Локализация Online Designer и WebReport
Локализация отчетов очень актуальная задача в Web среде. Ведь ваш сайт могут посещать люди из разных стран. К счастью, FastReport.Net имеет множество локализаций на разных языках, и мы можем использовать это.
Давайте рассмотрим как это делать на примере MVC приложения.
Прежде всего подключаем библиотеки FastReports к проекту:
- FastReport;
- FastReport.Web.
Так как я буду размещать отчет на домашней странице сайта, то и код для работы с объектом отчета разместим в HomeController, а именно в методе Index:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
public ActionResult Index(string language) { WebReport webReport = new WebReport(); //создаем экземпляр класса WebReport. webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //директория отчетов System.Data.DataSet dataSet = new System.Data.DataSet(); //создаем набор данных dataSet.ReadXml(report_path + "nwind.xml"); //загружаем xml базу данных webReport.Report.RegisterData(dataSet, "NorthWind"); //регистрируем источник данных в объекте отчета webReport.Report.Load(report_path + "Simple Interactive.frx"); //загружаем отчет в объект WebReport if (language == "ru") { webReport.DesignerLocale = "ru"; webReport.LocalizationFile = "~/Localization/Russian.frl"; } else { webReport.DesignerLocale = "en"; } webReport.DesignReport = true; ViewBag.WebReport = webReport; //передаем веб отчет во View return View(); } |
В метод Index я буду передавать значение из выпадающего списка – один из двух языков, русский или английский.
В первой строке мы создаем экземпляр объекта WebReport. Затем, устанавливаем ширину и высоту веб отчета в 100%.
В переменную report_path записываем путь к папке с отчетом. Создаем набор данных и загружаем в него базу данных xml. После этого регистрируем источник данных в объекте отчета.
Теперь загружаем отчет в объект WebReport. Проверяем значение параметра language. Если он равен “ru”, то устанавливаем локализацию дизайнера и локализацию веб отчета как русская. Иначе будет английская локализация.
Свойство DesignReport включает онлайн дизайнер отчета. То есть отчет, который мы загрузили выше будет открыт сразу в дизайнере. Осталось передать веб отчет во вью.
Вы наверно обратили внимание, что локализация отчета берется из папки Localization. Вы можете найти эту папку с локалями в корневой директории программы FastReport.Net. Перенесите ее в свой проект.
Также, потребуется добавить в проект онлайн дизайнер отчетов. Его необходимо собрать с помощью специального онлайн конструктора в клиентской панели на сайте разработчика www.fast-report.com. После сборки вы получите архив с дизайнером. Перенесите из этого архива папку WebReportDesigner в свой проект.
Теперь перейдем ко View. Редактируем файл Index.cshtml, который расположен в папке Views->Home:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@{ ViewBag.Title = "Home Page"; } @using (Html.BeginForm("Index","Home")) { @Html.DropDownList("Language", new List<SelectListItem>() { new SelectListItem(){ Text= "Russian", Value = "ru"}, new SelectListItem(){ Text= "English", Value = "en"} }, "Select language") <input type="submit" value="Select" /> } @ViewBag.WebReport.GetHtml() |
Здесь мы задаем заголовок страницы. Затем, используем хелпер BeginForm для создания формы. В нем мы указываем контроллер и метод действия. Внутри формы мы создали выпадающий список и заполнили его двумя элементами. Обратите внимание, что имя списка Language такое же как и название параметра в методе Index.
Также, здесь присутствует кнопка, с помощью которой мы принимаем выбранный элемент. И, наконец, отображаем наш отчет с помощью @ViewBag.
В папке Views->Shared нужно отредактировать файл _Layout.cshtml. Добавляем скрипты и стили в заголовок:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
Опять же в папке Views есть файл Web.config. Добавляем в него пространства имен:
1 2 3 4 |
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
В корне проекта есть еще один Web.config. В него добавляем обработчик, сразу после секции modules:
1 2 3 4 5 6 |
<modules> … </modules> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |
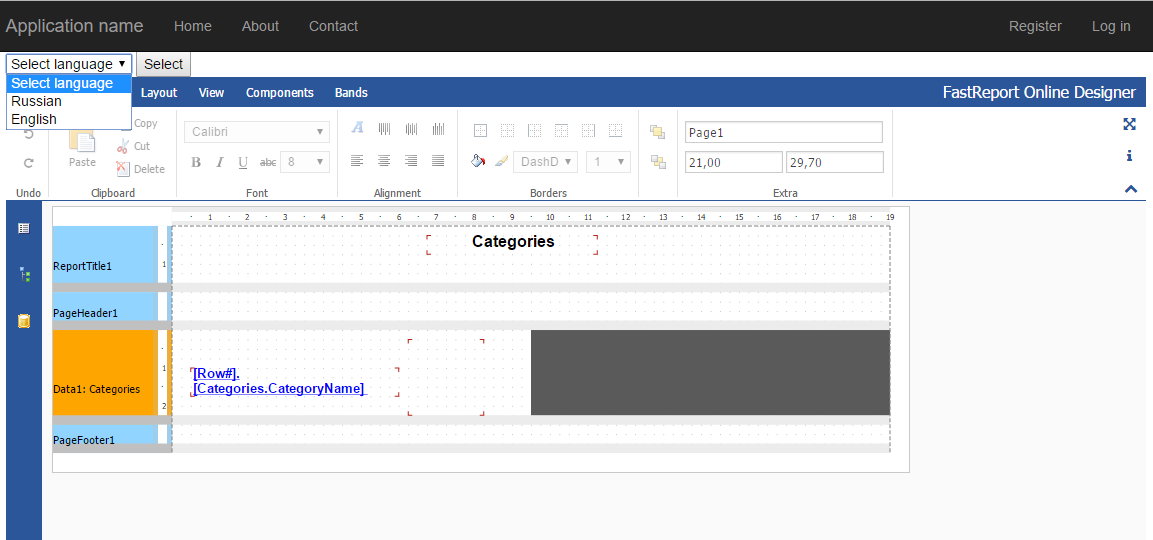
Теперь можно запустить приложение:

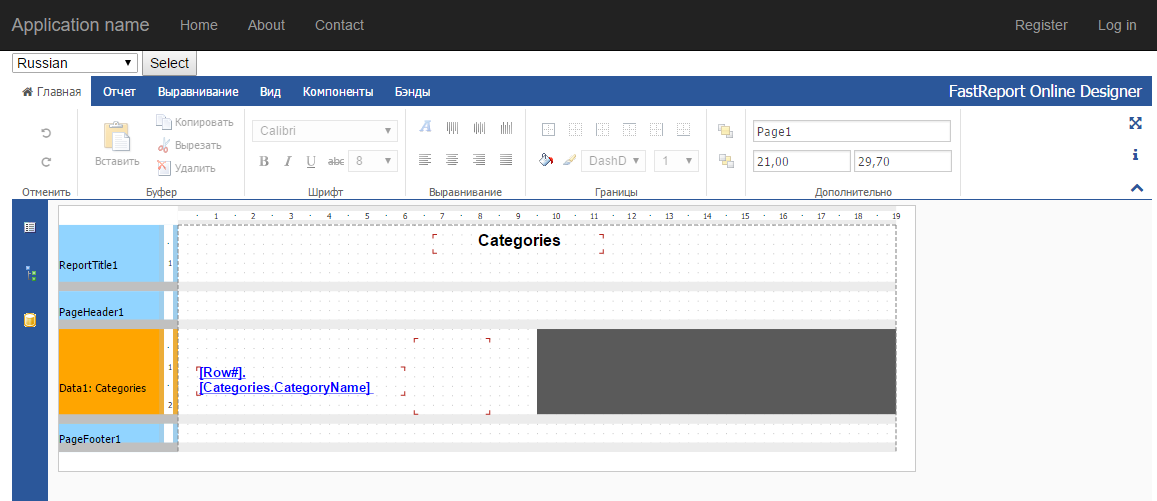
Выберем русский язык и нажмем кнопку Select:

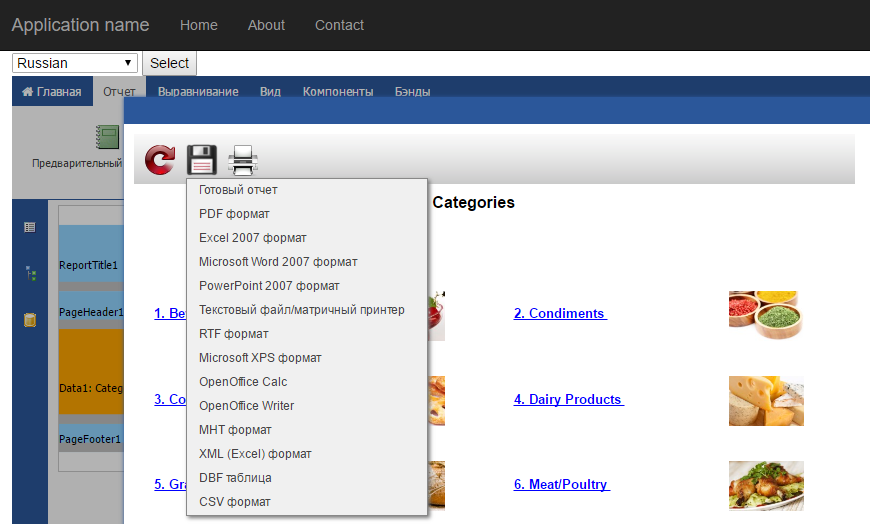
И получаем русскую локаль. Если запустить этот отчет в предварительном просмотре, мы увидим русский язык в панели инструментов объекта WebReport:

Таким образом мы локализовали и отчет. Если же вы хотите локализовать и контент отчета, то советую посмотреть мою статью на эту тему для FastReport.Net: https://быстрыеотчеты.рф/blogs/localize-report-fastreport-net
Я показал простейшую реализацию локализации с выбором языка из списка. Для автоматизации выбора локали можно определять язык браузера пользователя с помощью свойства Request.UserLanguages.