Как использовать библиотеку FastReport.Core из nuget
UPD: Актуально до версии FastReport .NET 2022.2. Теперь лицензионные пакеты доступны на нашем NuGet-сервере.
Одним из нововведений FastReport.NET 2018 было введение nuget пакетов FastReport. Для установки пакетов необходимо было создать локальный источник пакетов и поместить в него скомпилированные библиотеки FastReport. Этот механизм сохранился для лицензионных пакетов, но демонстрационные версии теперь доступны в общем репозитории NuGet: https://www.nuget.org/profiles/FastReports
Давайте рассмотрим на примере. Создадим приложение .NET Core. Вызываем контекстное меню для решения и выбираем пункт Manage NuGet Packages.
Выбираем Packages source – nuget.org. В строке поиска набираем FastReport.

Нужно установить оба пакета: FastReport.Core и FastReport.Web.
Первый – собственно библиотека FastReport для фреймворка .Net Core. А второй – объект WebReport, который позволяет отображать отчет и управлять им в браузере.
Для отображения отчета в приложении нам нужен файл отчета. А так как отчет работает с базой данных, то и файл базы данных. Возьмем из поставки FastReport.NET Шаблон отчета Master-Detail.frx и файл базы данных nwind.xml. Поместим их в папку Reports, которую предварительно нужно создать в корневой директории wwwroot:

Откроем класс HomeController.
Нам понадобится интерфейс IHostEnviroment, с помощью которого можно получить информацию об окружении. А именно нам потребуется свойство WebRootPath, чтобы указать путь к файлу отчета и базы данных. Поэтому добавим конструктор класса, который принимает в качестве параметра интересующий нас интерфейс.
1 2 3 4 5 |
private readonly IHostingEnvironment _hostingEnvironment; public HomeController(IHostingEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; } |
Авметод Index напишемследующийкод:
1 2 3 4 5 6 7 8 9 10 11 |
public IActionResult Index() { string webRootPath = _hostingEnvironment.WebRootPath; //Получаем путь к папке wwwroot WebReport webReport = new WebReport(); //Создаем объект веб отчета webReport.Report.Load(webRootPath + "/reports/Master-Detail.frx"); //Загружаем отчет в объект WebReport var dataSet = new DataSet(); //Создаем источник данных dataSet.ReadXml(webRootPath + "/reports/nwind.xml"); //Открываем базу данных xml webReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в отчете ViewBag.WebReport = webReport; return View(); } |
Чтобы отобразить объект WebReport на web странице, изменим представление Index.cshtml следующим образом:
1 2 3 4 |
@{ ViewData["Title"] = "Home Page"; } @await ViewBag.WebReport.Render(); |
В файле Startup.cs тоже нужно внести изменения – добавить только одну строку кода:
1 2 3 4 5 |
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { app.UseFastReport(); … } |
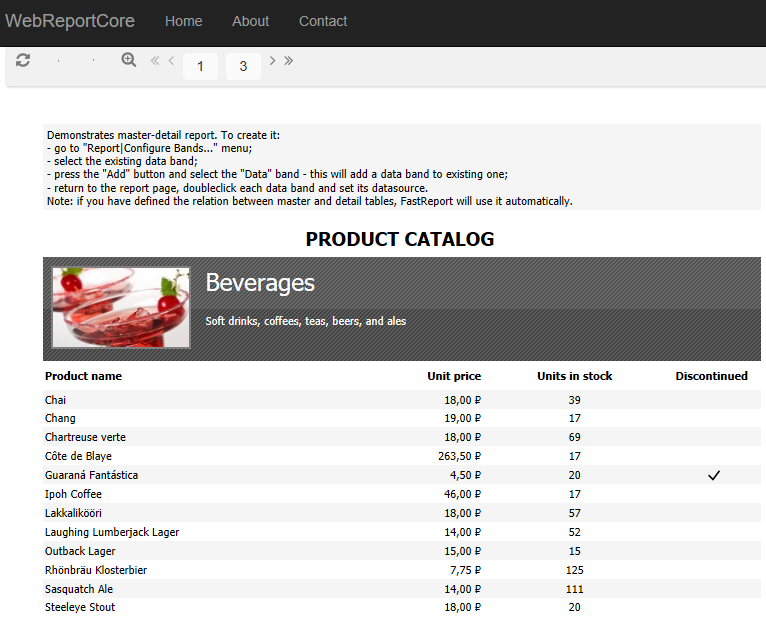
Теперь запустим приложение:

Использовать FastReport.Core теперь еще проще. Однако, лицензионные пакеты все-таки придется устанавливать из локального источника. Настройка локального источника пакетов NuGet отнимет у вас не больше минуты времени.