Как скрыть тулбар в web - отчетах
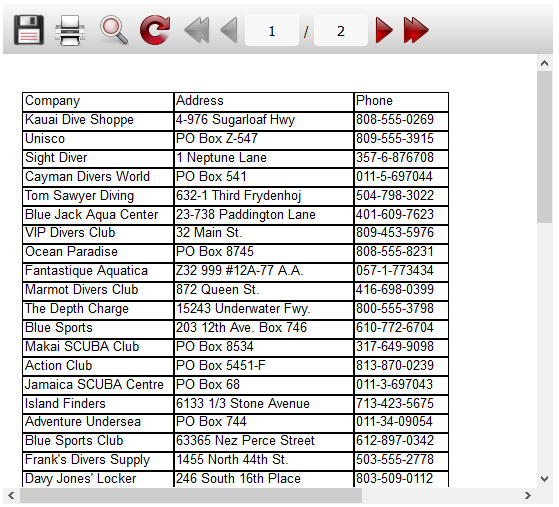
По умолчанию веб отчеты отображают вверху панель инструментов для управления отображением отчета:

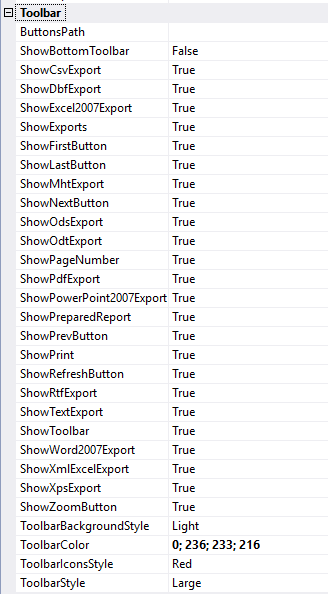
В свойствах объекта «WebReport» возможно управлять этой панелью инструментов, добавлять или убирать элементы, менять их расположение и стиль.

Чтобы отображать тулбар не вверху, а внизу окна отчета, используйте свойство «ShowBottomToolbar». Если необходимо скрыть панель инструментов, используйте свойство «ShowToolbar». Также можно убрать и остальные элементы управления, такие как кнопки перехода по страницам отчета, экспорт и печать.
Предусмотрено два стиля панели (ToolbarStyle) – Large и Small. Есть возможность выбрать один из пяти наборов иконок. Ну и, конечно же, возможно выбрать любой цвет для фона тулбара. Например:
![]()
Можно сделать свою собственную панель, если не устраивает стандартная.
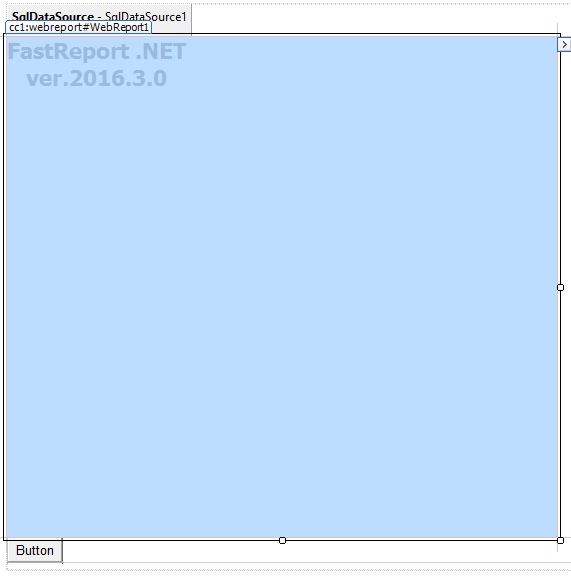
Разместите компонент «Панель» под «WebReport1», а на панель добавьте кнопку:

Назовите кнопку «Show/Hide toolbar». Сделайте двойной клик по этой кнопке. Из названия кнопки становится ясно, что она будет скрывать или показывать тулбар, поэтому код события нажатия будет следующим:
1 |
WebReport1.ShowToolbar = false;
|
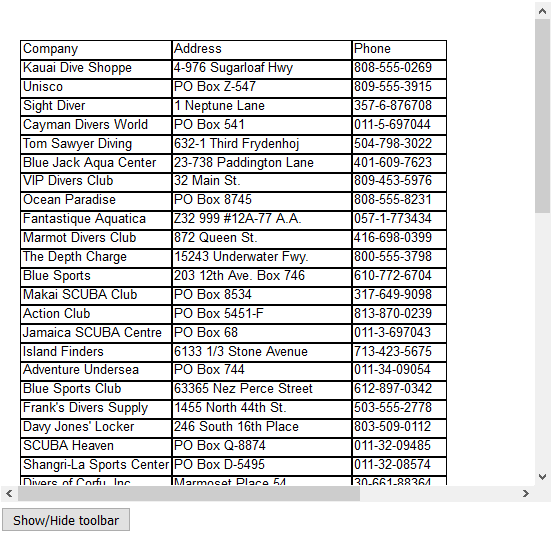
Результат работы кнопки:

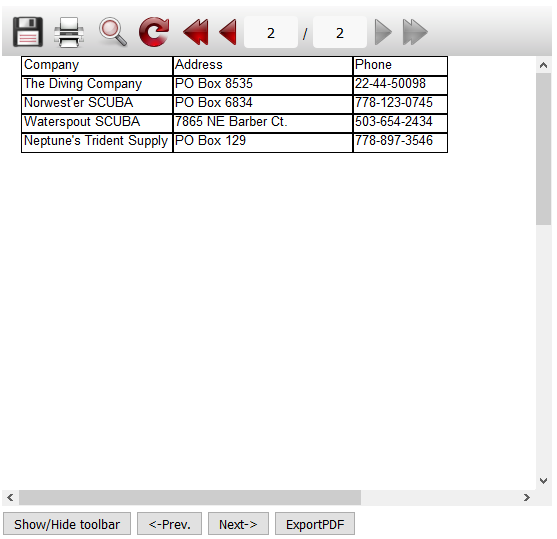
Теперь добавьте другие кнопки, которые будут выполнять некоторые функции кнопок из тулбара:
![]()
Для кнопки «Prev.» добавьте код:
1 |
WebReport1.PrevPage();
|
Для кнопки «Next» -по аналогии:
1 |
WebReport1.NextPage();
|
И для экспорта в PDF:
1 |
WebReport1.ExportPdf();
|
Проверьте добавленные кнопки.
Страницы отчета переключаются:

При нажатии на «ExportPDF» выводится диалоговое окно сохранения PDF документа.
В данной статье было рассмотрено создание собственного тулбара, аналогичного существующему, с тем лишь отличием, что он не будет привязан к окну отчета и оформить его можно по вашему желанию.