Как использовать FastRerport.Core в приложении Vue.js
Фреймворк Vue.js сейчас очень популярен и стоит в одном ряду с Angular. Как использовать FastReport.Core в Angular приложении мы уже рассматривали. Теперь посмотрим, как реализовать отображение веб отчета FastReport в одностраничном приложении на Vue.js с бекендом на ASP .Net Core.
Для работы нам потребуется установить Node.js и Net Core SDK 2.0 или более «свежий». По умолчанию dotnet sdk не имеет шаблона приложения vue. Но его можно установить. Для этого создайте каталог, в котором вы хотите разместить ваше будущее приложение и запустите в нем командную строку PowerShell. Это можно сделать из контекстного меню, которое вызывается правым кликом по пустому пространству в папке с зажатой клавишей shift.
В командной строке вводим команду:
dotnet new — install Microsoft.AspNetCore.SpaTemplates::*
После этого вам будет доступен шаблон Vue для генерации демонстрационного приложения.
Воспользуемся им и создадим приложение командой:
dotnet new vue -o FRCoreVue
После создания приложения вы увидите предупреждение, что необходимо выполнить команду:
npm install
Но прежде чем выполнить ее нужно перейти в созданный каталог:
cd FRCoreVue
После установки всех нужных пакетов открываем файл проекта .csproj.
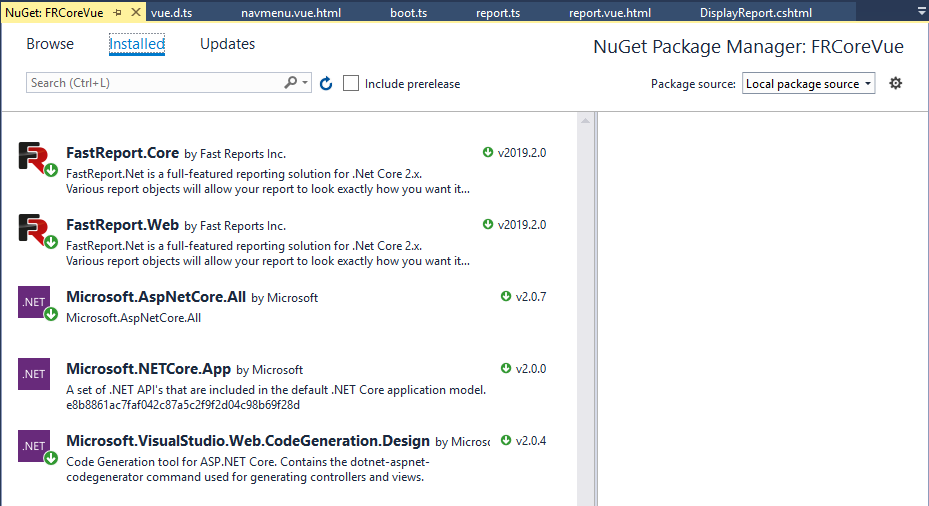
Для работы с FastReport устанавливаем пакеты в менеджере NuGet. Выбираем локальный источник пакетов, расположенный в папке: J:\Program Files (x86)\FastReports\FastReport.Net\Nugets.

Устанавливаем пакеты: FastReport.Core и FastReport.Web.
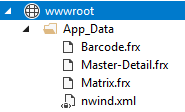
Чтобы отображать отчеты нам потребуются шаблоны отчетов и источник данных для них. Поэтому в каталоге wwwroot создаем папку App_Data и помещаем туда желаемые шаблоны отчетов и базу данных (если вы используете файловый источник данных).

В файле Startup.cs добавим строку кода в метод Configure:
app.UseFastReport();
В папке Controllers откройте файл SampleDataController.cs. В этом классе уже есть несколько демонстрационных методов, они нам не нужны, их можно смело удалять. Вместо них добавим свой метод:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
using System; using System.Collections.Generic; using System.Linq; using Microsoft.AspNetCore.Mvc; using FastReport.Web; using Microsoft.AspNetCore.Hosting; namespace FRCoreVue.Controllers { [Route("api/[controller]")] public class SampleDataController : Controller { private IHostingEnvironment _env; public SampleDataController(IHostingEnvironment env) { _env = env; } [HttpGet("[action]")] public IActionResult DisplayReport(string name) { var webRoot = _env.WebRootPath; WebReport WebReport = new WebReport(); WebReport.Width = "1000"; WebReport.Height = "1000"; WebReport.Report.Load(System.IO.Path.Combine(webRoot, (String.Format("App_Data/{0}.frx", name)))); //Загружаем отчет в объект WebReport System.Data.DataSet dataSet = new System.Data.DataSet(); //Создаем источник данных dataSet.ReadXml(System.IO.Path.Combine(webRoot, "App_Data/nwind.xml")); //Открываем базу данных xml WebReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в отчете ViewBag.WebReport = WebReport; //передаем отчет во View return View(); } } |
Метод DisplayReport принимает параметр name, который представляет собой имя отчета. Таким образом этот метод загружает нужный шаблон отчета в объект WebReport. Сделайте правый клик на сигнатуре метода и выберите из меню Add view….
Откроется окно создания представления. Просто нажимаем Ok. Заменяем код в созданном представлении на:
1 |
@await ViewBag.WebReport.Render()
|
Теперь перейдем к клиентскому приложению на Vue. В дереве проекта разверните папку ClientApp->components. Здесь размещены компоненты: страницы, меню и др. Мы создадим свой компонент. Добавим папку report. В ней создадим файл report.vue.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<template> <div> <div id="app"> <select v-model="report"> <option>Matrix</option> <option>Master-Detail</option> <option>Barcode</option> </select> </div> <button v-on:click="Clicked">Show Report</button> <div v-if="show"> <iframe :id="report" height="1000" width="1000" :src="url"></iframe> </div> </div> </template> <script src="./report.ts"></script> |
В шаблоне страницы будет отображен выпадающий список отчетов. Выбрав значение и нажав кнопку Show Report будет отображен фрейм с отчетом. За отображение фрейма отвечает переменная-флаг show. По умолчанию ее значение false и фрейм не отображается. Но после загрузки отчета, ее значение изменится на true и фрейм будет показан. Теперь реализуем скрипт для обработки шаблона report.ts, который мы добавим в ту же папку report:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import Vue from 'vue'; import { Component } from 'vue-property-decorator'; @Component export default class ReportComponent extends Vue { report: string = 'Matrix'; url: string = ''; show: boolean = false; Clicked() { if (this.report != null) { this.show = true; this.url = "api/SampleData/DisplayReport?name=" + this.report; } } } |
Переменная report имеет значение по умолчанию, для того, чтобы в выпадающем списке оно было выбрано изначально. Функция Clicked формирует ссылку к методу в контроллере с учетом выбранного имени отчета, а также задает значение флага show.
Теперь уберем ненужные ссылки на демонстрационные страницы из бокового меню сайта в файле navmenu.vue.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<template> <div class="main-nav"> <div class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">FRCoreVue</a> </div> </div> </div> </template> <style src="./navmenu.css" /> |
А также отредактируем файл boot.ts, в котором загружаются компоненты:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import './css/site.css'; import 'bootstrap'; import Vue from 'vue'; import VueRouter from 'vue-router'; Vue.use(VueRouter); const routes = [ { path: '/', component: require('./components/report/report.vue.html') } ]; new Vue({ el: '#app-root', router: new VueRouter({ mode: 'history', routes: routes }), render: h => h(require('./components/app/app.vue.html')) }); |
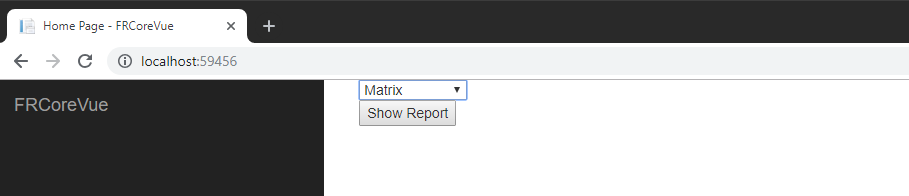
Теперь наш компонент будет отображен на главной странице. Запустим приложение:

Мы видим пустую страницу с выпадающим списком и кнопкой. Раскройте выпадающий список:

Нам доступно три отчета. Давайте выберем Master-Detail и нажмем кнопку Show Report:
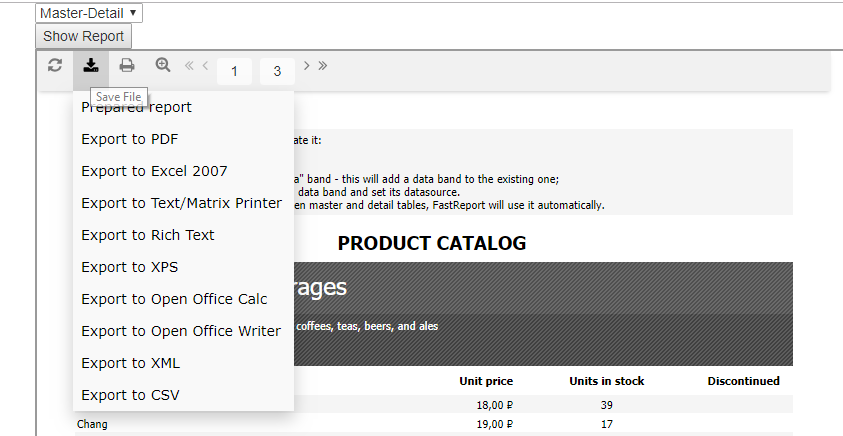
И мы получаем отчет. При этом нам доступны все функции из панели инструментов веб отчета. Например, экспорт:

Мы реализовали отображение веб отчета в одностраничном приложении, писанном на Vue.js. Как видите, реализация достаточно проста благодаря настроенной связке Vue + ASP .Net Core.