Интерактивный веб отчет в MVC проекте
В этой статье мы рассмотрим, как создавать интерактивные веб отчеты. Такие отчеты позволяют переходить на детальные отчеты или другие страницы с помощью гиперссылок. Такие отчеты повышают удобство работы с отчетностью. Ведь гораздо удобнее просматривать детальную информацию исходя из контекста основного отчета, чем искать эту информацию вручную.
Для начала, нам необходимо создать сам отчет. Мы будем выводить список категорий продуктов. При нажатии на какую-либо категорию будет сформирован детальный отчет со списком товаров для выбранной категории.
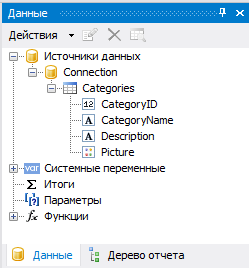
Итак, базовый отчет – список категорий. Создаем шаблон отчета. Я использовал базу данных xml из поставки FastReport.Net. Таблица Categories:

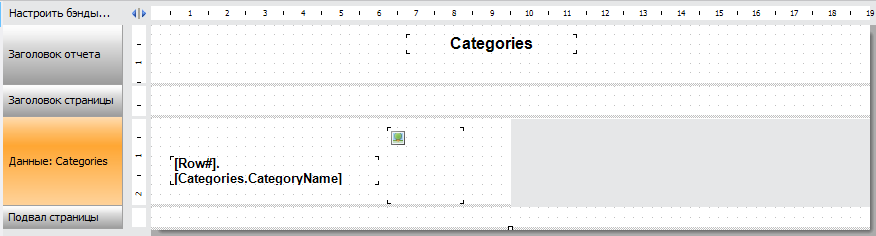
Создаем следующий шаблон:

Я установил у бэнда «Данные» свойство Columns, Count как 2. Теперь данные в этом бэнде будут выводиться в две колонки. Выводим имя категории и картинку.
Наша задача выводить детальный список продуктов для категории. Поэтому теперь создадим детальный отчет для вывода списка товаров.
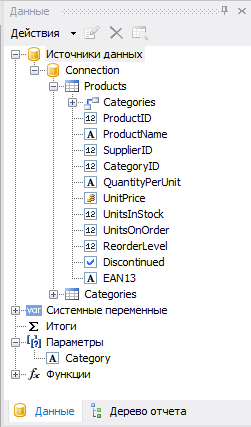
Создаем новый отчет. Из той же базы данных выбираем таблицу Products и Categories. Связываем таблицы Products и Categories по полю CategoryID:

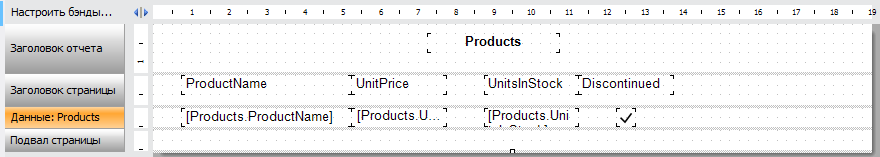
И создаем шаблон отчета:

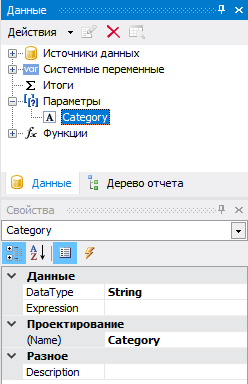
Чтобы отображать товары для нужной категории их нужно отфильтровать. Для фильтрации будем использовать поле CategoryID. Необходимо передать параметр (идентификатор категории) из первого отчета во второй. Для этого создаем параметр отчета – Category. Тип данных String.

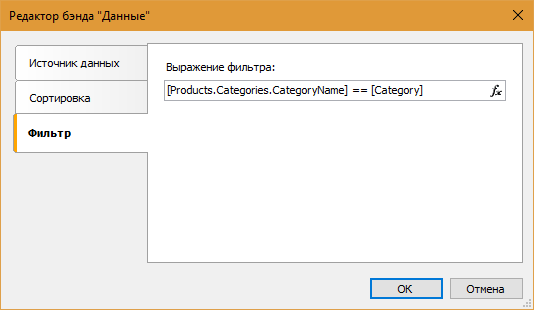
А теперь создаем фильтр для бэнда «Данные». Двойной клик по бэнду и выбираем вкладку «Фильтр»:

В выражении фильтра просто проверяется равенство поля CategoryID значению параметра Category. Сохраняем отчет.
Теперь вернемся к первому отчету с категориями.
Для перехода к детальному отчету нужно создать гиперссылку для поля CategoryName.
Выбираем поле Categories.CategoryName на бэнде «Данные». В инспекторе свойств находим Hyperlink и открываем редактор свойства. При этом будет показан «Редактор гиперссылки».
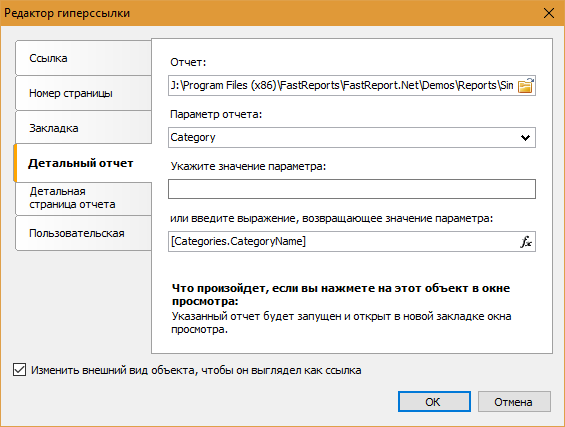
Выбираем вкладку «Детальный отчет»:

Здесь мы выбираем детальный отчет, созданный ранее. Затем, выбираем параметр отчета Category, которому мы передадим значение из главного отчета. И, наконец, задаем выражение из которого будет браться значение для параметра Category. Это выражение – поле CategoryID из таблицы Categories. Внизу формы, включаем флажок «Изменить внешний вид объекта, чтобы он выглядел как ссылка».
Вот и все, сохраняем отчет. Теперь у нас есть главный отчет с категориями и детальный отчет с продуктами.
Создаем ASP.Net проект MVC.
Подключаем библиотеки к проекту: FastReport.dll, FastReport.Web.dll.
Разместим наш отчет на странице Home. Работать с компонентом WebReport будем в классе HomeController (из папки Controllers).
Добавляем библиотеки:
1 2 |
using FastReport.Web; using System.Web.UI.WebControls; |
В метод Index() добавляем следующий код:
1 2 3 4 5 6 7 8 9 10 11 |
public ActionResult Index() { WebReport webReport = new WebReport(); //создаем экземпляр класса WebReport. string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //директория отчетов System.Data.DataSet dataSet = new System.Data.DataSet(); //создаем набор данных dataSet.ReadXml(report_path + "nwind.xml"); //загружаем xml базу данных webReport.Report.RegisterData(dataSet, "NorthWind"); //регистрируем источник данных в объекте отчета webReport.Report.Load(report_path + "Simple Interactive.frx"); //загружаем отчет в объект WebReport ViewBag.WebReport = webReport; //передаем веб отчет во View return View(); } |
Переходим к представлению Index.cshtml:

Я убрал весь код, который был по умолчанию и добавил свой. Выводится только заголовок страницы и веб отчет:
1 2 3 4 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml() |
Метод Index из контроллера HomeController передаст отчет в представление Index.
В файле _Layout.cshtml нужно подключить скрипты:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
Теперь нужно внести изменения в два веб конфига. Называются файлы одинаково, но размещены в разных папках. Первый – расположен в папке Views. Добавляем в него:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Второй файл расположен в корне проекта. В него добавляем обработчик:
1 2 3 4 5 6 |
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
Вот и все! Запускаем приложение.

Наш главный отчет с категориями. Выберем любую из них.

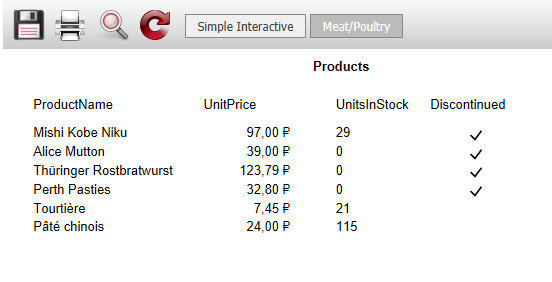
Отобразился детальный отчет. Обратите внимание, что на панели инструментов появилась новая вкладка. Вы можете переключиться на главный отчет с помощью вкладки Simple Interactive.
Таким образом, мы можем использовать популярные интерактивные отчеты и в вебе, также как и в десктоп приложениях.