Как использовать отчеты FastReport в PHP приложении. Часть 1.
FastReport.Net создан специально для платформы .net. Соответственно веб отчеты работают с технологиями ASP.Net и ASP.Net Core.
Но, по-прежнему, большинство веб сайтов во всемирной паутине написано на PHP. И многие бы хотели отображать в своих php приложениях отчеты FastReport. Как вы понимаете это вполне реально благодаря протоколу http. Мы просто будем использовать PHP приложение в качестве клиентской части, а ASP.Net Core – серверной.
Мы предусмотрим вывод отчета, вывод дизайнера отчетов и скачивание отчета в одном из двух форматов php и html (в качестве демонстрации хватит и двух форматов).
Таким образом, в php приложении будет три страницы: отображение отчета, отображение дизайнера отчетов, скачивание отчета.
Приступим к реализации серверной части. Наиболее подходящим выбором технологии будет ASP.Net Core, так как она кроссплатформенная, а значит приложением может работать на linux сервере. По статистике linux сервера – наиболее популярное решение для размещения веб сайтов.
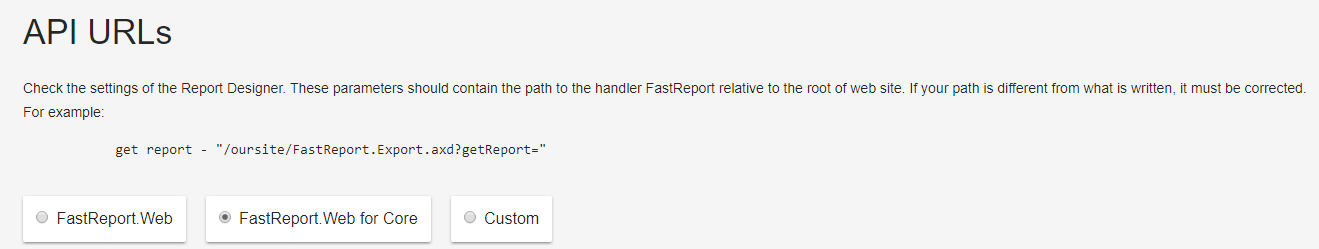
Прежде всего нам нужно скачать дизайнер отчетов с сайта разработчика. Чтобы его скачать, нужно предварительно его собрать в специальном конфигураторе. Обратите внимание на одну опцию, от которой зависит будет ли работать дизайнер в вашем проекте.

Вам нужно выбрать FastReport.Web для Core.
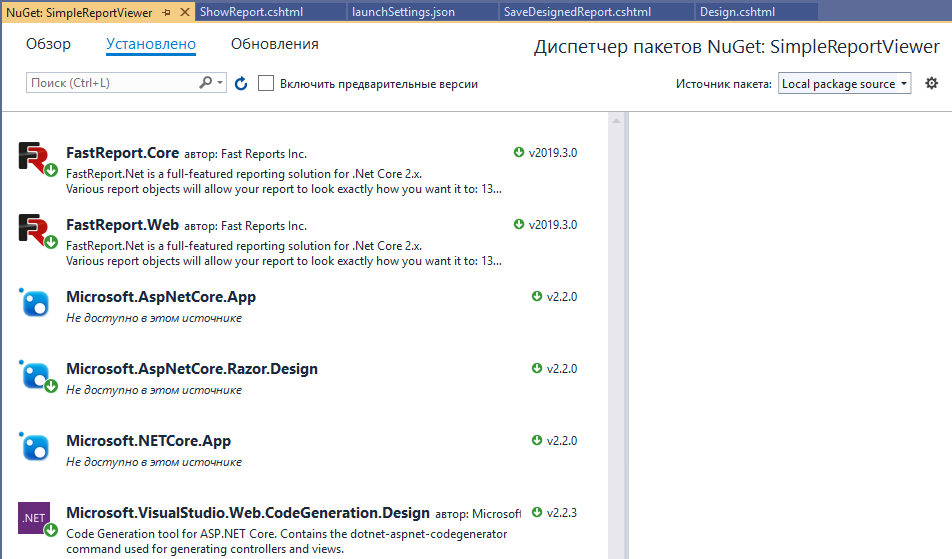
Итак, создадим приложение ASP.Net Core. Чтобы использовать в нем веб отчеты FastReport необходимо установить пакеты в менеджере NuGet. Эти пакеты расползаются в директории установки FastReport.Net, в папке Nuget. Поэтому вам придется настроить локальный источник пакетов в менеджере пакетов NuGet.
В итоге вы должны установить пакеты: FastReport.Core и FastReport.Web.

Чтобы использовать библиотеки в своем проекте, подключим их в файле Startup.cs:
1 2 3 4 5 6 |
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { … app.UseFastReport(); … } |
Начнем с создания основного функционала программы. Мы создадим собственный контроллер чтобы реализовать WebAPI методы. Но, обо всем по порядку.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
using FastReport.Web; using System.IO; using FastReport; using FastReport.Export.Html; using FastReport.Export.Pdf; using SimpleReportViewer.Models; using System.Data; using FastReport.Utils; namespace SimpleReportViewer.Controllers { [Route("api/[controller]")] public class ReportsController : Controller { private IHostingEnvironment _env; //Путь к каталогу веб приложения public string webRoot { get { return _env.WebRootPath; } set { } } public ReportsController(IHostingEnvironment env) { _env = env; } //Показываем отчет по имени [HttpGet("[action]")] public IActionResult ShowReport(string name) { if (name == null) name = "Master-Detail.frx"; WebReport WebReport = new WebReport(); WebReport.Width = "1000"; WebReport.Height = "1000"; WebReport.Report.Load(String.Format("{0}/App_Data/{1}", webRoot, name)); //Загружаем отчет в объект WebReport System.Data.DataSet dataSet = new System.Data.DataSet(); //Создаем источник данных dataSet.ReadXml(String.Format("{0}/App_Data/nwind.xml", webRoot)); //Открываем базу данных xml WebReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в отчете ViewBag.WebReport = WebReport; //передаем отчет во View return View(); } } |
Сначала мы получили путь к папке приложения wwwroot. А затем, реализовали метод получения отчета. Этот метод должен получать имя отчета. На случай, если имя отчета не передано. Для этого веб метода нужно создать представление. Для этого сделаем правый клик по сигнатуре метода и выберем из выпадающего меню пункт «Добавить представление…». Далее просто нажимаем Ок.
В созданном приложении заменим код на:
@await ViewBag.WebReport.Render()
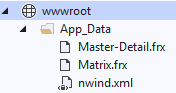
У нас есть ссылки на отчеты, но мы все еще не добавили сами отчеты в проект. Создадим папку App_Data и добавим в нее отчеты и базу данных для них:

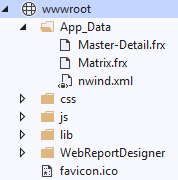
Также, в wwwroot помещаем папку с дизайнером отчетов:

Теперь мы можем добавить метод отображения дизайнера отчетов в наш контроллер ReportsController:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
//Статическая переменная для хранения имени отчета public static string ReportName; //Показываем дизайнер с отчетом [HttpGet("[action]")] public IActionResult Design(string name) { if (name == null) name = "Master-Detail.frx"; var webRoot = _env.WebRootPath; WebReport WebReport = new WebReport(); WebReport.Width = "1000"; WebReport.Height = "1000"; WebReport.Report.Load(System.IO.Path.Combine(webRoot, (String.Format("App_Data/{0}", name)))); //Загружаем отчет в объект WebReport //WebReport.Report.Load("App_Data/Text.frx"); //Загружаем отчет в объект WebReport System.Data.DataSet dataSet = new System.Data.DataSet(); //Создаем источник данных dataSet.ReadXml(System.IO.Path.Combine(webRoot, "App_Data/nwind.xml")); //Открываем базу данных xml WebReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в отчете ReportName = name; WebReport.Mode = WebReportMode.Designer; //Устанавливаем режим объекта веб отчет - отображение дизайнера WebReport.DesignerLocale = "en"; WebReport.DesignerPath = "/WebReportDesigner/index.html"; //Задаем URL онлайн дизайнера WebReport.DesignerSaveCallBack = "api/reports/SaveDesignedReport"; //Задаем URL представления для метода сохранения отчета WebReport.Debug = true; ViewBag.WebReport = WebReport; //передаем отчет во View return View(); } |
Этот метод тоже получает в качестве параметра имя отчета. Для отображения дизайнера используется объект WebReport. Важный момент здесь – задать правильные пути к дизайнеру и обработчику события сохранения отчета.
Создадим представление для этого метода с простым кодом:
1 2 3 4 5 |
@{ ViewData["Title"] = "Design"; } @await ViewBag.WebReport.Render() |
Добавим еще один метод в контроллер, для обработки события сохранения отредактированного в дизайнере отчета:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// call-back for save the designed report [HttpPost("[action]")] public IActionResult SaveDesignedReport(string reportID, string reportUUID) { var webRoot = _env.WebRootPath; ViewBag.Message = String.Format("Confirmed {0} {1}", reportID, reportUUID); //Задаем сообщение для представления Stream reportForSave = Request.Body; //Записываем в поток результат Post запроса string pathToSave = System.IO.Path.Combine(webRoot, @"App_Data/"+ ReportName); //получаем путь для сохранения файла using (FileStream file = new FileStream(pathToSave, FileMode.Create)) //Создаем файловый поток { reportForSave.CopyTo(file); //Сохраняем результат запроса в файл } return View(); } |
Обратите внимание, что мы сохраняем отчет в папку App_Data с тем же именем, благодаря тому, что мы сохранили имя отчета, когда открывали его в дизайнере. Таким образом исходный отчет будет заменен отредактированным.
Забегая вперед, скажу, что вы увидите надпись saved в дизайнере, если этот метод выполнится без ошибок.
На этом завершим первую часть статьи. Во второй части мы рассмотрим метод получения экспорта отчета по url.