FastReport .NET и Visual Studio 2017
В этой статье я хочу провести первый тест совместимости FastReport .Net и новейшей версии MS Visual Studio 2017 Enterprise.
В качестве первого теста я создам простейшее приложение в WindowsForms, добавлю в него компонент Report и запущу отчет в дизайнере.
Но для начала необходимо добавить компоненты FastReport в палитру инструментов (Toolbox).
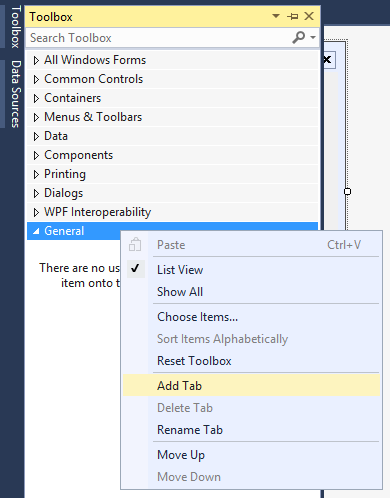
Для этого открываем палитру инструментов и делаем правый клик по ней. В контекстном меню выбираем Add Tab:

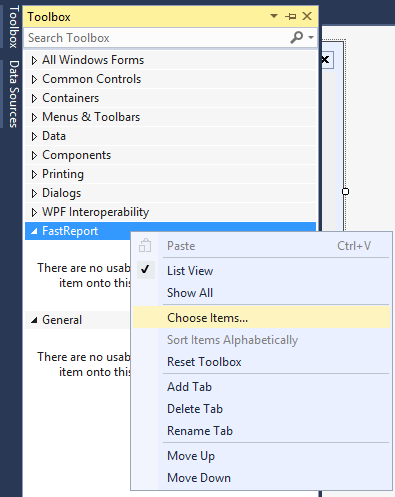
Я назвал вкладку FastReport. Теперь нужно добавить компоненты в эту вкладку. Делаем правый клик по ней. Из контекстного меню выбираем Choose Items…:

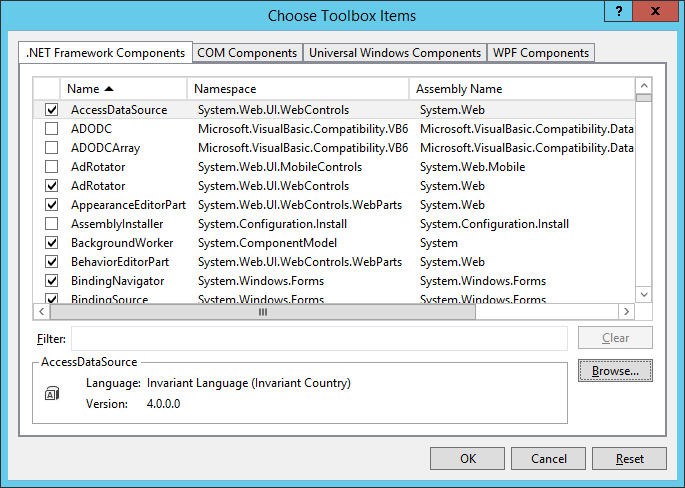
Появляется окно выбора компонентов для палитры инструментов:

Нажимаем кнопку Browse…:

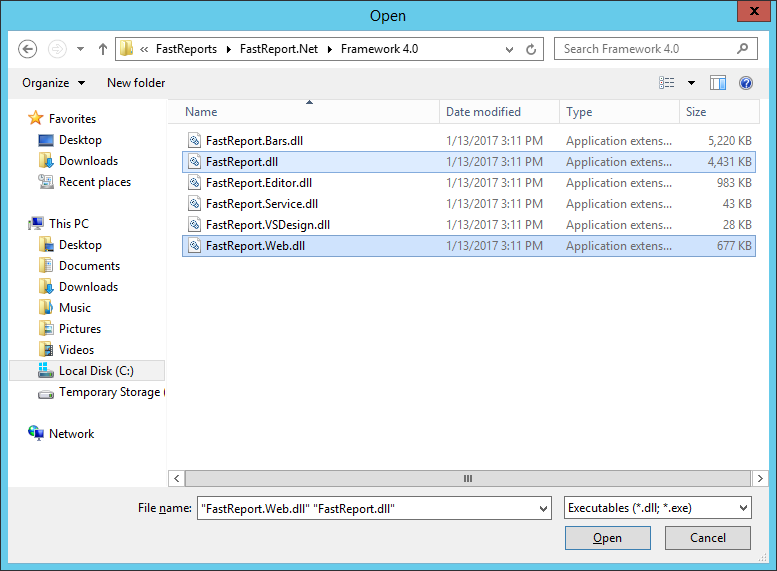
И выбираем библиотеки FastReport.dll и FastReport.Web.dll из папки FastReports/FastReport.Net/Framework 4.0.

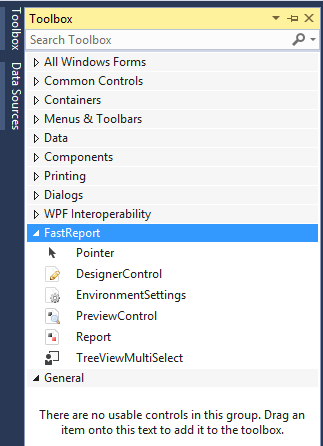
В палитру инструментов добавились компоненты FastReport.Net.
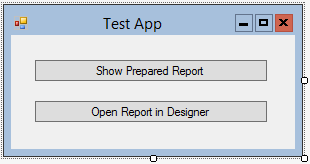
Перетащим на форму компонент Report и две кнопки:

Делаем двойной клик по первой кнопке. И добавляем следующий код:
1 2 3 4 5 6 |
private void button1_Click(object sender, EventArgs e) { report1.Load(@"C:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports\Text.frx"); report1.Prepare(); report1.Show(); } |
Здесь, мы загружаем отчет в объект Report. Затем, строим отчет. И, наконец, отображаем его.
Теперь сделаем двойной клик по второй кнопке и добавим такой код:
1 2 3 4 5 |
private void EditReportBtn_Click(object sender, EventArgs e) { report1.Load(@"C:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports\Text.frx"); report1.Design(); } |
Также, загружаем отчет в объект Report и вызываем редактор для этого отчета.
А теперь запустим приложение и протестируем.
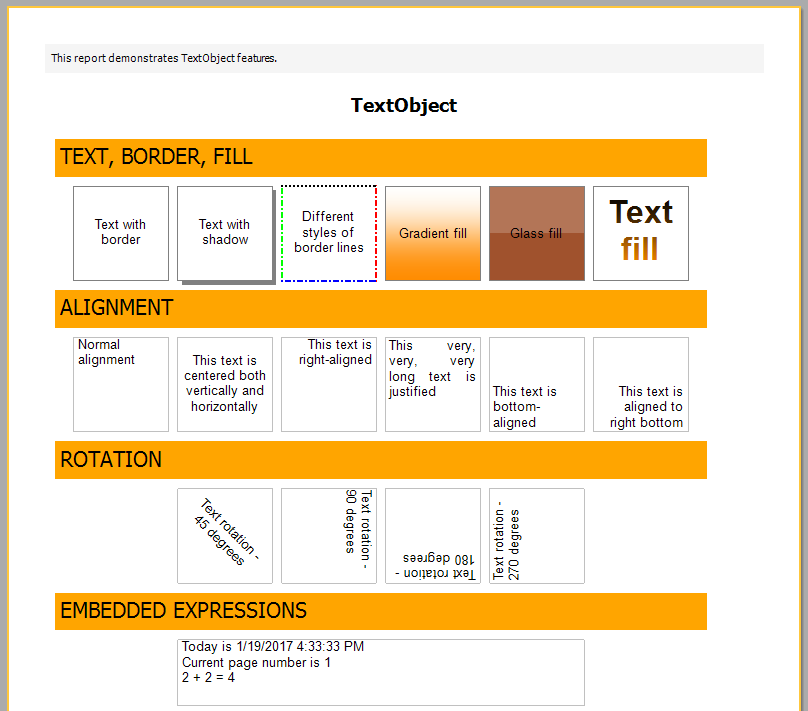
Сначала нажимаем первую кнопку. И получаем наш отчет в режиме предварительного просмотра:

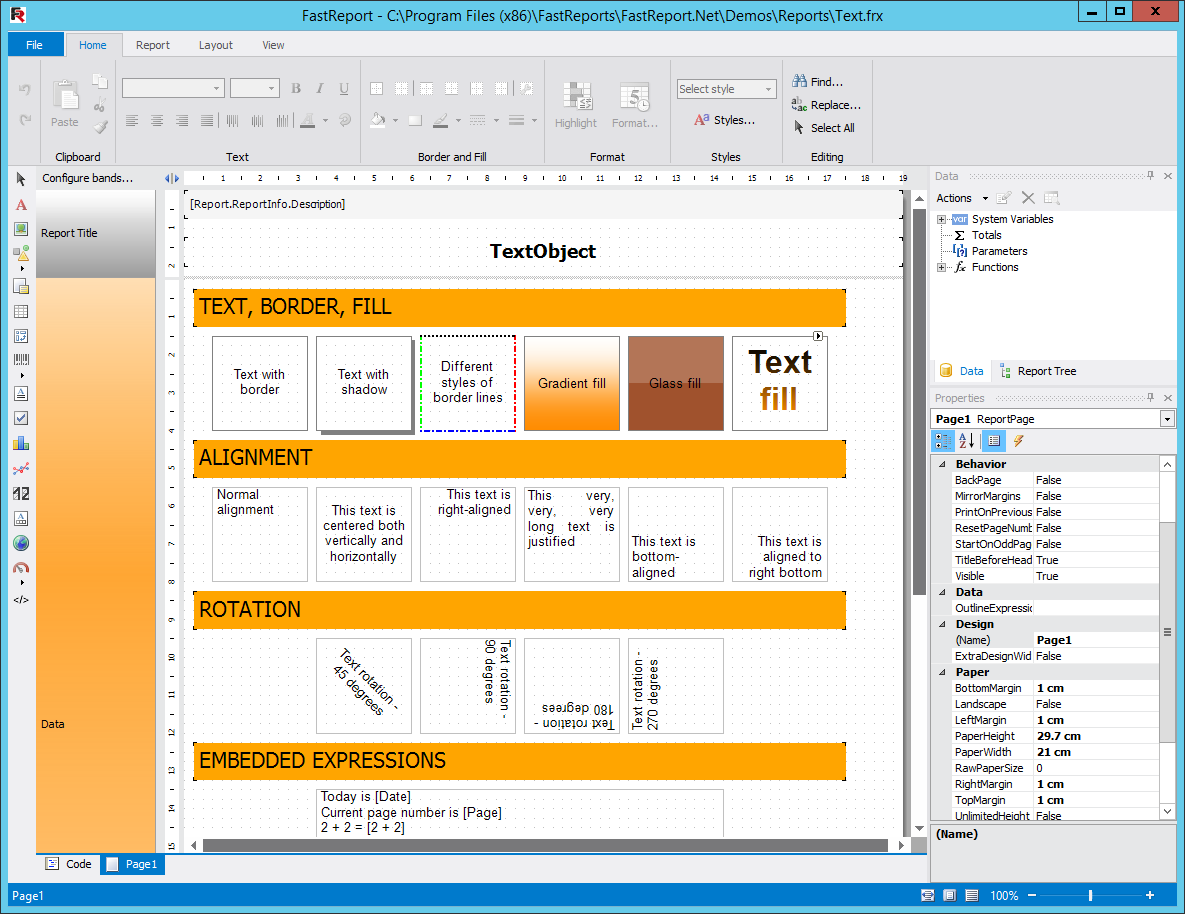
Нажимаем вторую кнопку. И запускается дизайнер отчетов:

Итак, мы убедились, что в новой версии MS Visual Studio 2017 отчеты FastReport.Net строятся и запускаются в редакторе.
Теперь проверим веб отчеты. Для этого создадим приложение ASP.Net, заполненное примерами.
Открываем веб страницу Default.aspx. Переключаемся в режим визуального редактирования:

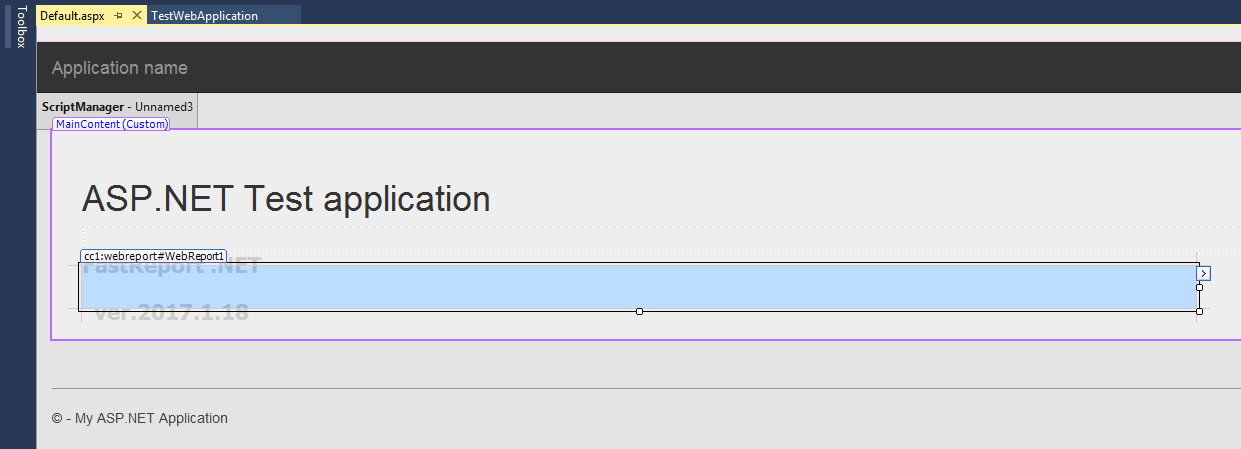
А теперь, из палитры инструментов перетаскиваем компонент WebReport на веб-страницу:

Я удалил ненужный контент с этой страницы и оставил лишь заголовок и объект отчета.
В правом верхнем углу объекта WebReport расположен значок выпадающего меню . Нажимаем его и выбираем Design Report…

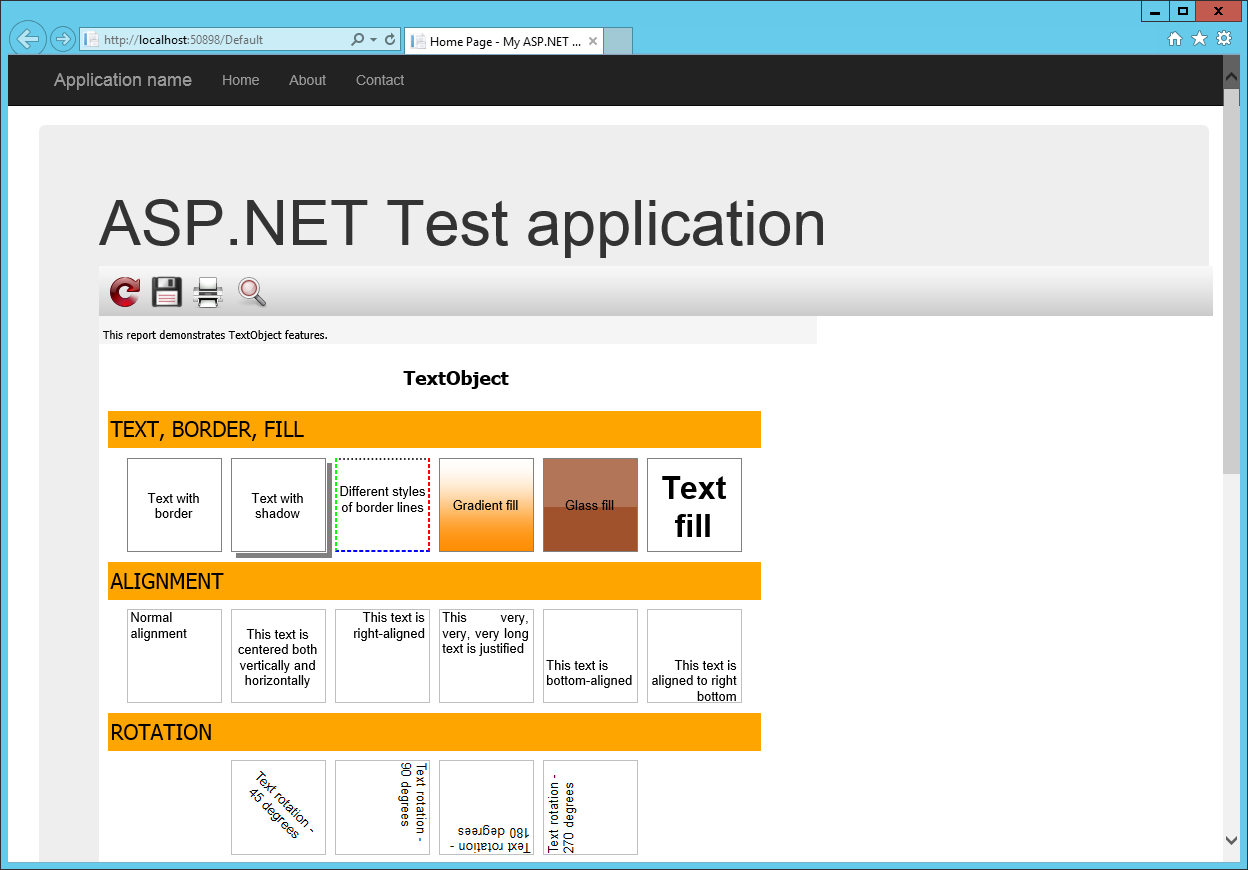
В дизайнере отчетов открываем нужный отчет и… И просто закрываем редактор. Отчет уже попал в кэш. Теперь запустим веб приложение:

Ну что же, и веб отчет без проблем работает в VS 2017.
Мы рассмотрели основные функции FastReport.Net, и все они успешно работают в новой версии Visual Studio. На основании этого я делаю вывод о полной совместимости FastReport.Net 2017.1.18 и Microsoft Visual Studio 2017 RC Enterprise.