Как использовать FastReport Core Web Report совместно с ReactJS
Генератор отчетов FastReport.Core предназначен для работы с популярным фреймворком .Net Core. Еще большую популярность он получил благодаря совместимости с трендовыми веб фреймворками и библиотеками, такими как: Angular, React, Vue. Поэтому, многие пользователи FastReport хотели бы использовать отчеты в своих веб приложениях, написанных на приведенных библиотеках. Мы уже рассматривали в другой статье, как выводить отчеты в одностраничном приложении на основе Angular. Теперь разберем пример использования FR.Core в приложении на ReactJS.
Для работы с библиотекой React вам необходимо установить программную платформу Node JS, которая позволяет выполнять javascript код на стороне сервера. Также, вместе с ней будет установлен менеджер пакетов NPM, который позволяет устанавливать различные java script пакеты, необходимые вам для разработки.
Далее, необходим .NET Core SDK 2.0. Но если вы разрабатываете на MS Visual Studio 2017, то этот SDK у вас уже установлен.
Чтобы создать проект на React нужно выполнить всего лишь одну команду в командной строке Windows. Но предварительно нужно открыть папку (командой cd), в которой вы хотите создать проект. Создаем проект.
dotnet new react -o FRCoreWebReportReact
Как вы догадались FRCoreWebReportReact - это имя будущего проекта. Теперь откройте файл FRCoreWebReportReact.csproj.
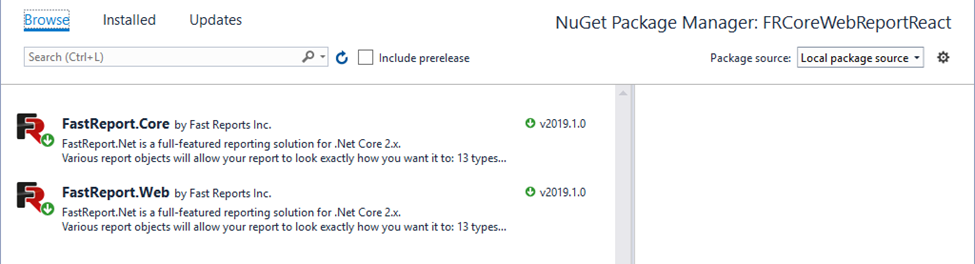
Добавьте пакеты FastReport в менеджере NuGet:

Эти пакеты находятся в папке с установленным FastReport.Net:
C:\Program Files (x86)\FastReports\FastReport.Net\Nugets
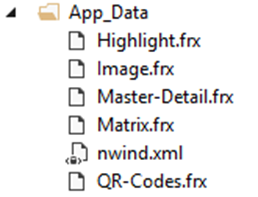
Следующее, что нужно сделать - добавить в проект папку App_Data. Из поставки FastReport.Net мы можем взять несколько шаблонов отчетов и xml базу данных для них.

Давайте сразу добавим еще одну папку в корень проекта - Views. В ней будут храниться представления, о которых поговорим позже.
Теперь приступаем к разработке серверной части приложения. В папке Controllers уже есть один - SampleDataController. Давайте создадим свой, с именем ReportController:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
using System; using Microsoft.AspNetCore.Mvc; using FastReport.Web; namespace FRCoreWebReportReact.Controllers { [Route("api/[controller]")] public class ReportController : Controller { [HttpGet("[action]")] public IActionResult DisplayReport(string name) { WebReport WebReport = new WebReport(); WebReport.Width = "1000"; WebReport.Height = "1000"; //Загружаем отчет в объект WebReport WebReport.Report.Load(String.Format("App_Data/{0}.frx", name)); //Создаем источник данных System.Data.DataSet dataSet = new System.Data.DataSet(); //Открываем базу данных xml dataSet.ReadXml(@"App_Data/nwind.xml"); //Регистрируем источник данных в отчете WebReport.Report.RegisterData(dataSet, "NorthWind"); //передаем отчет во View ViewBag.WebReport = WebReport; return View(); } } } |
В контроллере всего один метод - загрузки шаблона отчета в объект веб отчет и отображение его в представлении. Метод DisplayReport принимает параметр name - имя отчета.
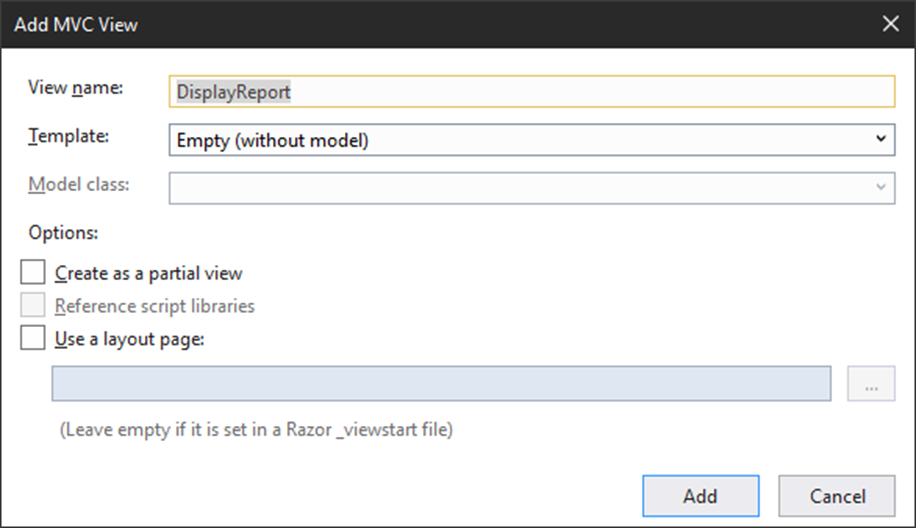
Теперь, для этого веб метода нужно создать представление. Делаем правый клик на имени метода и выбираем пункт AddView:

В папку Views автоматически добавится еще одна - Report, а в ней будет представление DisplayReport. Замените содержимое представления строкой:
1 |
@await ViewBag.WebReport.Render()
|
Единственное, что осталось сделать в серверной части приложения - отредактировать файл Startup.cs. В метод Configure добавьте строку:
1 |
app.UseFastReport();
|
Переходим к клиентской части приложения на ReactJS.
В обозревателе решения найдите каталог ClientApp и раскройте его. Далее раскрываем src и components.
Создадим в этой папке новый файл Report.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
import React, { PureComponent, Fragment } from 'react'; export class Report extends PureComponent { constructor(props) { super(props); this.state = { options: [ { value: '-- Select report name --', }, { value: 'Matrix', }, { value: 'Master-Detail', }, { value: 'QR-Codes', }, { value: 'Highlight', }, { value: 'Image', } ] }; } handleChange = (event) = > { this.setState({ value: event.target.value }); this.name = event.target.value; } static createMarkup(name) { return { __html: '< iframe height="1000" width="1000" src="api/Report/DisplayReport?name=' + name + '" / >' }; } static getReport(name) { return ( < div dangerouslySetInnerHTML={Report.createMarkup(name)} / > ) } render() { const { options, value } = this.state; let contents = this.name ? Report.getReport(this.name) : < div / >; return ( < div > < div > < Fragment > < select onChange={this.handleChange} value={value} > {options.map(item = > ( < option key={item.value} value={item.value} > {item.value} < /option > ))} < /select > < /Fragment > < /div > {contents} < /div > ); } } |
Этот компонент представляет страницу, которая будет отображать отчет. В конструкторе класса мы объявили массив options, который содержит названия отчетов. Далее реализован обработчик события onChange - handleChange. В нем мы задаем выбираем элемент массива options и значение переменной name, которую будем передавать серверу для формирования выбранного отчета.
Статичные методы createMarkup и getReport следует рассматривать вместе. Первый создает iframe, источник данных которого - представление DisplayReport, которое мы реализовали ранее. Второй - преобразует html код из createMarkup в безопасный, что позволит встроить его в DOM.
Функция render() содержит код разметки, который будет отображен на странице. Здесь мы создаем переменную contents, которая примет в качестве значения результат функции getReport, если выбрано имя отчета в выпадающем списке. Иначе, ничего не будет отображено.
Обратите внимание на элемент select. Этот список заполняется из массива options. При выборе элемента списка произойдет событие onChange и выполнится функция handleChange.
Теперь добавим этот компонент в навигационное меню, в файл NavMenu.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
< Navbar inverse fixedTop fluid collapseOnSelect > < Navbar.Header > < Navbar.Brand > < Link to={'/'} >FRCoreWebReportReact< /Link > < /Navbar.Brand > < Navbar.Toggle / > < /Navbar.Header > < Navbar.Collapse > < Nav > ... < LinkContainer to={'/report'} > < NavItem > Report < /NavItem > < /LinkContainer > ... < /Nav > < /Navbar.Collapse > < /Navbar > |
А также, добавим компонент Report в App.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import { Report } from './components/Report'; export default class App extends Component { displayName = App.name render() { return ( < Layout > ... < Route path='/report' component={Report} / > ... < /Layout > ); } } |
Теперь, запустим приложение:

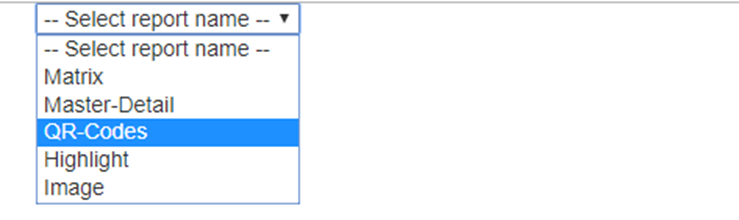
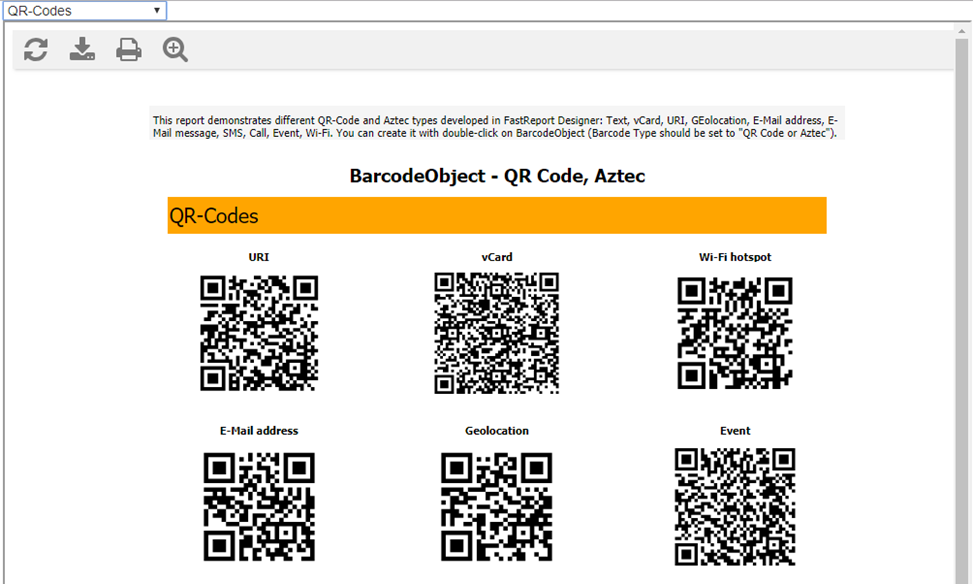
Сначала страница пуста, только выпадающий список доступен. Выбираем из него отчет:

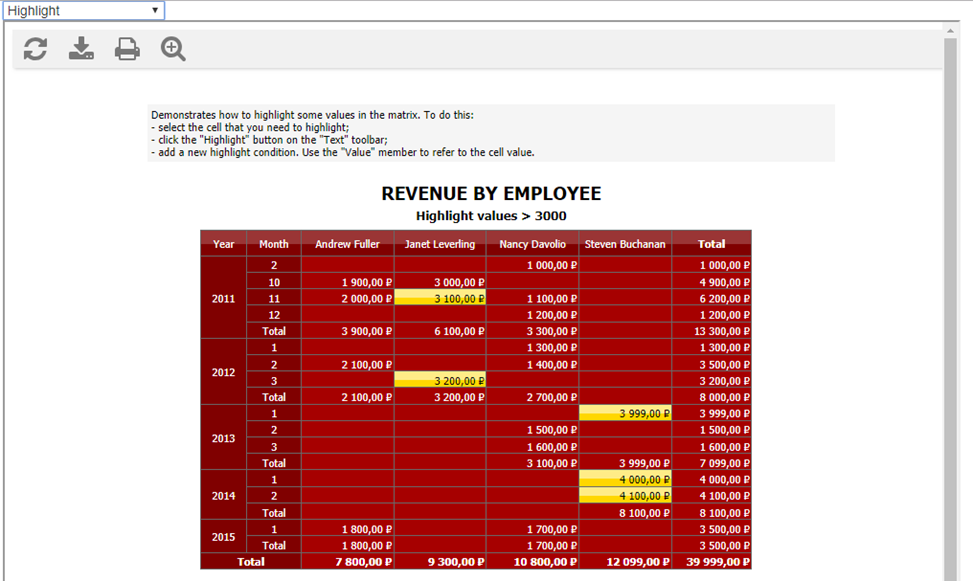
А теперь выберем другой отчет:

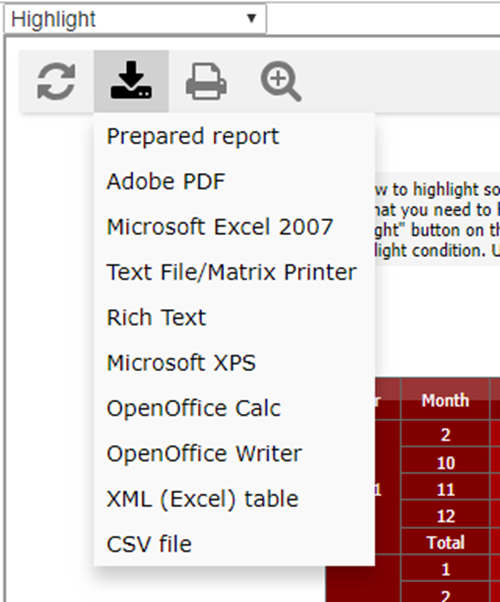
В заключение скажем, что цель наша достигнута - отчеты FastReport отображаются в приложении, написанном на библиотеке React. Более того, все кнопки в панели управления веб отчета сохранили функциональность, например, экспорт. Выберем экспорт в Microsoft Excel 2007:

И получаем файл:
![]()