Интерактивная матрица в веб отчете
Давайте вспомним как создать интерактивную матрицу. Воспользуемся базой данных xml из поставки FastReport.Net. Выбираем таблицы:

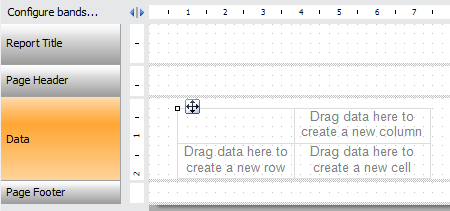
Добавляем на бэнд «Данные» объект «Матрица»:

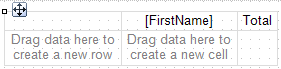
Теперь раскройте таблицу Order Details в окне данных. Вы увидите связные таблицы Products и Orders. Раскройте Orders. Она в свою очередь имеет еще одну связную таблицу Employees. Раскрываем ее и перетаскиваем поле FirstName в заголовок колонки:

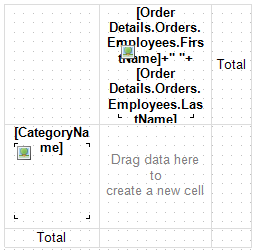
Сделаем двойной клик по добавленному полю. Давайте прибавим к FirstName поле LastName, чтобы отображать имя и фамилию сотрудника. Таким образом поле будет формироваться так:
[Order Details.Orders.Employees.FirstName]+" "+[Order Details.Orders.Employees.LastName]
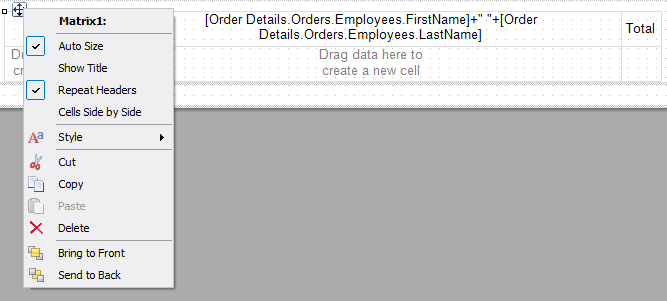
При этом заголовок колонки сильно расширится. Давайте отключим свойство «автоширина». Для этого сделайте правый клик по объекту «Матрица». И в контекстном меню выбираем Auto Size:

Теперь можно настроить размер строк и столбцов.
Перетащите поле Photo в заголовок колонки. Отрегулируем размер ячейки, чтобы оба добавленных поля поместились.
Теперь найдите связную таблицу Products в таблице Order Detail. Раскройте ее. У нее тоже есть связная таблица Categories. Из этой таблицы Categories перетягиваем поле CategoryName в заголовок строки. В эту же ячейку поместим поле Picture.

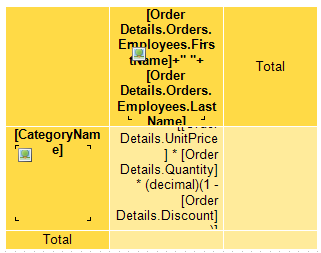
Теперь из таблицы Order Details перетаскиваем поле Unit Price в ячейку данных. Отредактируем добавленное поле. Нужно найти произведение трех полей: UnitPrice, Quantity и 1-Discount. Таким образом мы найдем реальную сумму продаж:
[Order Details.UnitPrice] * [Order Details.Quantity] * (decimal)(1 - [Order Details.Discount])
Матрица практически готова. Осталось выбрать стиль. Сделайте правый клик по матрице и выберите Style. Например, Orange. Уже симпатично:

Создадим детальный отчет на отдельной странице. Добавим вторую страницу в отчет.
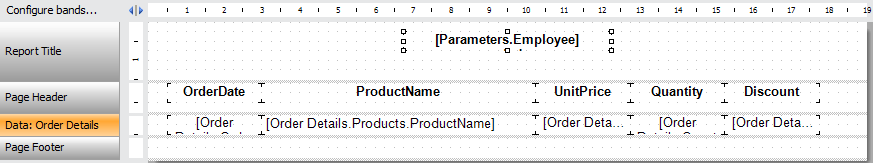
Добавим поле Order Details.OrderDate на бэнд «Данные». Рядом размещаем поле Order Detail.Products.ProductName. Также перетаскиваем поля: Order Detail.UnitPrice, Order Detail.Quantity, Order Detail.Discount.
Для отображения данных для нужного сотрудника нужно фильтровать таблицу. Мы будем передавать данные для сравнения из первой страницы во вторую. Для этого создадим параметр во второй странице. Для этого параметра создаем два подпараметра, оба строкового типа:

Теперь добавим фильтр для бэнда «Данные». Делаем по нему двойной клик и выбираем вкладку Filter:
[Order Details.Orders.Employees.FirstName] + " " + [Order Details.Orders.Employees.LastName] == [Parameters.Employee] && [Order Details.Products.Categories.CategoryName] == [Parameters.Category]
Здесь мы сравниваем имя + фамилия сотрудника с параметром, и имя категории с параметром.
Добавим заголовок детального отчета:
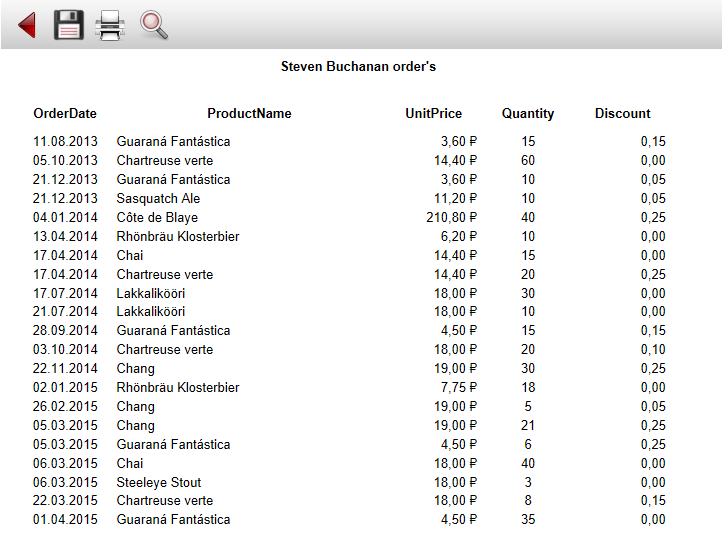
[Parameters.Employee] order's.
Получился такой шаблон:

Вернемся на первую страницу. Выбираем поле данных матрицы. В инспекторе свойств находим Hyperlink и открываем редактор гиперссылки. Вкладка Report page:
Выбираем вторую страницу и параметр Parameters. Значения подпараметров будут подставляться автоматически.
Отчет готов. Сохраняем его.
Теперь создаем веб приложение. Я использую ASP.Net MVC проект.
Добавим в Reference ссылки на библиотеки FastReport.dll и FastReport.Web.dll.
В папке Controllers находим файл HomeController.cs. Это контроллер стартовой страницы. Здесь мы будем работать с объектом отчета.
Добавляем недостающие библиотеки:
1 2 |
using FastReport.Web; using System.Web.UI.WebControls; |
И код для метода Index, который отвечает за стартовую страницу:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public ActionResult Index() { WebReport webReport = new WebReport(); //создаем экземпляр класса WebReport. webReport.Width = Unit.Percentage(100); //Set the webReport object width 100% webReport.Height = Unit.Percentage(100); //Set the webReport object heigh 100% string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //директория отчетов System.Data.DataSet dataSet = new System.Data.DataSet(); //создаем набор данных dataSet.ReadXml(report_path + "nwind.xml"); //загружаем xml базу данных webReport.Report.RegisterData(dataSet, "NorthWind"); //регистрируем источник данных в объекте отчета webReport.TabPosition = TabPosition.Hidden; //скрываем вкладки детальных отчетов webReport.ShowBackButton = true;// отображаем кнопку возврата ViewBag.WebReport = webReport; //передаем веб отчет во View return View(); } |
Тут интересны две опции: TabPosition и ShowBackButton. Первая отвечает за отображение вкладок отчетов на панели инструментов. Мы скрыли вкладки. Вторая опция задает отображение кнопки «Back». Она позволяет вернуться к предыдущему отчету.
Теперь выведем отчет в представлении (view). Открываем на редактирование файл index.cshtml (папка Views->Home).
Задаем заголовок страницы и отображаем веб отчет:
1 2 3 4 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml() |
В файле _Layout.cshtml подключаем скрипты и стили в секции <head>:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
Добавляем пространства имен в файл Web.config, который лежит в папке Views.
1 2 3 4 |
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Добавляем обработчик в файл Web.config, который лежит в корне проекта:
1 2 3 4 5 |
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
Запускаем приложение. Так выглядит наша матрица:

Нажимаем на категорию сумму из любой ячейки данных. И видим детальный отчет для соответствующего сотрудника и категории:

В детальном отчете показаны все заказы, оформленные этим сотрудником по товарам из выбранной категории.
Теперь мы умеем создавать интерактивные матрицы для веба. Еще один вид отчета в нашу копилку.