Сохраняем SVG из Delphi / C++ Builder / Lazarus

SVG - этот формат представляет из себя двумерное векторное изображение на основе документов в формате XML.
Применяют его не только при описании двухмерной векторной графики, но и при смешанных векторно-растровых изображений.
Давайте перечислим основные преимущества формата SVG:
Во-первых, как ранее оговаривалось в прошлой статье, векторная графика по определению масштабируется без потерь в любой размер (и при увеличении изображение не будет превращаться в картинку художника-кубиста).
Во-вторых, SVG полностью совместим с веб-технологиями и поэтому будет органичной частью сайтов.
В-третьих, добавляя объекты и подключая к ним сценарии Javascript, мы делаем изображение интерактивным, то есть реагирующим на определенные действия пользователя заданными ответами - именно в привязке к изображению, его форме.
В-четвертых, SVG – текстовый формат, поэтому можно оптимизировать файл под SEO без внешних мета-тегов, прямо вписывая ключевые слова в код изображения.
Есть и минусы данного формата:
- Вес файла будет увеличиваться с немалой скоростью, как снежная лавина при увеличении детализации изображений. Однако для картинок с кучей деталей лучше всего использовать PNG или JPG.
Так что, к сожалению, SVG совершенно не годится для реалистичных фотографий высокого разрешения и подробных карт местности. - SVG не поддерживается старыми браузерами (Internet Explorer 8 и более старшие версии), но не думаю, что это слишком большой минус.
- По умолчанию, например, WordPress не позволяет загружать SVG-файлы, из-за проблем с безопасностью. WordPress воспринимает это разрешение как что-то вредоносное, а поэтому блокирует отображение. Но блокировку возможно обойти с помощью плагинов.
- Подходит для создания несложных объектов, которые могут быть описаны простыми фигурами или их частями.
- Стоит упомянуть о том, что социальные сети, такие как Facebook и Twitter, не поддерживают SVG для шаринга. Если вы используете SVG-файлы в качестве разных миниатюр, вам придется использовать плагин и задать PNG или JPG для мета-тегов.
Основные преимущества и недостатки SVG-формата мы рассмотрели, а теперь вернемся к основной теме статьи.
Как сохранить SVG-файл на Delphi или Lazarus?

Для начала надо бы создать то самое изображение!
И вот тут могу посоветовать (внезапно) FastReport VCL, оттуда можно сохранить сразу в нужный нам формат из Delphi. Ведь элементами могут быть не только картинки, объектов для отображения довольно-таки много. Удобно, ну, а почему бы и нет?) Начиная от штрих-кодов, заканчивая таблицами и картами - а вот их сохранять в векторный формат прямо категорически рекомендуется!
Следовательно, начнем!
Создаем отчет. Посмотрели перед сохранением, что-то не понравилось? Изменили, отредактировали!
Теперь, после того, как создали то, что требовалось - запускаем и смотрим, что получилось.
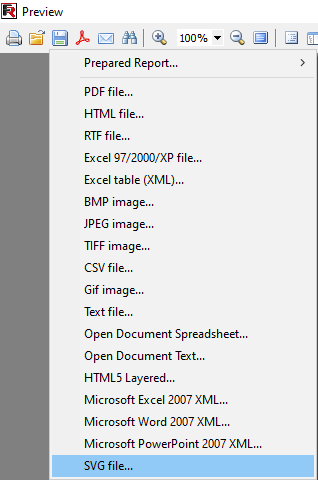
Вызываем предпросмотр и далее выбираем формат, который нам нужен.
Вот он - внизу!
Выбираем и нажимаем.

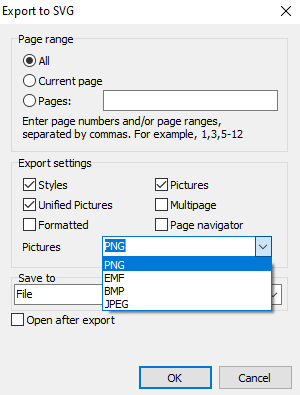
Теперь мы видим окно, где много разных настроек. Настроили все нужные нам критерии и нажали “ОК”!
Немного о настройках при экспорте
Можно отметить, что при сохранении в SVG формат вариантов настройки объекта иные, нежели при BMP, JPEG, TIFF или GIF.
More precisely, such functions as:
Styles – сохранение стилей;
Unified Pictures – стандартизация изображений;
Formatted – форматирование;
Pictures – сохранение документа с картинками - это выбор формата для тех изображений, которые в наш документ попали уже будучи пиксельными;
Multi Page – многостраничность документа;
Page navigator – навигатор страниц;
Сохранение графических изображений в PNG, EMF, BMP, JPEG форматах.
Ну, а настройки форматов BMP, JPEG, TIFF, GIF это:
Monochrome – изображения в оттенках черного;
Crop pages – обрезка страниц;
JPEG quality – качество графического объекта;
Resultion (dip) – разрешение.
Очевидно, что векторное изображение при сохранении в растровые форматы будет растрировано, а вот наоборот (растр в вектор) - не произойдёт.
Единственное, что похоже у всех этих форматов - это настройки по действиям со страницами документа, возможность сохранения, ну и автоматическое открытие документа сразу же после сохранения.
Рассмотрев, как можно сохранить с помощью консоли окна предварительного просмотра перейдем к варианту сохранения без предпросмотра.
Сохранение SVG из кода Delphi / C++Builder / Lazarus.
| Экспорт в SVG | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
procedure TForm1.Button1Click(Sender: TObject); begin {Формируем отчёт. Перед экспортом отчёт необходимо обязательно сформировать} frxReport1.PrepareReport(); {Устанавливаем диапазон экспортируемых страниц. По умолчанию экспортируются все страницы сформированного отчёта} frxSVGExport1.PageNumbers := '2-3'; {Устанавливаем, нужно ли экспортировать стили объектов} frxSVGExport1.EmbeddedCSS := True; {Устанавливаем, нужно ли конвертировать все изображения в соответствии с PictureFormat:} {если изображение в отчёте в формате BMP, а PictureFormat - PNG, то BMP будет сохранён в формате PNG} frxSVGExport1.UnifiedPictures := True; {Устанавливаем, нужно ли форматировать исходный текст SVG (увеличивает размер результирующего файла) } frxSVGExport1.Formatted := False; {Устанавливаем, нужно ли экспортировать изображения} frxSVGExport1.EmbeddedPictures := True; {Устанавливаем, нужно ли экспортировать каждую страницу в отдельный SVG файл} frxSVGExport1.Multipage := False; {Устанавливаем, нужно ли добавлять кнопки навигации в результирующий SVG файл} frxSVGExport1.Navigation := False; {Устанавливаем, в каком формате экспортировать изображения} //uses frxExportHelpers; // TfrxPictureFormat = (pfPNG, {$IFNDEF FPC}pfEMF,{$ENDIF} pfBMP, pfJPG);) frxSVGExport1.PictureFormat := pfPNG; {Устанавливаем, нужно ли открывать результирующий файл после экспорта} frxSVGExport1.OpenAfterExport := False; {Устанавливаем, нужно ли отображать прогресс экспорта (показывать, какая страница в данный момент экспортируется)} frxSVGExport1.ShowProgress := False; {Устанавливаем, нужно ли отображать окно диалога с настройками фильтра экспорта} frxSVGExport1.ShowDialog := False; {Устанавливаем имя результирующего файла.} {Обратите внимание на то, что если не установить имя файла и отключить показ диалогового окна фильтра экспорта,} {то всё равно будет отображён диалог выбора имени файла} frxSVGExport1.FileName := 'C:\Output\test.svg'; {Экспортируем отчёт} frxReport1.Export(frxSVGExport1); end; |
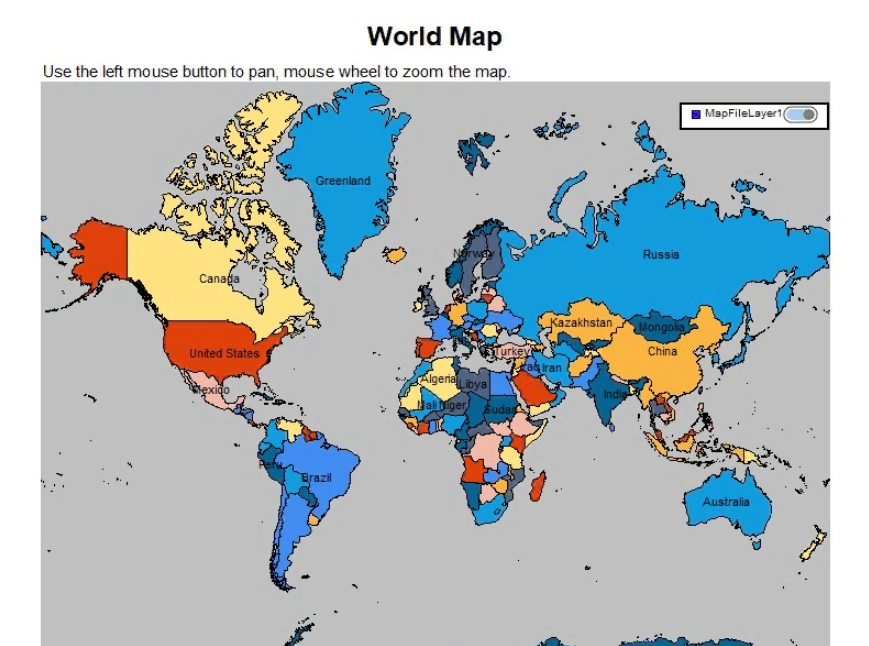
Давайте проведем сравнение между результатами экспорта растровых и векторных объектов!
Ниже предоставлю примеры изображений - JPEG и SVG.

JPEG

SVG
И.. тут мы сразу видим разницу. Какую же?)
Ну, к примеру, растровое изображение имеет больший размер нежели векторное, а при масштабировании пропадает четкость. А вот у векторного изображения(SVG) при приближении четкость никуда не пропадет, да и вес значительно меньше будет. Единственный недостаток - не подходит SVG для реалистичных фото (но их у нас и нет).
А теперь подведем итоги! Векторный формат SVG - очень удобен (если использовать его в нужном месте), а сохранение через FastReport VCL - делает такое сохранение ещё и простым.