Интерактивный web отчет с раскрывающимися группами
В этой статье мы рассмотрим, как создавать интерактивные отчеты с раскрывающимися группами. Мы будем группировать записи и отображать группы в свернутом виде. При необходимости пользователь раскрывает группу и просматривает содержимое. Такая функциональность позволяет существенно повысить удобство работы со списками. Ведь группы занимают минимальное место в отчете, не перегружая его обилием данных. Вы просматриваете только нужные данные открыв группу.
Давайте создадим отчет с группами.
Я использовал базу данных nwind.xml из поставки FastReport .NET. Для работы понадобится лишь одна таблица – Products.
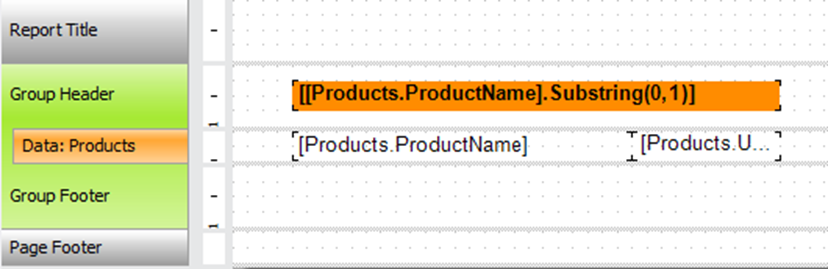
Шаблон отчета состоит из пяти бэндов:
- Заголовок отчета;
- Заголовок группы;
- Данные;
- Подвал группы;
- Подвал страницы.

В бэнде Данные размещаем поля: Products.ProductName, Products.UnitPrice.
В заголовке группы будем отображать первую букву продукта: [[Products.ProductName].Substring(0,1)]
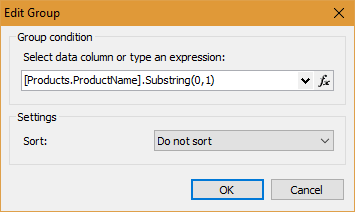
Сделайте двойной клик по бэнду GroupHeader.
В редакторе группы вводим выражение для группировки продуктов по первой букве.

Сортировку отключаем.
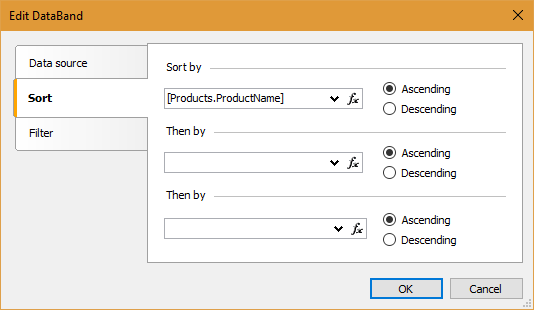
Теперь сделайте двойной клик по бэнду Данные. В редакторе выбираем вкладку Сортировка:

Сортируем по имени продукта.
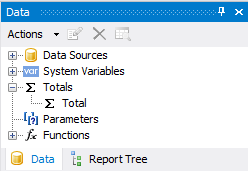
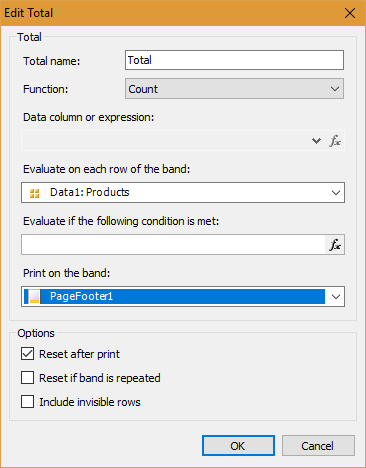
В окне данных добавим новый Итог:

В качестве функции используем Count:

Раскрывающиеся списки обычно имеют «плюсик», который обозначает, что группа свернута. При раскрытии списка значок меняется на минус. Для реализации этого используем компонент CheckBox. Поместим его возле заголовка группы:
![]()
В свойствах добавленного объекта изменим CheckedSymbol. Выбираем Plus. А для UncheckedSymbol выбираем Minus.
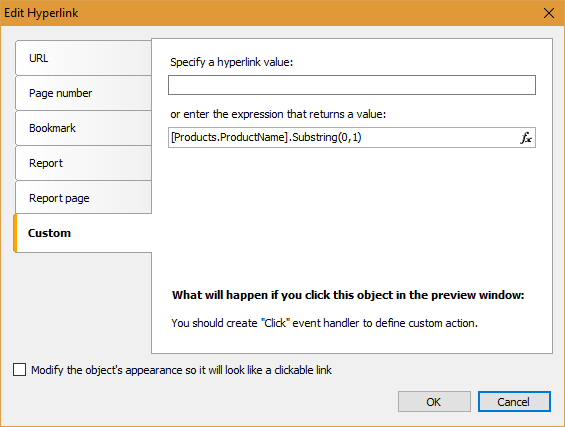
Теперь для объекта CheckBox и для текстового поля справа зададим свойство Hyperlink:

На вкладке Пользовательская задаем выражение:
[Products.ProductName].Substring(0,1)
Пришло время немного попрограммировать. Выбираем бэнд GroupHeader. В инспекторе свойств выбираем вкладку События (Events). Находим событие BeforePrint и делаем двойной клик по нему. Добавляем следующий код для обработчика:
1 2 3 4 5 6 7 |
string groupName = ((String)Report.GetColumnValue("Products.ProductName")).Substring(0, 1); //получаем имя группы bool groupVisible = expandedGroups.Contains(groupName); //Проверяем видимость группы Data1.Visible = groupVisible;// Устанавливаем видимость данных в соответствии с видимостью группы GroupFooter1.Visible = groupVisible;// Устанавливаем видимость подвала группы в соответствии с видимостью группы CheckBox1.Checked = !groupVisible;//Устанавливаем состояние флажка в зависимости от видимости группы |
Теперь создадим список видимых групп. Это пригодится нам позже:
private List<string> expandedGroups = new List<string>();
Вернемся на страницу отчета. Выбираем объект CheckBox. В инспекторе свойств переключаемся на События и создаем обработчик для Click с помощью двойного клика.
1 2 3 4 5 6 |
string groupName = (sender as CheckBoxObject).Hyperlink.Value; //Получаем имя группы из гиперссылки if (expandedGroups.Contains(groupName)) //Если список видимых групп содержит выбранную группу expandedGroups.Remove(groupName); //То удалить из списка видимых групп выбранную else expandedGroups.Add(groupName); //Иначе добавить группу в список видимых Report.Refresh(); //Обновить отчет |
Отчет готов. Переходим к созданию веб приложения.
Я использую проект ASP.Net MVC.
В Reference добавляем библиотеки FastReport.dll, FastReport.Web.dll из поставки FastReport.Net.
В HomeController добавляем следующий код:
Добавляем библиотеки:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
using FastReport.Web; using System.Web.UI.WebControls; public ActionResult Index() { WebReport webReport = new WebReport(); webReport.Height = Unit.Percentage(100); webReport.Width = Unit.Percentage(100); string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml(report_path + "nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Report.Load(report_path + "InteractiveDrillDown.frx"); ViewBag.WebReport = webReport; return View(); } |
Разберем построчно:
- Создаем экземпляр веб отчета;
- Устанавливаем высоту веб отчета 100%;
- Устанавливаем ширину веб отчета 100%;
- Устанавливаем каталог с отчетами;
- Создаем источник данных;
- Загружаем базу данных в источник;
- Регистрируем источник данных к отчете;
- Загружаем отчет;
- Передаем отчет в представление.
Теперь редактируем представление Index.cshtml:
1 2 3 4 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml() |
В файл _Layout.cshtml скрипты и стили:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
В файл Web.config из папки View добавляем пространства имен:
1 2 3 4 |
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
В файл Web.config из корня проекта добавляем хэндлер:
1 2 3 4 5 6 |
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
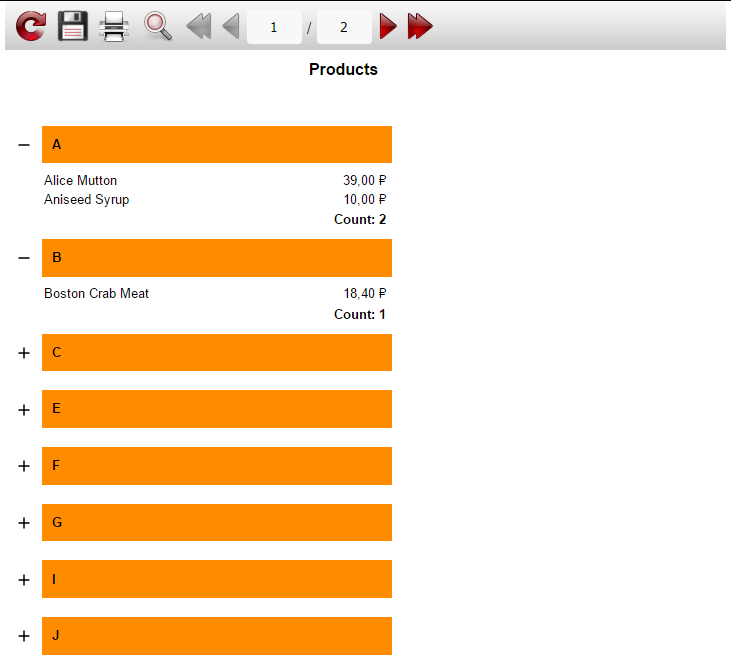
Теперь запускаем веб приложение:

Как видно, при нажатии на крестик или заголовок группы она раскрывается. При этом плюсик меняется на минус. При повторном нажатии на заголовок группы или на минус, группа сворачивается обратно.
Вот так мы можем создавать интерактивные выпадающие списки в веб отчетах.