Используем компоненты FastReport .NET в WPF приложениях
Сегодня я расскажу вам, как в приложении WPF (Windows Presentation Fundation) использовать контролы FastReport .NET, предназначенные для приложений WindowsForms. На самом деле все просто. Wpf приложения позволяют использовать WinForms контролы, также как и WinForms приложения позволяют использовать Wpf контролы. Для этого предусмотрены специальные компоненты – хосты. В частности WindowsFormsHost – компонент предназначенный для отображения контролов WindowsForms в приложении WPF.
Создаем проект WPF. Для начала добавим FastReport.dll в Reference.
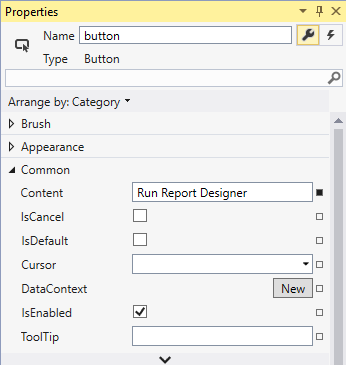
На главную форму перетаскиваем компонент Button из палитры инструментов. В инспекторе свойств меняем ее Caption на Run Report Designer:

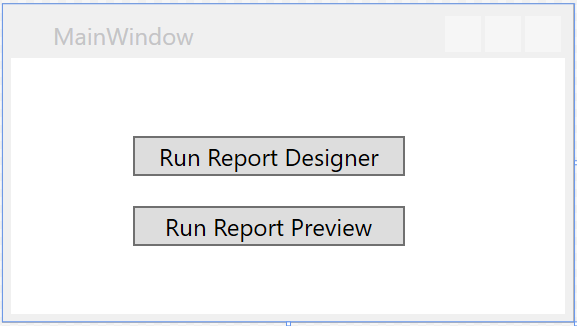
Так же создаем еще одну кнопку с текстом Run Report Preview:

Каждая кнопка будет запускать отдельную форму. На первой форме мы разместим компонент Designer, а на второй – Preview. Добавим новую форму (окно). Сделать это можно кликнув правой кнопкой мыши по названию проекта в обозревателе решения. Из контекстного меню выбираем Add->Window. Назовем окно Designer.xaml.
Таким же способом добавим еще одно окно. Назовем его Preview.xaml.
Переходим к Designer.xaml. Перетащим на форму компонент WindowsFormsHost из палитры инструментов.

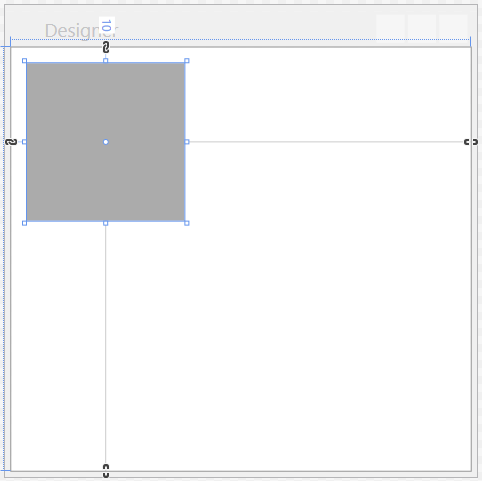
Вот так он выглядит:

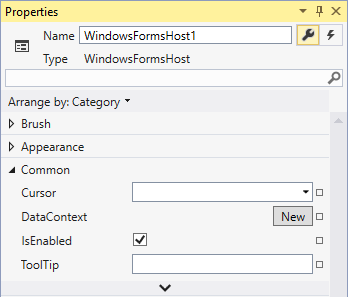
Обязательно нужно задать имя этого компонента в инспекторе свойств. Изначально оно не определено. Я не стал фантазировать и назвал его WindowsFormsHost1.

В нижней части студии вы увидите xml код шаблона окна. Нас интересует код добавленного компонента:
1 2 3 4 5 |
… <Grid> <WindowsFormsHost x:Name="WindowsFornsHost1" HorizontalAlignment="Left" Height="100" Margin="10,10,0,0" VerticalAlignment="Top" Width="100"/> </Grid> … |
Как видите, много атрибутов отвечает за расположение компонента на форме. Давайте удалим все атрибуты в теге WindowsFormsHost, кроме имени:
1 2 3 |
<Grid> <WindowsFormsHost x:Name="WindowsFornsHost1" /> </Grid> |
Теперь компонент будет растянут по ширине и высоте окна:

Открываем редактор кода для этого окна (правой кнопкой по форме - ViewCode).
Прописываем библиотеку FastReport:
1 |
using FastReport;
|
В классе формы мы создадим экземпляр объекта DesignerControl и присвоим его WindowsFormsHost1:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public partial class Designer : Window { FastReport.Design.StandardDesigner.DesignerControl designer = new FastReport.Design.StandardDesigner.DesignerControl(); Report report1 = new Report(); public Designer() { InitializeComponent(); designer.Report = report1; designer.RefreshLayout(); WindowsFormsHost1.Child = designer; } } } |
Так как дизайнер должен отображать отчет, хотя бы пустой, мы создали также экземпляр объекта Report и загрузили его в дизайнер. Затем обновляем дизайнер и присваиваем нашему хосту объект дизайнера.
Переходим к окну Preview.xaml. Как и в предыдущем окне мы добавляем компонент WindowsFormsHost на форму и даем ему имя WindowsFormsHost2. Убираем атрибуты, отвечающие за размер и расположение компонента. Открываем редактор кода для этого окна.
Добавляем библиотеку FastReport:
1 |
using FastReport;
|
В классе, создаем экземпляр объекта PrewiewControl и экземпляр объекта Report. Нам нужно загрузить существующий отчет и присвоить объекту Report созданный preview.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
public partial class Preview : Window { FastReport.Preview.PreviewControl prew = new FastReport.Preview.PreviewControl(); Report report = new Report(); public Preview() { InitializeComponent(); report.Load(@"J:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports\Text.frx"); report.Preview = prew; report.Prepare(); report.ShowPrepared(); WindowsFormsHost2.Child = prew; } |
После присвоения превью отчету, мы строим отчет и отображаем. В последней строке кода мы присвоили хосту объект Preview.
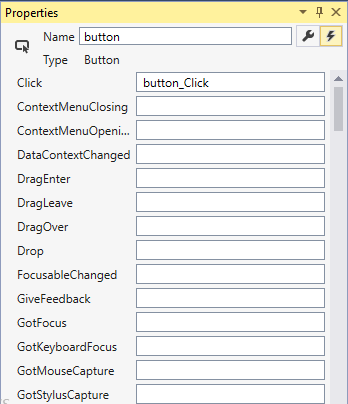
Приложение почти готово. Возвращаемся на главную форму с кнопками. Выбираем первую кнопку. В инспекторе свойств переключаемся на События (Events). И создаем событие Click с помощью двойного клика, простите за тавтологию:

Добавляем простой код:
1 2 3 4 5 |
private void button_Click(object sender, RoutedEventArgs e) { Designer dsg = new Designer(); dsg.Show(); } |
Здесь мы создали экземпляр окна Designerи отобразили его. Аналогичным образом создаем событие Clickдля второй кнопки:
1 2 3 4 5 |
private void button1_Click(object sender, RoutedEventArgs e) { Preview prew = new Preview(); prew.Show(); } |
Создаем экземпляр окна Preview и отображаем его. Запустим наше приложение:

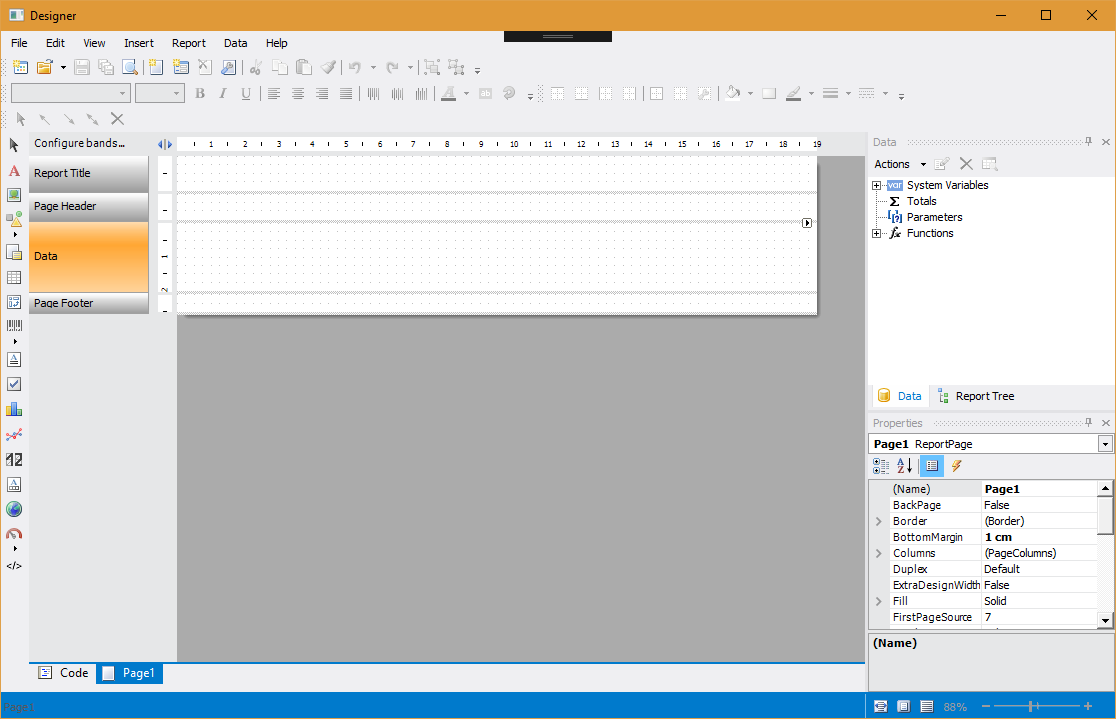
Нажимаем первую кнопку, и получаем окно дизайнера:

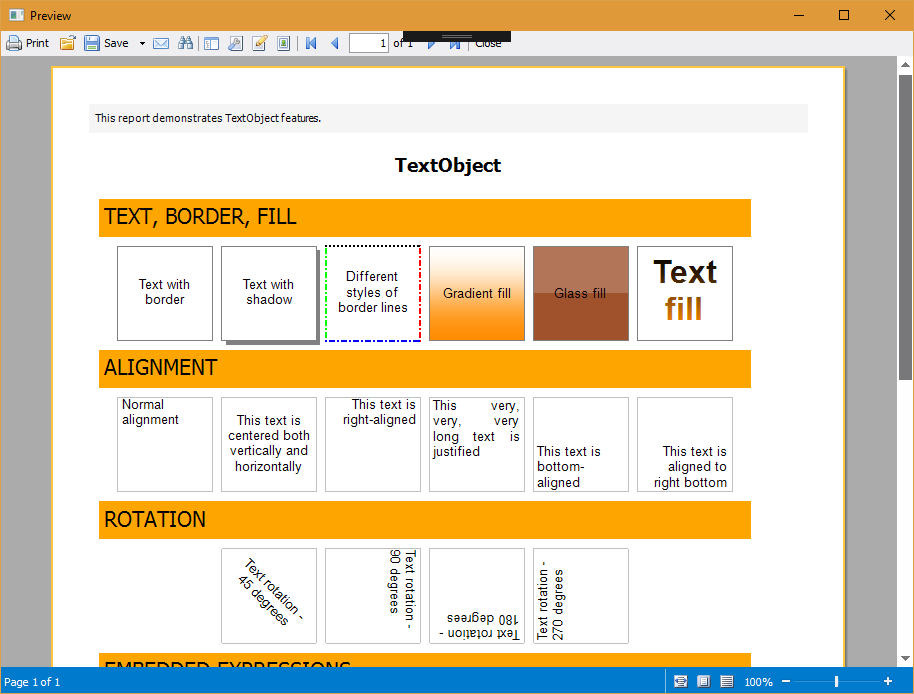
Закрываем его и нажимаем вторую кнопку. И получаем отчет в режиме предварительного просмотра:

Вот и все. Согласитесь, все достаточно просто благодаря использованию WindowsFormsHost.