Как использовать Online Designer с FR.Core в одностраничном приложении Vue.js
В той статье мы рассмотрим, как отобразить онлайн дизайнер отчетов в приложении, написанном на фреймворке Vue.Js в связке с ASP .NET Core.
Для создания приложения в такой связке нам нужно установить на компьютер Microsoft Visual Studio 2017, либо SDK .NET
Core 2.0, а также программный комплекс Node.Js.
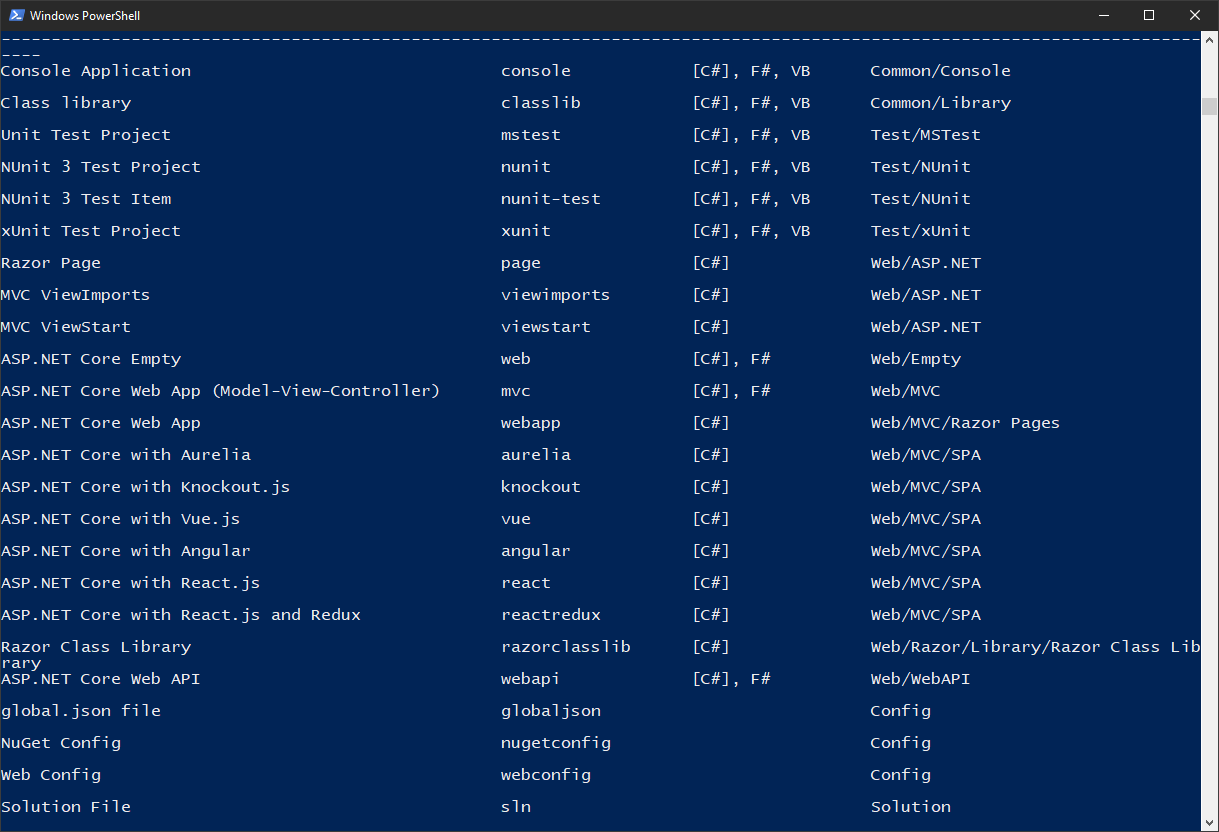
1. Создаем приложение Vue.js. Для этого запускаем командную строку windows. Проверим, установлен ли у вас шаблон для создания приложения такого типа. Для этого выполним команду:
dotnet new — install Microsoft.AspNetCore.SpaTemplates::*
В результате мы увидим такой список:

Теперь перемещаемся в папку, в которой вы хотите создать приложение с помощью команды cd. И создаем приложение командой:
dotnet new vue -o FRCoreVueOnlineDesigner
Эта команда сгенерирует нам готовое демонстрационное приложение со всей необходимой структурой файлов и папок.
После этого переходим в папку FRCoreVueOnlineDesigner с помощью cd и выполняем команду:
npm install
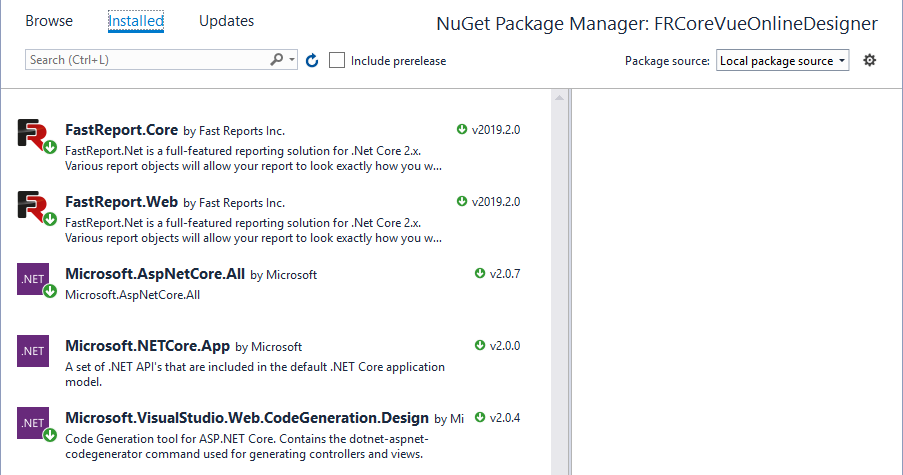
2. Открываем созданный проект в VisualStudio. Перед началом работы сначала установим необходимые NuGet пакеты. В менеджере пакетов выбираем локальное хранилище - C:\Program Files (x86)\FastReports\FastReport.Net\Nugets. Из этого хранилища устанавливаем два пакета: FastReport.Core и FastReport.Web.

Далее, подключаем библиотеки FastReport в конфигураторе. Редактируем файл Startup.cs. Добавим в метод Configure:
app.UseFastReport();
В папке wwwroot создадим каталог App_Data и добавим в него шаблоны отчетов и базу данных xml.

Также, в wwwroot мы должны поместить папку с онлайн дизайнером. К этому моменту вы должны скачать его с сайта разработчика. Обратите внимание, что при конфигурировании онлайн дизайнера перед сборкой вы должны выбрать в разделе Конфигурация значение для API URLs – FastReport.Core for Web. После того, как вы скачали архив с дизайнером, извлеките содержимое в папку wwwroot.
3. Программирование контроллера. В приложение уже ест два контроллера – HomeController и SampleDataController. Воспользуемся вторым и добавим в него свои методы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
using System; using System.Collections.Generic; using System.Linq; using Microsoft.AspNetCore.Mvc; using FastReport.Web; using Microsoft.AspNetCore.Hosting; using System.IO; namespace FRCoreVueOnlineDesigner.Controllers { [Route("api/[controller]")] public class SampleDataController : Controller { private IHostingEnvironment _env; public SampleDataController(IHostingEnvironment env) { _env = env; } [HttpGet("[action]")] public IActionResult Design(string name) { var webRoot = _env.WebRootPath; WebReport WebReport = new WebReport(); WebReport.Width = "1000"; WebReport.Height = "1000"; if (name != "Blank") WebReport.Report.Load(System.IO.Path.Combine(webRoot, (String.Format("App_Data/{0}.frx", name)))); //Загружаем отчет в объект WebReport //WebReport.Report.Load("App_Data/Text.frx"); //Загружаем отчет в объект WebReport System.Data.DataSet dataSet = new System.Data.DataSet(); //Создаем источник данных dataSet.ReadXml(System.IO.Path.Combine(webRoot, "App_Data/nwind.xml")); //Открываем базу данных xml WebReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в отчете WebReport.Mode = WebReportMode.Designer; //Устанавливаем режим объекта веб отчет - отображение дизайнера WebReport.DesignerLocale = "en"; WebReport.DesignerPath = @"WebReportDesigner/index.html"; //Задаем URL онлайн дизайнера WebReport.DesignerSaveCallBack = @"api/SampleData/SaveDesignedReport"; //Задаем URL представления для метода сохранения отчета WebReport.Debug = true; ViewBag.WebReport = WebReport; //передаем отчет во View return View(); } [HttpPost("[action]")] // call-back for save the designed report public IActionResult SaveDesignedReport(string reportID, string reportUUID) { var webRoot = _env.WebRootPath; ViewBag.Message = String.Format("Confirmed {0} {1}", reportID, reportUUID); //Задаем сообщение для представления Stream reportForSave = Request.Body; //Записываем в поток результат Post запроса string pathToSave = System.IO.Path.Combine(webRoot, @"App_Data/TestReport.frx"); //получаем путь для сохранения файла using (FileStream file = new FileStream(pathToSave, FileMode.Create)) //Создаем файловый поток { reportForSave.CopyTo(file); //Сохраняем результат запроса в файл } return View(); } } |
Метод Designer предназначен для отображения онлайн дизайнера. А метод SaveDesignedReport сохраняет измененный отчет на сервере.
4. Представления. Для каждого из двух добавленных методов необходимо создать одноименные представления:

В файл Design.cshtml добавляем следующий код:
@await ViewBag.WebReport.Render()
В файл SaveDesignedReport.cshtml добавляем код:
@ViewBag.Message
5. Программирование клиентской части. В папке ClientApp->components располагаются компоненты – «страницы» нашего одностраничного приложения. Создадим свой компонент. Добавим папку designer. Создадим в ней файл online_designer.vue.html – шаблон страницы:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<template> <div> <input type="radio" :id="reportChoice1" name="report" value="Matrix" v-on:click="SetReportName('Matrix')"> <label :for="reportChoice1">Matrix</label> <input type="radio" :id="reportChoice2" name="report" value="Matrix" v-on:click="SetReportName('Master-Detail')"> <label :for="reportChoice2">Master-Detail</label> <input type="radio" :id="reportChoice2" name="report" value="Matrix" v-on:click="SetReportName('Barcode')"> <label :for="reportChoice2">Barcode</label> <button v-on:click="Clicked">Design</button> <div v-html="designer"></div> </div> </template> <script src="./online_designer.ts"></script> |
В шаблоне присутствует три радиокнопки, которые задают название отчета. Еще одна кнопка запускает функцию Clicked, которая должна запросить у сервера дизайнер отчетов. Далее по коду выводится содержимое переменной designer. Эта переменная будет содержать результат выполнения get запроса дизайнера. В самом низу мы объявили скрипт для обработки этого шаблона. Он будет располагаться в отдельном файле online_designer.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import Vue from 'vue'; import { Component } from 'vue-property-decorator'; @Component export default class DesignerComponent extends Vue { designer: string = ''; report: string = ''; Clicked() { if (this.report != '') { fetch('api/SampleData/Design?name=' + this.report) .then(response => response.text()) .then(data => { this.designer = data; }); } } SetReportName(text: string) { this.report = text; } } |
Функция Clicked выполняет get запрос веб метода в контроллере SampleData. Веб метод возвращает представление в формате html, которое мы записываем в переменную designer. Функция SetReportName задает значение переменной report – имя отчета. Эта переменная передается в get запросе дизайнера в качестве параметра.
Так как приложение у нас сгенерировано автоматически, в нем присутствуют демонстрационные страницы. Давайте удалим их из меню navmenu.vue.html:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<template> <div class="main-nav"> <div class="navbar navbar-inverse"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">FRCoreVueOnlineDesigner</a> </div> <div class="clearfix"></div> </div> </div> </template> <style src="./navmenu.css" /> |
А теперь добавим наш компонент в boot.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import './css/site.css'; import 'bootstrap'; import Vue from 'vue'; import VueRouter from 'vue-router'; Vue.use(VueRouter); const routes = [ { path: '/', component: require('./components/online_designer/online_designer.vue.html') } ]; new Vue({ el: '#app-root', router: new VueRouter({ mode: 'history', routes: routes }), render: h => h(require('./components/app/app.vue.html')) }); |
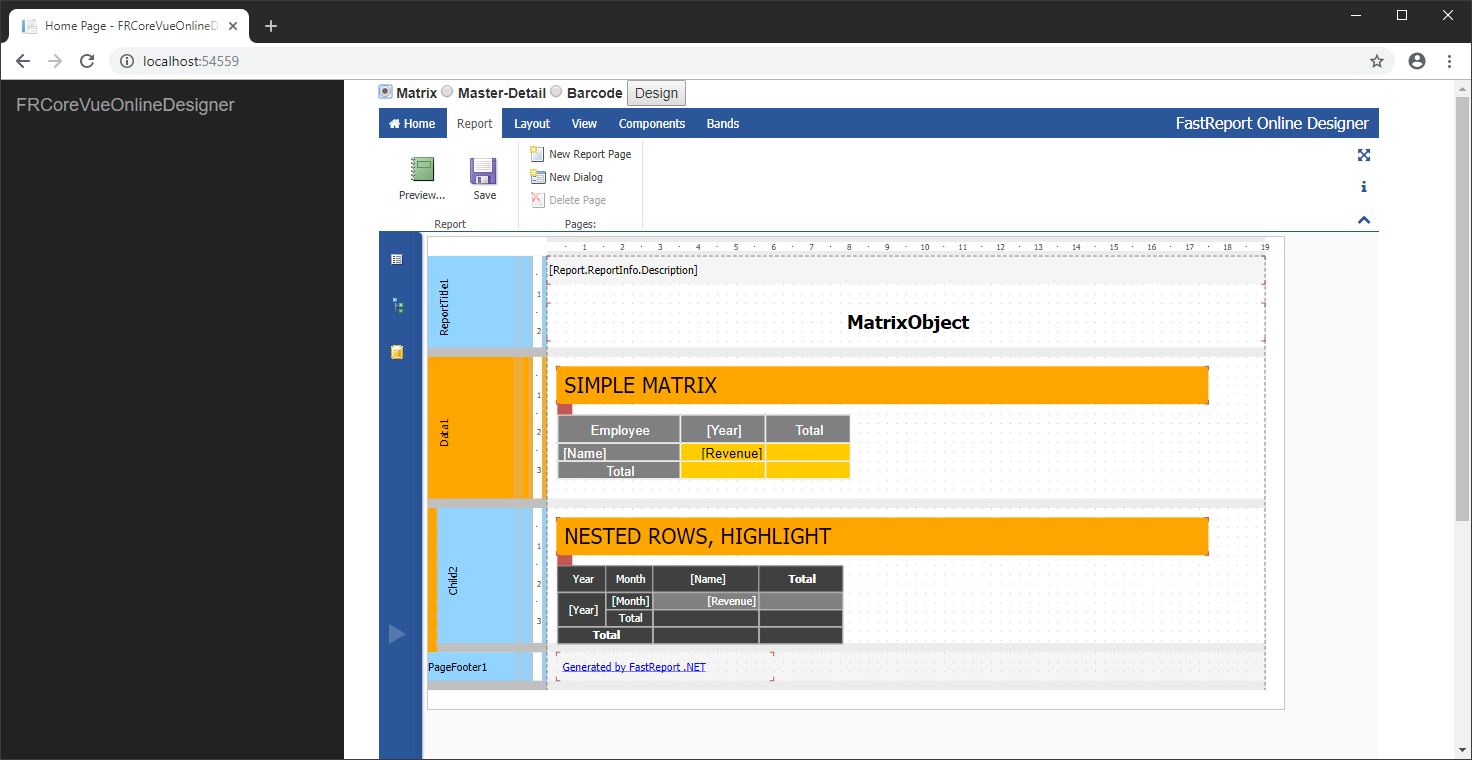
Мы добавили ссылку на компонент, который мы создали. Он будет отображаться сразу при запуске веб приложения, то есть будет домашней страницей. Запустим наше приложение. Выбираем отчет с помощью радио кнопки и нажимаем кнопку Design:

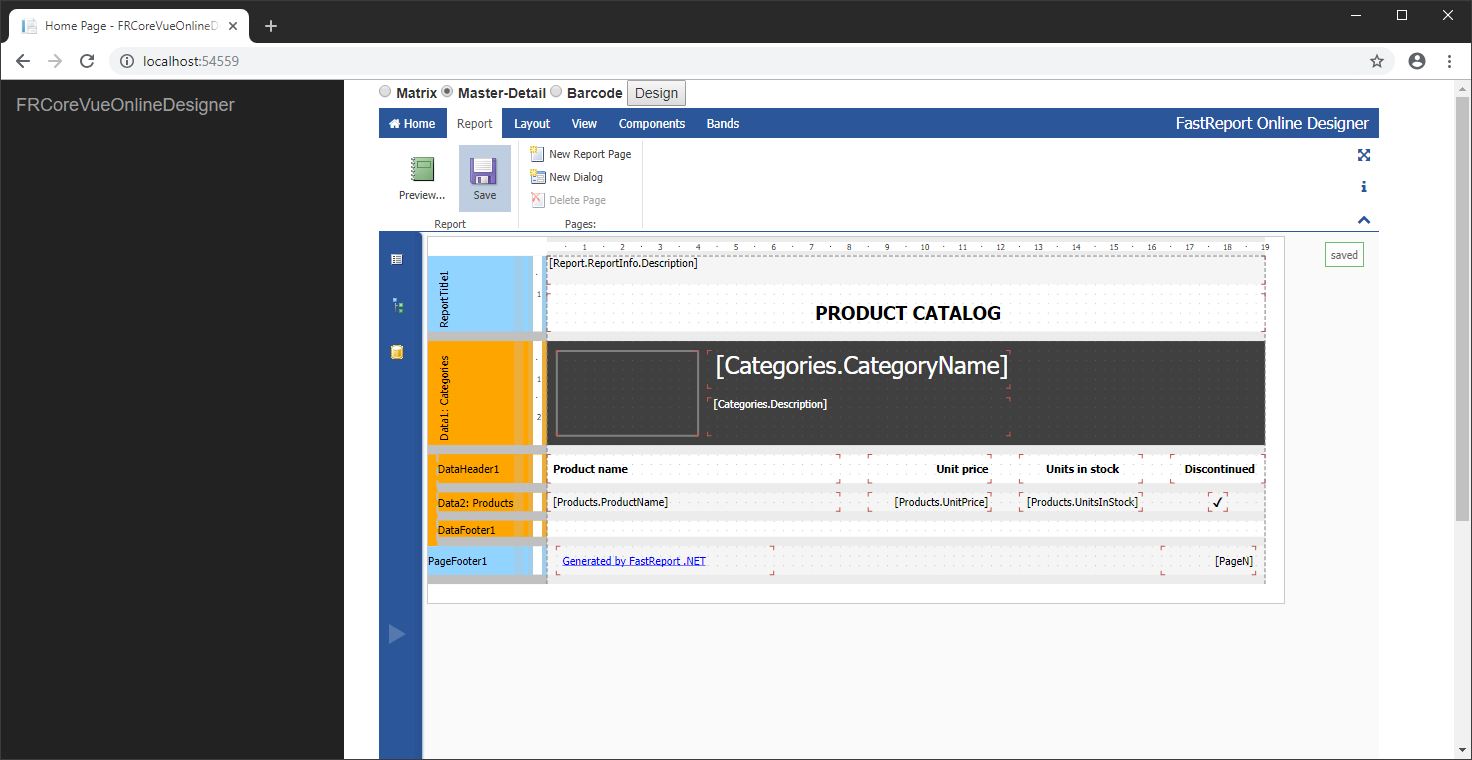
Откроем другой отчет, перейдем на вкладку Report и нажмем кнопку Save:

Таким образом мы научились выводить онлайн дизайнер в одностраничном приложении, написанном с помощью фреймворка Vue.js.