Как использовать новое свойство TextObject.TextRenderType
Новое свойство пришло на замену устаревшему HtmlTags. Теперь свойство TextRenderType отвечает за обработку html тегов, и не только. Это свойство имеет три возможных значения:
- Default - просто текст, без преобразования тегов;
- HtmlTags - применение html тегов. Список их довольно ограничен: b, i, u, strike, br, sub, sup, img;
- HtmlParagraph - позволяет регулировать межстрочный интервал, красную строку и все те же тэги, что и HtmlTags;
Ранее свойство HtmlTags позволяло использовать некоторые HTML теги в объекте TextObject. Одним из доступных тегов был тег FONT. Этот тег является устаревшим, и не все браузеры адекватно поддерживают его. Поэтому был добавлен новый обработчик визуализации, который позволяет использовать некоторые стили CSS, в атрибуте style тега span.
Теперь рассмотрим подробнее новые режимы обработки Html тегов:
HtmlTags
Как ранее уже было сказано, объект Текст поддерживает следующие html теги:
- b - жирный стиль текста.
Пример использования:
1 |
< b > FastReport < / b >
|
Результат:
![]()
- i - стиль текста курсив.
Пример использования:
1 |
< i > FastReport < / i >
|
Результат:
![]()
- u - стиль текста подчеркнутый.
Пример использования:
1 |
< u > FastReport < / u >
|
Результат:
![]()
- strike - стиль текста перечеркнутый
Пример использования:
1 |
< strike > FastReport < / strike >
|
Результат:
![]()
- br - перенос строки
Пример использования:
1 |
Fast< br >Report
|
Результат:

- sub - отображает текст в нижнем индексе
Пример использования:
1 |
< sub > Fast < / sub > Report
|
Результат:
![]()
- sup - отображает текст в верхнем индексе
Пример использования:
1 |
< sup > Fast < / sup > Report
|
Результат:
![]()
- img - вставка изображения в текст. Тег img поддерживает только атрибут src (http, https, base64) и атрибуты width и height(значения в пикселях). Таким образом вы можете вставлять изображения прямо в текст. Источники изображения http и https актуальны для веб отчетов.
Пример использования:
1 2 3 |
< img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAAyCAIAAACPlC9VAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAGkSURBVGhD7dDRjoMgEAXQ/v9Pd417poEVBBRttul569yRuenjOc+jxd5pEx7SaIQvjzr+vfvneGvQkc8cnMe73cY+cOQabnQYWe1gtcTGLqst3Xu7LHXzWYmNXX1LFeKjvLIhruvYKJHN4MWcrKIVl8jm8W5OVrKblchm83pOtlEPSmTXcCMnyw2UFlzJpYQgV5luCK7nXkKQ6CptehdXg2miNNoQ3MXVhCC0S5vey+1gGja/NwT3cjshWDVKm76DBsF09S09lQYJwZ/SwmD6PnoE02/p+fQIpt/S8+kRTL+l59MjmH5C6YU8mL6DBgnBPyptuvrE0gvBvdxOCFaFTraC6b3cDqahXXohuIurCUEoF7IbTO/iakIQukovBNdzLyFIVNv4IiG4kksJQW6g9EJ2DTdystxeD9/lZLN5PSfbaJTwdU42j3dzspJ2A2/kZDN4MSer6DrvpQ3xUV4psVHRe9hjJTZG+LLExq6Bk17dZbXExi6rLWP/k7ev4UaHsdK/HJnHu92OlP7l4DneGnS89Iv7g3x8yITSL+rU2Tvp+fwB+FeG5yXqCcoAAAAASUVORK5CYII=" alt="" / >
|
Результат:

HtmlParagraph
Этот режим включает новый отрисовщик html тегов. Он работает с тем же набором тегов, что и HtmlTags, плюс новый тег - span. Несмотря на то, что набор тегов у этого режима почти тот же, отрисовываются они иначе. Особенно это заметно на тегах sub и sup.
Добавленный тег span позволяет задать стиль отображения текста. Вы можете задавать простейшие CSS стили в атрибуте style. Этого вполне достаточно, чтобы не вспоминать об устаревшем теге Font.
Примеры использования:
1 2 3 4 |
< span style="font-size:20pt;" >FastReport< /span > < span style="color:red;" >Fast< /span >Report < span style="font-family:Consolas;" >FastReport< /span > < span style="background-color:yellow;" >FastReport< /span > |
Результат:

ParagraphFormat
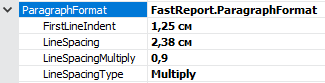
Отдельно стоит поговорить о новом свойстве ParagraphFormat. Оно работает в связке со свойством HtmlParagraph, и представляет собой настройки для отображения абзацев (межстрочный интервал, отступ красной строки). А именно:
- FirstLineIndent - отступ первой строки;
- LineSpacing - расстояние между строками в сантиметрах;
- LineSpacingMultiple - коэффициент умножения на значение предыдущего параметра. Работает с типом Multiple;
- Тип межстрочного расстояния:
- Одиночный (Single);
- Как минимум (At least);
- В точности (Exact);
- Множественный (Multiple).
Пример настроек:

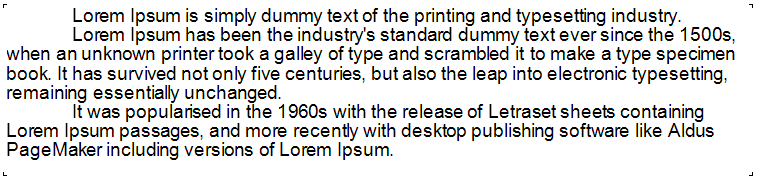
Результат:

Таким образом, объект Текст превращается в полноценную замену объекту RichText, который позволяет загружать форматированные Rtf документы.