Интерактивный веб отчет с планом и закладками
Интерактивные отчеты позволяют пользователю взаимодействовать с ним. Например, отчет может содержать гиперссылки, закладки, содержание. По нажатии на название раздела в содержании вы перемещаетесь по закладке в нужное место отчета. Такие отчеты часто используют в каталогах.
Давайте создадим такой интерактивный отчет для веба. Для этого нам понадобится сам отчет и веб приложение.
Начнем с отчета. Его шаблон будет состоять из двух страниц – содержание, страница с данными. Для примера я использовал базу данных nwind.xml из поставки FastReport.Net.
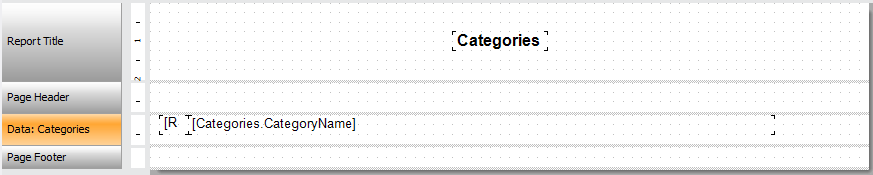
Итак, используем таблицы: Categories и Products. Я создал простенький шаблон с полем Categories.CategoryName.

По нажатии на категорию пользователь будет перемещен к соответствующему разделу. Но это мы реализуем позже.
Давайте теперь создадим вторую страницу отчета ![]() .
.
Здесь бэнд «Данные» будет содержать детальный бэнд. Чтобы добавить его, кликаем правой кнопкой мыши по бэнду «Данные» и выбираем из списка «Добавить детальный бэнд Данные» (Add Detail Data Band).
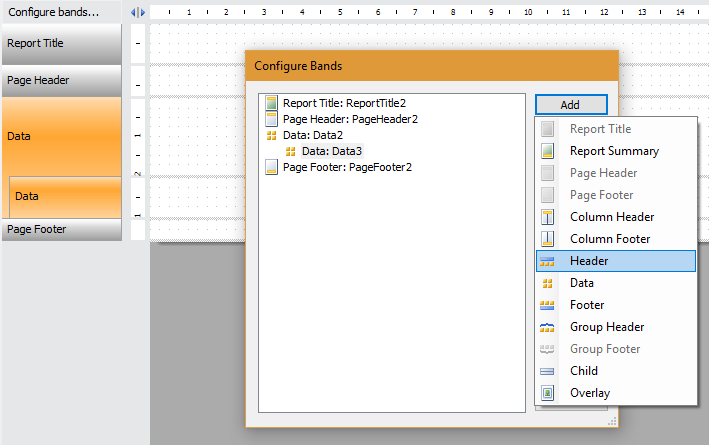
Для детального бэнда Данные нужно добавить заголовочный бэнд. Для этого нажимаем кнопку «Настроить бэнды…» (Configure bands…). В появившемся окне выбираем детальный бэнд «Данные» и нажимаем кнопку «Добавить»(Add). Выбираем бэнд «Заголовок» (Header):

Перетаскиваем на главный бэнд «Данные» поля: Categories.CategoryName, Categories.Description, Categories.Picture.
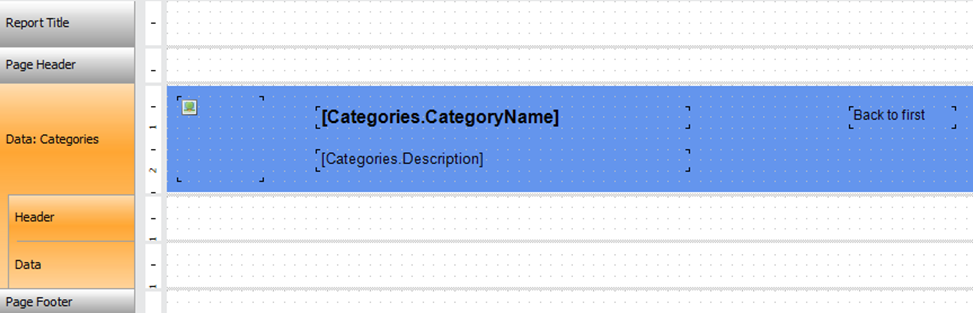
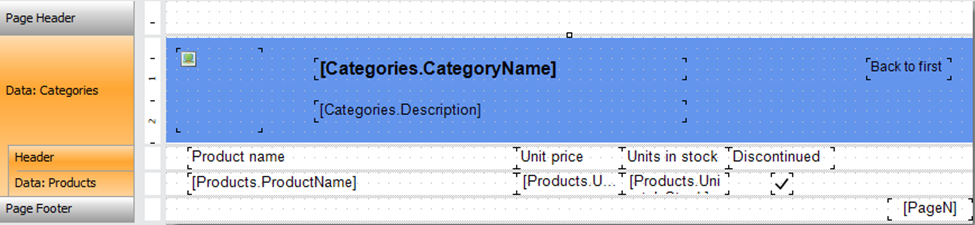
Еще я бы хотел добавить ссылку на первую страницу отчета. Шаблон будет выглядеть так:

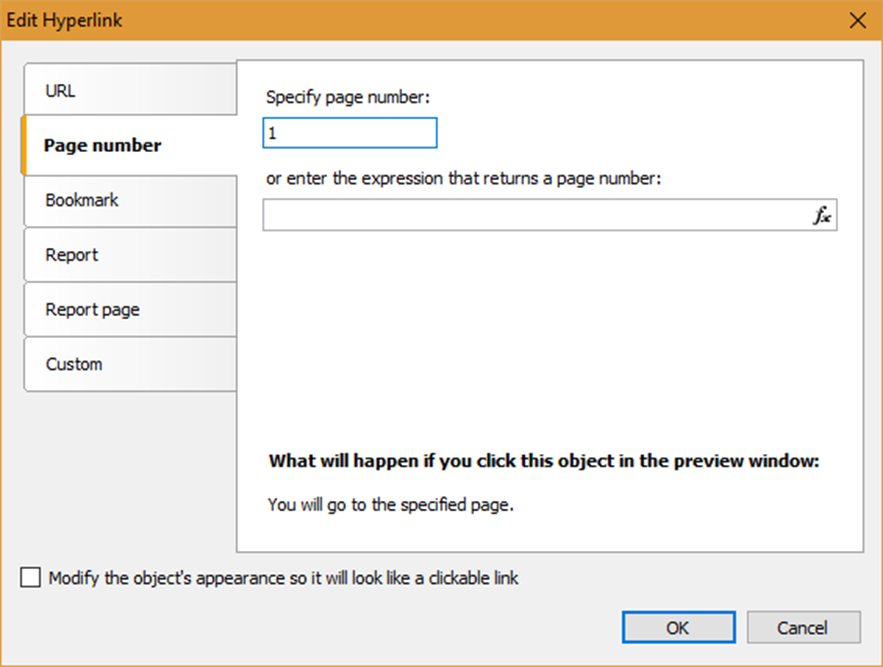
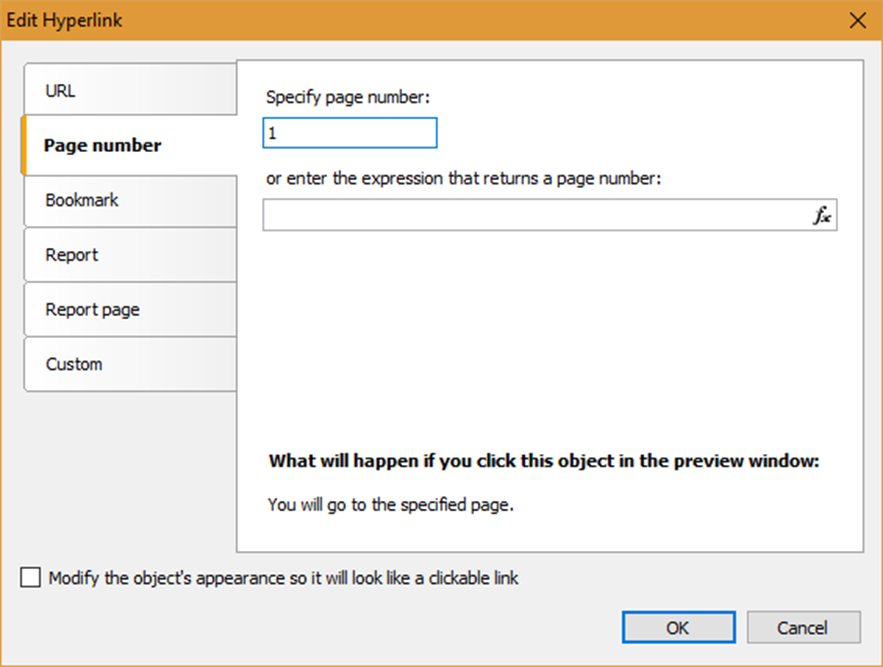
Для надписи Back to first добавим гиперссылку. Делаем правый клик по этой надписи и выбираем Гиперссылка (Hyperlink). В редакторе гиперссылки выбираем вкладку «Номер страницы» (Page Number). И задаем значение 1:

Теперь займемся детальным бэндом «Данные». Перетаскиваем на него поля из таблицы Products:
ProductName, UnitPrice, UnitsInStock, Discontinued. Шаблон страницы выглядит так:

Для перехода по закладкам и формирования содержания отчета нам потребуется установить некоторые свойства первого бэнда «Данные». Выбираем этот бэнд и в инспекторе свойств находим OutlineExpression. Вводим значение - [Categories.CategoryName]. Чуть выше расположено свойство Bookmark. Для него устанавливаем такое же значение.
Для детального бэнда «Данные» задаем свойство Outline – [Products.ProductName].
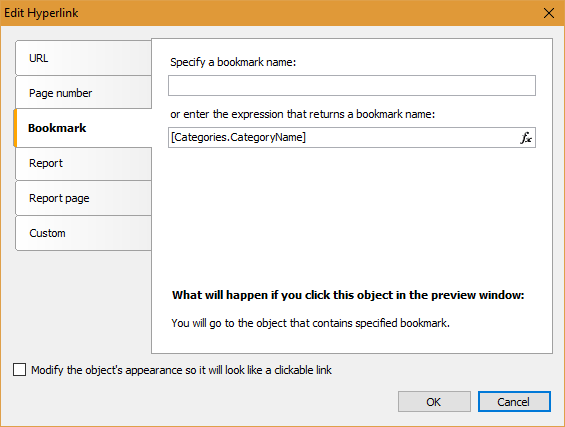
А теперь вернемся на первую страницу. Для поля Categories.CategoryName зададим свойство Hyperlink. В редакторе гиперссылки выбираем вкладку «Закладки» (Bookmarks) и задаем выражение [Categories.CategoryName]:

Теперь бы хотелось отобразить номера страниц напротив каждого названия категории. Добавим текстовое поле рядом с именем категории. И задаем следующий текст:
[Engine.GetBookmarkPage([Categories.CategoryName])]
Эта функция будет отображать номер страницы для закладки.
Также, для этого текстового поля добавим гиперссылку:

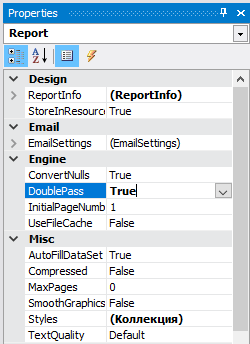
Чтобы отобразить номера страниц с закладками необходимо сначала построить отчет. Но у нас номера расположены на первой странице отчета и движок отчета на тот момент еще не знает на каких страницах закладки. Чтобы наша функция заработала нужно для отчета включить свойство Doublepass. Оно позволит проходить отчет два раза. Первый – для получения номеров страниц закладок, второй – для отображения этих номеров на первой странице отчета. Чтобы найти это свойство выберите объект отчета (Report) в выпадающем списке в инспекторе свойств:

Отчет готов. Теперь создадим ASP.Net MVC проект. Сразу же добавляем библиотеки FastReports в Reference: FastReport.dll, FastReport.Web.dll.
Я буду показывать объект отчета на первой странице сайта, поэтому используем контроллер HomeController:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
using FastReport.Web; using System.Web.UI.WebControls; public ActionResult Index() { WebReport webReport = new WebReport(); //Создаем экземпляр веб отчета string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //Задаем папку с отчетами System.Data.DataSet dataSet = new System.Data.DataSet(); //Создаем источник данных dataSet.ReadXml(report_path + "nwind.xml"); //Загружаем базу данных в источник webReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в отчете webReport.Height = Unit.Percentage(100); //Устанавливаем высоту веб отчета 100% webReport.Width = Unit.Percentage(100); //Устанавливаем ширину веб отчета 100% webReport.Report.Load(report_path + "InteractiveComplexReport.frx"); //Загружаем отчет ViewBag.WebReport = webReport; //Передаем отчет в представление return View(); } |
Теперь редактируем представление Home->Index.cshtml. Оставляем только заголовок и вывод отчета:
1 2 3 4 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml() |
Добавляем файл Shared->_Layout.cshtml скрипты и стили:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
В файл Views->Web.config добавляем пространства имен:
1 2 3 4 |
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
В файл Web.config из корне решения добавляем хэндлер:
1 2 3 4 5 6 |
<system.webServer> <handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
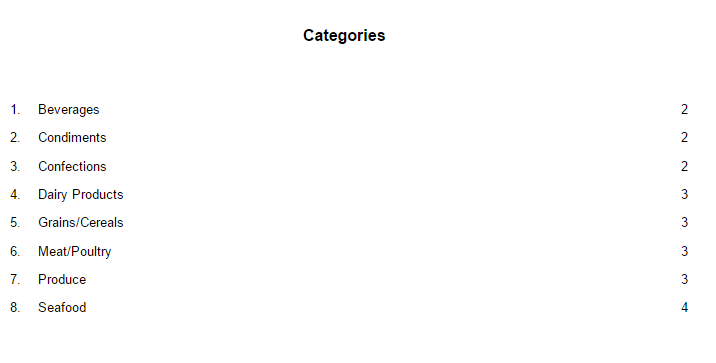
Ну вот и все. Запускаем приложение. Первая страница отчета:

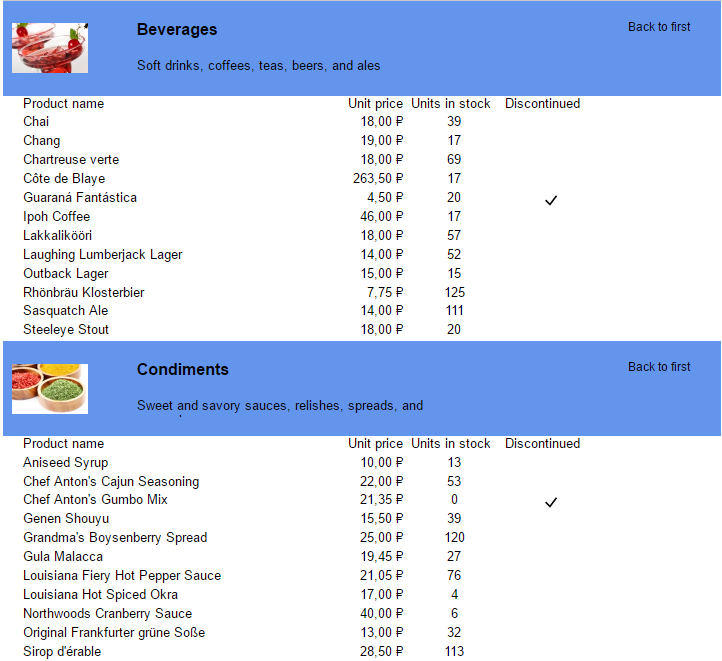
Выбираем любую категорию и перемещаемся к ней:

Чтобы вернуться к содержанию нажимаем Back to first.
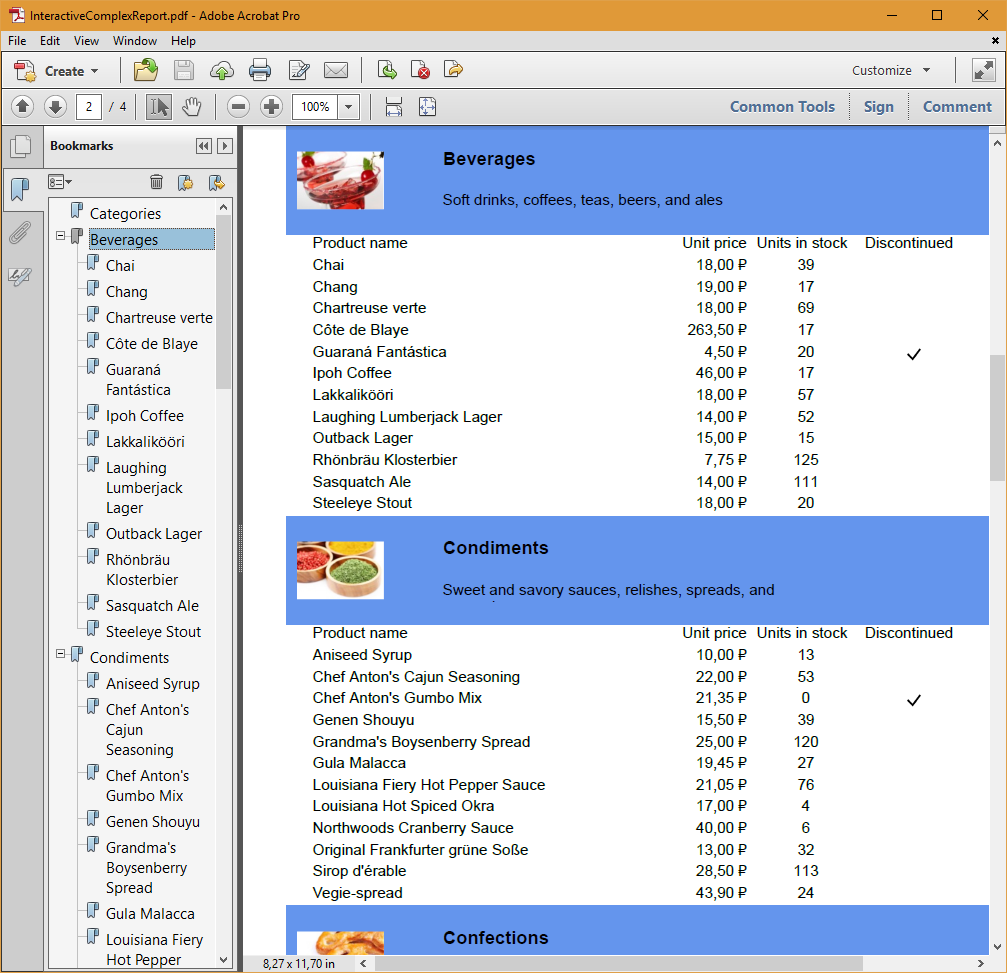
А теперь сделаем экспорт отчета в формат Adobe Acrobat с помощью иконки ![]() на панели инструментов веб отчета.
на панели инструментов веб отчета.

Вот здесь и пригодилось свойство Outline. Мы имеем подробную схему отчета слева.
Вот так можно сделать свой веб отчет более привлекательным и удобным в использовании. Как я отметил в начале, такой тип интерактивного отчета идеально подходит для вывода каталога продукции.