Как использовать FastCube .NET в SPA приложении Vue
Фреймворк Vue.js сейчас очень популярен и стоит в одном ряду с Angular. Как использовать FastReport.Core в Angular приложении мы уже рассматривали. Теперь посмотрим, как реализовать отображение веб-отчета FastReport в одностраничном приложении на Vue.js с бэкендом на ASP .NET Core.
Для работы нам потребуется установить Node.js и ,как минимум, NET Core SDK 2.0, но лучше более «свежий». По умолчанию dotnet sdk не имеет шаблона приложения vue. Но его можно установить! Для этого создайте каталог, в котором вы хотите разместить ваше будущее приложение и запустите в нем командную строку PowerShell. Это можно сделать из контекстного меню, которое вызывается правым кликом по пустому пространству в папке с зажатой клавишей shift.
В командной строке вводим команду:
dotnet new — install Microsoft.AspNetCore.SpaTemplates::*
После этого вам будет доступен шаблон Vue для генерации демонстрационного приложения. Воспользуемся им и создадим приложение командой:
dotnet new vue -o FRCubeVue
После создания приложения вы увидите предупреждение, что необходимо выполнить команду:
npm install
Но прежде чем выполнить ее нужно перейти в созданный каталог:
cd FRCubeVue
После установки всех нужных пакетов открываем файл проекта .csproj.
Теперь, в созданный нами проект нужно добавить библиотеки FastCube, но сначала их нужно собрать из исходных кодов. Для этого используйте решение FastCube.Core.sln. После сборки вы получите два Nuget пакета: FastCube.Web.2020.2.1.nupkg и FastCube.Core.2020.2.1.nupkg. Поместите их в одну папку, которую в дальнейшем мы используем в качестве локального источника пакетов.
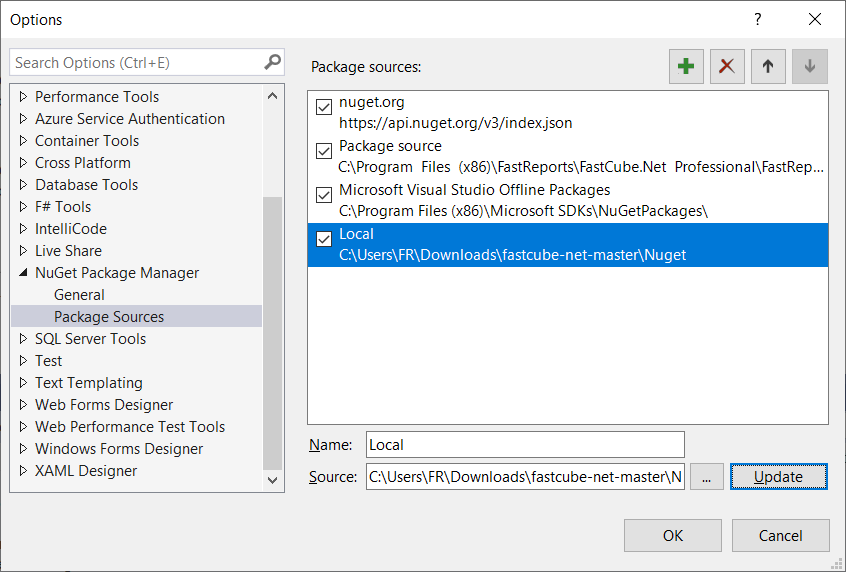
Перейдем к добавлению пакетов в проект с помощью менеджера пакетов NuGet. Напомню, что пакеты у нас хранятся локально. Для того, чтобы зайти в настройки нажмите на значок с шестеренкой в правом верхнем углу диспетчера пакетов и добавьте новый источник, который будет ссылаться на локальную папку с вашими пакетами nupkg:
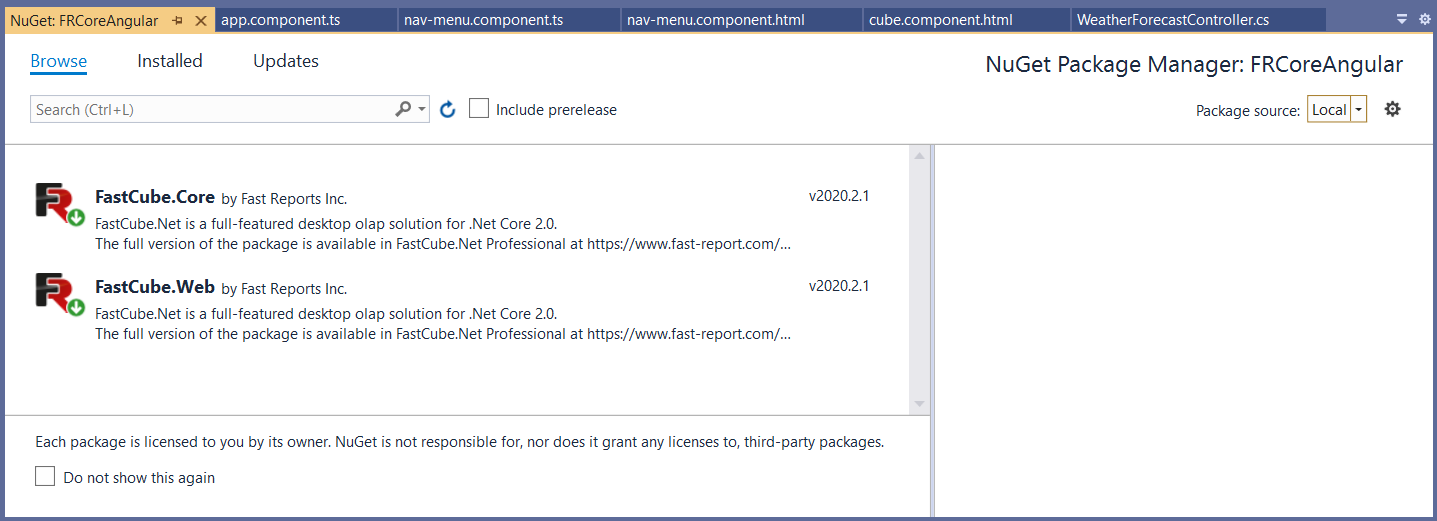
Выбираем добавленный источник пакетов в выпадающем списке и устанавливаем пакеты:
Подключаем FastCube в файле Startup.cs в методе Configure() добавим код:
app.UseFastCube();
Стандартное приложение, созданное по шаблону уже готово к запуску и содержит контроллер и представление. Мы вполне можем воспользоваться ими для отображения нашего куба данных. Теперь добавим в SampleDataController.cs новый метод:
[HttpGet("[action]")] public IActionResult ShowCube() { Cube cube = new Cube(); Slice slice = new Slice() { Cube = cube }; FilterManager filterManager = new FilterManager() { Cube = cube }; WebGrid grid; grid = new WebSliceGrid() { Slice = slice }; ViewBag.WebGrid = grid cube.SourceType = SourceType.File; cube.Load(Path.Combine("C:\\Users\\FR\\Downloads\\fastcube-net-master\\Demos\\Data\\", "Cubes", "calculated_measures.mdc")); return View(model); }
Рассмотрим этот метод поподробнее. Здесь мы используем объекты куба и среза - Cube и Slice. Для отображения данных используется объект WebGrid, который может принимать данные от куба или от среза с помощью соответствующих наследуемых объектов WebCubeGrid и WebSliceGrid. В нашем случае мы будем выводить срез, поэтому выбрали второй объект. Далее мы загрузили существующий куб из файла.
Для добавленного метода ShowCube нужно создать представление - ShowCube.cshtml.cs с единственной строкой кода:
@await ViewBag.WebGrid.Render()
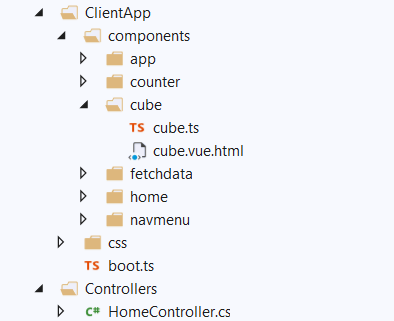
Теперь перейдем к SPA приложению. Так как мы создали проект с помощью шаблона, то оно уже содержит демонстрационное одностраничное приложение. Поэтому, все что нам нужно - добавить новый компонент и настроить меню. В структуре приложения должны появиться два новых файла:
Файл cube.vue.html - html отображение нового компонента:
Загружать представление, сформированное в ASP .Net Core приложении будем в iframe.
Файл cube.ts - скрипт нового компонента:
import Vue from 'vue'; import { Component } from 'vue-property-decorator'; @Component export default class CubeComponent extends Vue { url: string = ''; show: boolean = false; cubeData: string =''; Clicked() { this.show = true; this.url = "api/SampleData/ShowCube"; } }
В скрипте мы задаем url для источника iframe по нажатию на кнопку.
На данном этапе нужно зарегистрировать новый компонент в файле boot.ts:
const routes = [ ... { path: '/cube', component: require('./components/cube/cube.vue.html') } ];
А также добавим новый пункт меню в файле navmenu.vue.html:
<template> <div class="main-nav"> <div class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">FRCubeVue</a> </div> <div class="clearfix"></div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li> <router-link to="/" :exact="true"> <span class="glyphicon glyphicon-home"></span> Home </router-link> </li> <li> <router-link to="/counter"> <span class="glyphicon glyphicon-education"></span> Counter </router-link> </li> <li> <router-link to="/fetchdata"> <span class="glyphicon glyphicon-th-list"></span> FETCH data </router-link> </li> <li> <router-link to="/cube"> <span class="glyphicon glyphicon-th-list"></span> Cube </router-link> </li> </ul> </div> </div> </div> </template> <style src="./navmenu.css" />
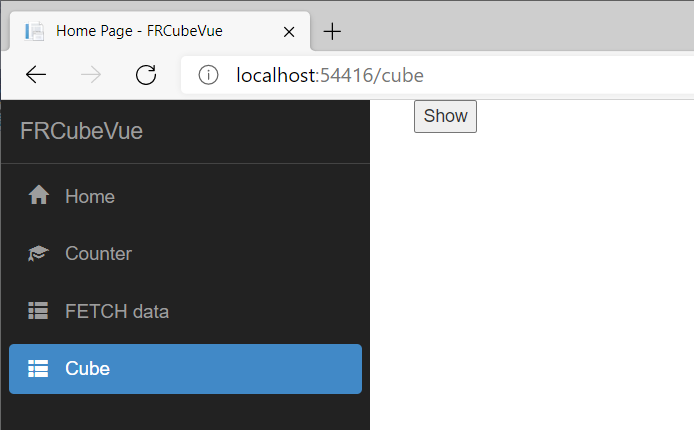
Теперь наше приложение готово к запуску. Сделаем это:
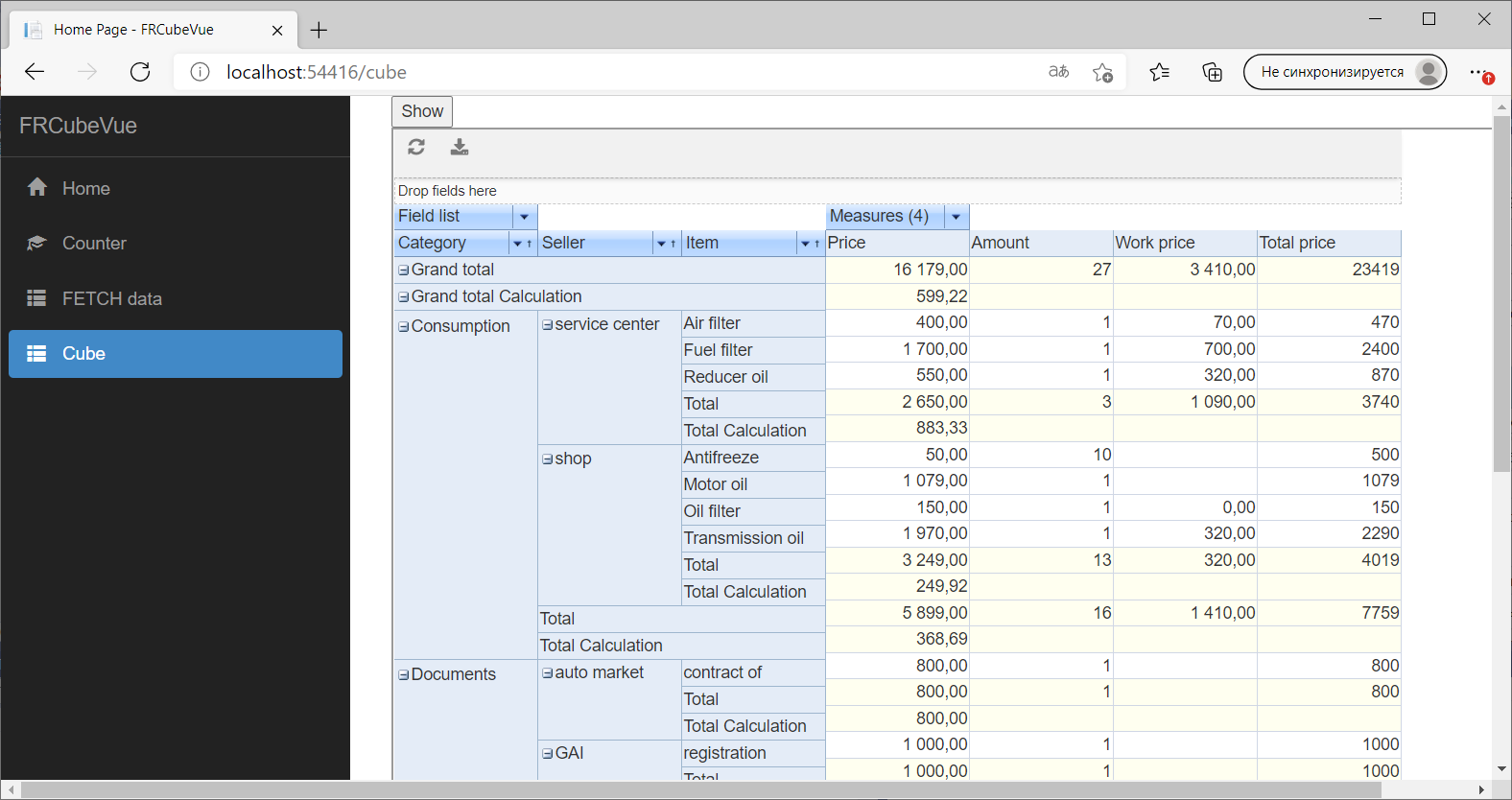
Нажмем на кнопку и увидим наш куб:
Как видите и серверная и клиентская часть довольно просты. Теперь вы можете использовать OLAP кубы в своих веб-приложениях и не переплачивать за каждую единицу десктоп приложения.