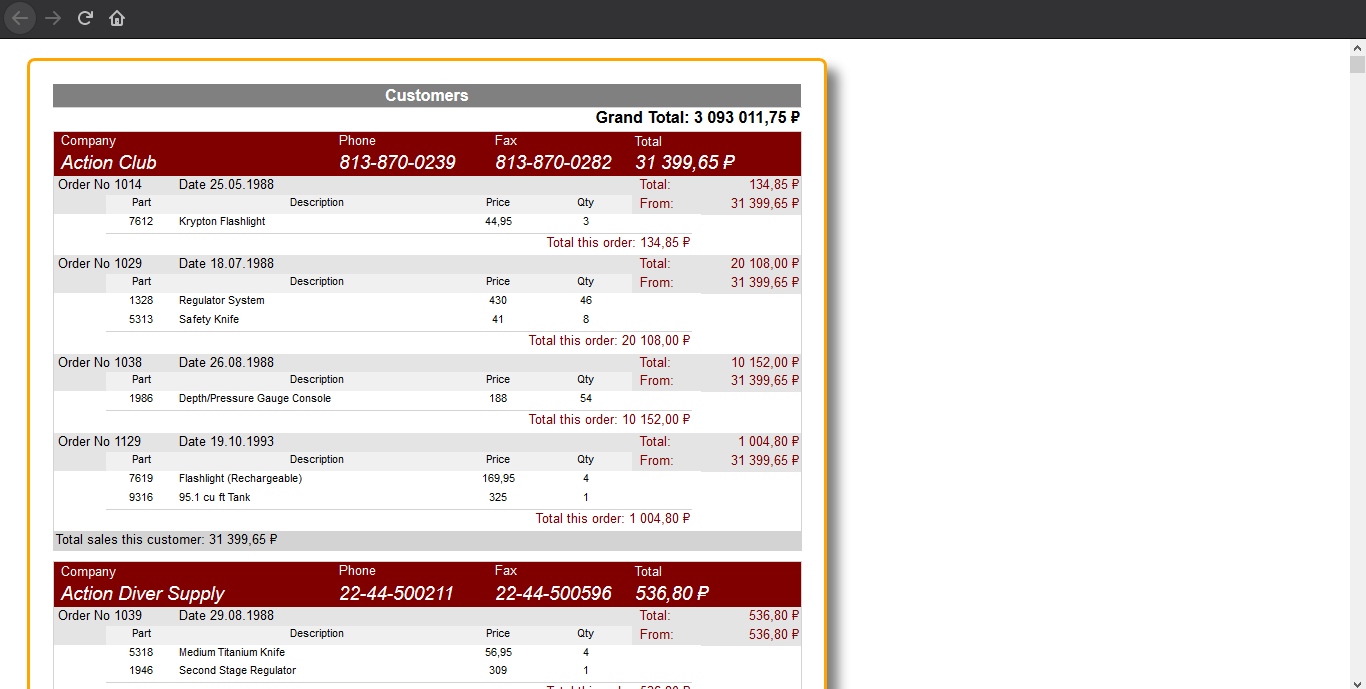
Теперь сравним внешний вид сохраненных документов в браузере.

В обычном HTML не показываются элементы. Такие как рамка и ее тень - box-shadow.

Они отличаются даже визуально!
Это отличие будет сильнее заметно, если вы усложните документ. Напомню, что в этом экспорте не просто поддерживаются разные стандарты - разные подходы к формированию HTML. В первом используется жесткий фиксированный табличный - и этот пример, естественно, более таблично-ориентирован. В случае же, например, нашего отчёта с иллюстрациями - результат будет сильно отличаться.
Покажем на примере отчётов с картами в FastReport. Разница на лицо.
Заглянем по ту сторону HTML страниц, а именно посмотрим их код для наглядности.


Подытожим сравнение кода на HTML и HTML5 Layered. Разница между ними заметна. Как в их весе, так и в структуре кода. Интерактивный, но тяжелый - HTML5 или обычный и легкий без излишеств - HTML.
Если Вам нужен обычный табличный HTML без каких-то дополнительных опций - смело экспортируем в HTML, а, если все-таки решили добавить разных интересных элементов - сохраняем в HTML5. Но не забываем про то, что данный формат будет гораздо больше весить.
И, кстати, именно эти фильтры экспорта позволяют нам делать web-отчёты с диалогами (фактически клиент видит результаты сохранения в HTML, что позволяет, с одной стороны не требовать на клиентской стороне дополнительных модулей к веб-браузерам, а с другой - сохранять из формата, более "заточенного" под документы в DOC, ODF, XLS, PDF и т.д на сервере.
