Создание PDF отчета в JetBrains Rider (C#) на Windows 11
В этой статье мы взглянем на мир платформы .NET в Windows 11 без использования Microsoft Visual Studio, и создадим отчет, который можно экспортировать в формат PDF. Аналог Visual Studio на данный момент – конечно же JetBrains Rider. Это кроссплатформенная интегрированная среда разработки программного обеспечения для платформы .NET, разрабатываемая компанией JetBrains. Поддерживаются языки программирования C#, VB.NET и F#.
Мы не будем здесь обсуждать, какая IDE лучше или хуже. Поэтому просто создадим, построим, и экспортируем отчет/документ формата PDF из JetBrains Rider с использованием FastReport .NET.
Что нужно для начала? Как минимум необходимо иметь на своем ПК установленную IDE JetBrains Rider. Далее создадим новое решение, выбрав «New Solution».
Следом идёт настройка проекта. Выбираем тип проекта Desktop Application в разделе .NET/ .NET Core. Затем даём название проекту, в качестве примера используем «ReportPDF_Core_WinFormsApp». После нажимаем на тип Windows Forms App, язык C#, фреймворк NET 7.0.
Начнем с того, что добавим простой пример набора данных для нашего отчета, в коде нашего приложения. Для этого в Form1.cs добавим:
using System.Data;
Следом добавим приватное поле класса Form1:
private DataSet _fDataSet = new DataSet();
Добавим приватный метод CreateDataSet, в котором создадим и заполним набор данных:
private void CreateDataSet() { // создаем простой набор данных с помощью одной таблицы // создаем простой набор данных _fDataSet = new DataSet(); // создаем таблицу DataTable table = new DataTable(); table.TableName = "Сотрудники"; // добавляем таблицу в набор данных _fDataSet.Tables.Add(table); // добавление данных в таблицу table.Columns.Add("ID", typeof(int)); table.Columns.Add("Имя", typeof(string)); table.Rows.Add(1, "Андрей Иванов"); table.Rows.Add(2, "Николай Федоров"); table.Rows.Add(3, "Александр Петров"); }
И добавляем вызов метода CreateDataSet:
public Form1() { InitializeComponent(); CreateDataSet(); }
Какой самый простой способ заставить работать FastReport .NET в JetBrains Rider? Использовать наш Приватный NuGet-сервер.
По этой статье описано добавление NuGet-пакетов после приобретения FastReport .NET. Вот для вас краткая инструкция, чтобы не переходить в другую статью. Нажимаем внизу IDE на вкладку NuGet, а кликаем по вкладке Sources.
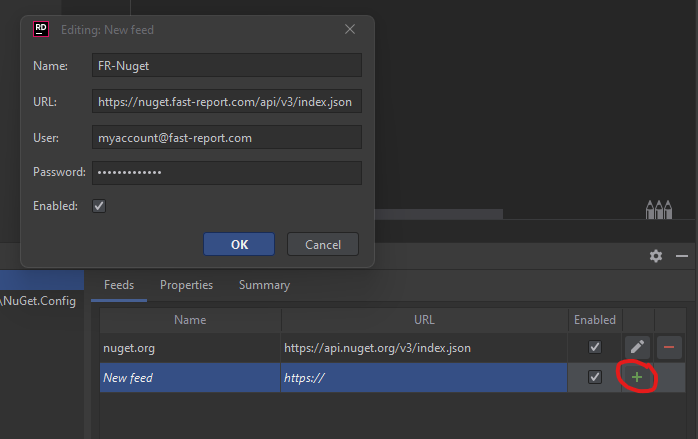
Теперь добавляем новый репозиторий с помощью нажатия на «+» и вносим необходимые данные:
- Name - имя источника без пробелов (например FR-Nuget);
- URL - https://nuget.fast-report.com/api/v3/index.json;
- User - email от аккаунта Fast Reports;
- Password - пароль от аккаунта Fast Reports.
И вы увидите, что появился соответствующий репозиторий:
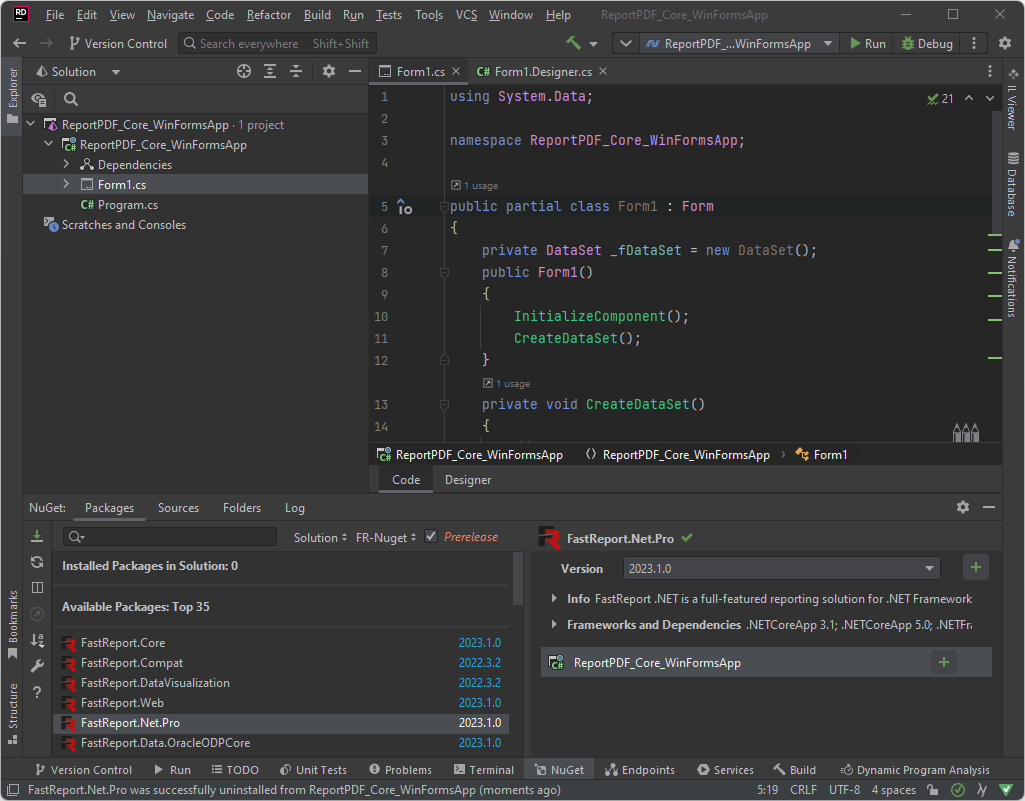
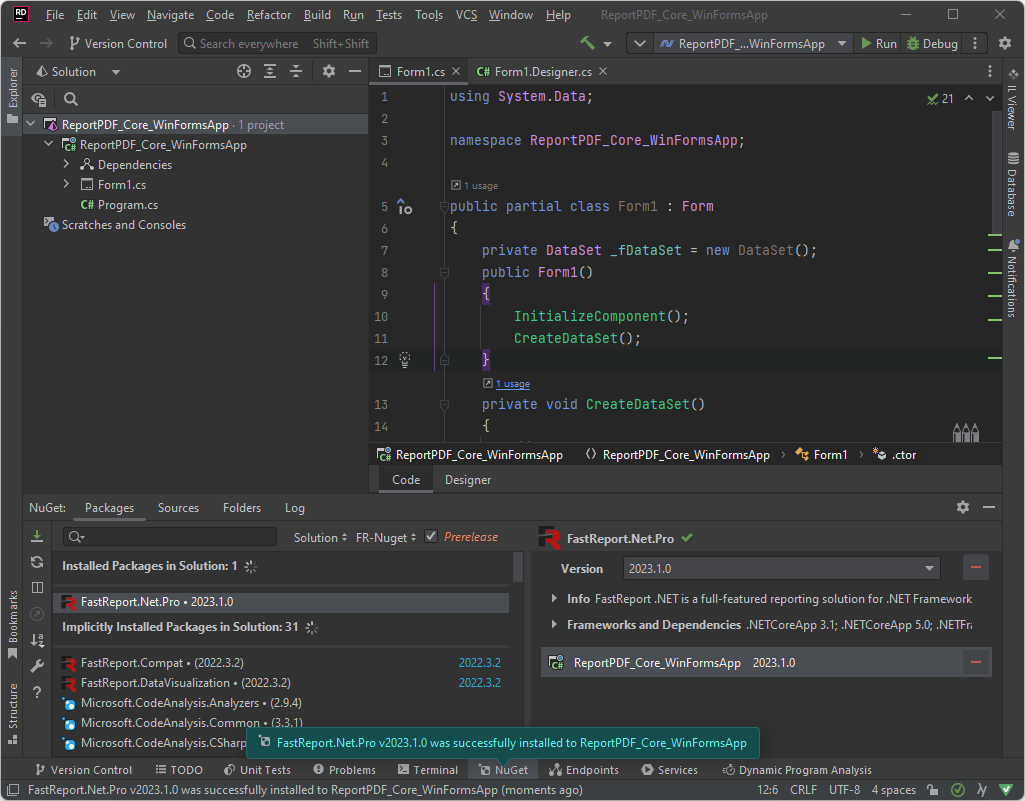
Сейчас мы установим пакет FastReport.Pro. Для этого переходим во вкладку Packages и фильтруем пакеты по репозиторию FR-Nuget. И конечно же устанавливаем найденный пакет.
Если все прошло успешно, то вы получите соответствующее уведомление.
Если вам необходим перевод дизайнера FastReport .NET на русский язык, то установите пакет FastReport.Localization.
Далее добавим в Form1.cs:
using FastReport; using FastReport.Export.Pdf;
Далее вставим новые 3 кнопки в приложение: «Дизайн отчета», «Экспорт в PDF с диалоговым окном», и «Бесшумный экспорт». Для этого нужно внести соответствующие изменения в Form1.Designer.cs:
private void InitializeComponent() { this.components = new System.ComponentModel.Container(); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(800, 450); this.Text = "Form1"; this.btnExportWithDialog = new System.Windows.Forms.Button(); this.btnSilentExport = new System.Windows.Forms.Button(); this.btnShowDesigner = new System.Windows.Forms.Button(); this.SuspendLayout(); // // btnExportWithDialog // this.btnExportWithDialog.Location = new System.Drawing.Point(44, 148); this.btnExportWithDialog.Name = "btnExportWithDialog"; this.btnExportWithDialog.Size = new System.Drawing.Size(208, 23); this.btnExportWithDialog.TabIndex = 0; this.btnExportWithDialog.Text = "Экспорт в PDF с диалоговым окном"; this.btnExportWithDialog.UseVisualStyleBackColor = true; this.btnExportWithDialog.Click += new System.EventHandler(this.btnExportWithDialog_Click); // // btnSilentExport // this.btnSilentExport.Location = new System.Drawing.Point(44, 180); this.btnSilentExport.Name = "btnSilentExport"; this.btnSilentExport.Size = new System.Drawing.Size(208, 23); this.btnSilentExport.TabIndex = 0; this.btnSilentExport.Text = "Бесшумный экспорт"; this.btnSilentExport.UseVisualStyleBackColor = true; this.btnSilentExport.Click += new System.EventHandler(this.btnSilentExport_Click); // // btnShowDesigner // this.btnShowDesigner.Location = new System.Drawing.Point(44, 87); this.btnShowDesigner.Name = "btnShowDesigner"; this.btnShowDesigner.Size = new System.Drawing.Size(208, 23); this.btnShowDesigner.TabIndex = 1; this.btnShowDesigner.Text = "Дизайн отчета"; this.btnShowDesigner.UseVisualStyleBackColor = true; this.btnShowDesigner.Click += new System.EventHandler(this.btnShowDesigner_Click); // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(292, 266); this.Controls.Add(this.btnShowDesigner); this.Controls.Add(this.btnSilentExport); this.Controls.Add(this.btnExportWithDialog); this.Font = new System.Drawing.Font("Tahoma", 8.25F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(204))); this.Name = "Form1"; this.Text = "Экспорт в PDF"; this.ResumeLayout(false); } #endregion private System.Windows.Forms.Button btnExportWithDialog; private System.Windows.Forms.Button btnSilentExport; private System.Windows.Forms.Button btnShowDesigner;
Пропишем обработчик клика кнопки «Дизайн отчета» с помощью этого кода:
private void btnShowDesigner_Click(object sender, EventArgs e) { // создаем экземпляр отчета Report report = new Report(); // загружаем существующий отчет //report.Load(@"..\..\..\Отчет.frx"); // зарегистрируем набор данных report.RegisterData(_fDataSet); // запускаем дизайнер report.Design(); // освобождаем ресурсы, используемые отчетом report.Dispose(); }
Запускаем приложение и наблюдаем нашу форму с 3 кнопками.
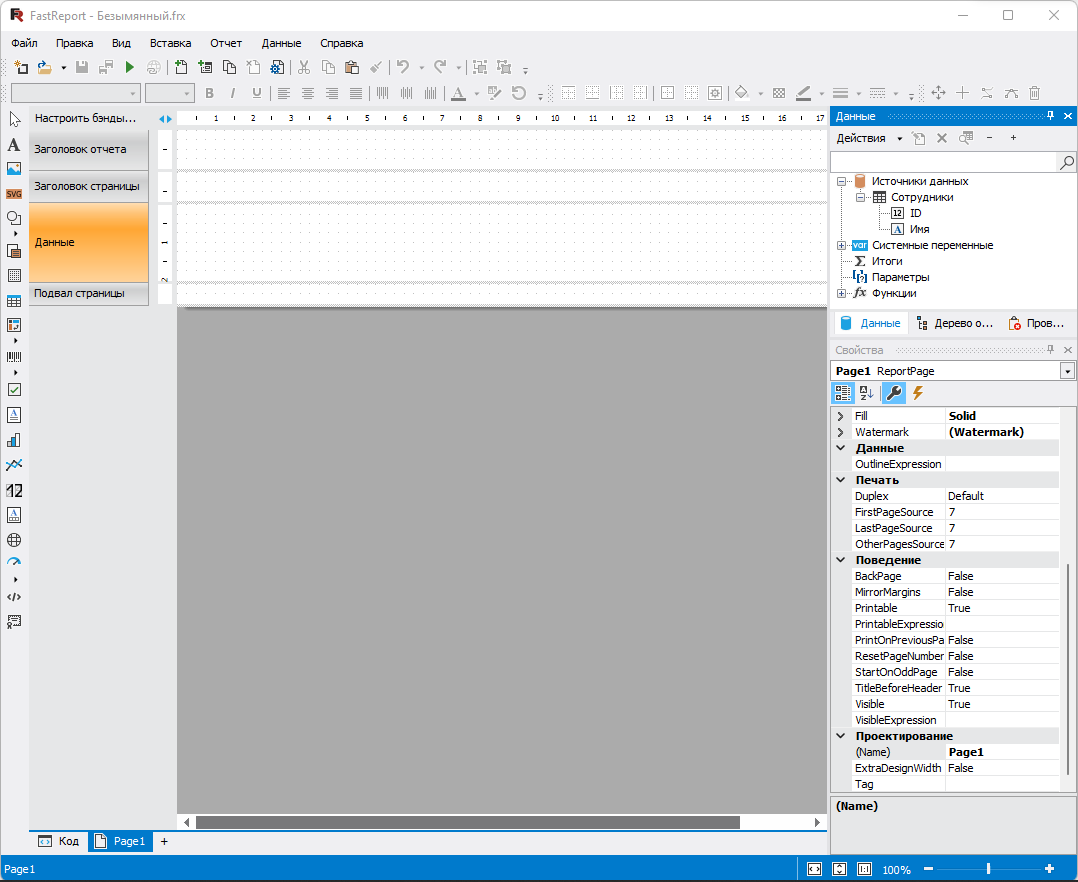
Нажимаем на кнопку «Дизайн отчета» и переходим в дизайнер FastReport .NET.
Добавим в шаблон отчета поля из набора данных с помощью перетаскивания, а затем дополним отчет заголовком «Сотрудники». После устанавливаем текстовым объектам свойство AutoWidth = true.
Сохраним наш шаблон отчета с названием «Отчет» в папке с проектом ReportPDF_Core_WinFormsApp. После сохранения закрываем дизайнер и наше приложение. Раскомментируем строку в методе btnExportWithDialog_Click для того, чтобы наш сохраненный отчет загружался при открытии дизайнера:
report.Load(@"..\..\..\Report.frx");
Добавим обработчик клика кнопки «Экспорт в PDF» с диалоговым окном:
private void btnExportWithDialog_Click(object sender, EventArgs e) { // создаем экземпляр отчета Report report = new Report(); // загружаем существующий отчет report.Load(@"..\..\..\Отчет.frx"); // зарегистрируем набор данных report.RegisterData(_fDataSet); // запускаем отчет report.Prepare(); // создаем экземпляр экспорта PDFExport export = new PDFExport(); export.Export(report); // освобождаем ресурсы, используемые отчетом report.Dispose(); }
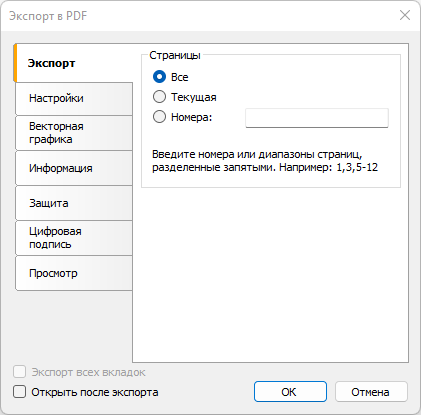
Запускаем проект и нажимаем на кнопку «Экспорт в PDF с диалоговым окном»:
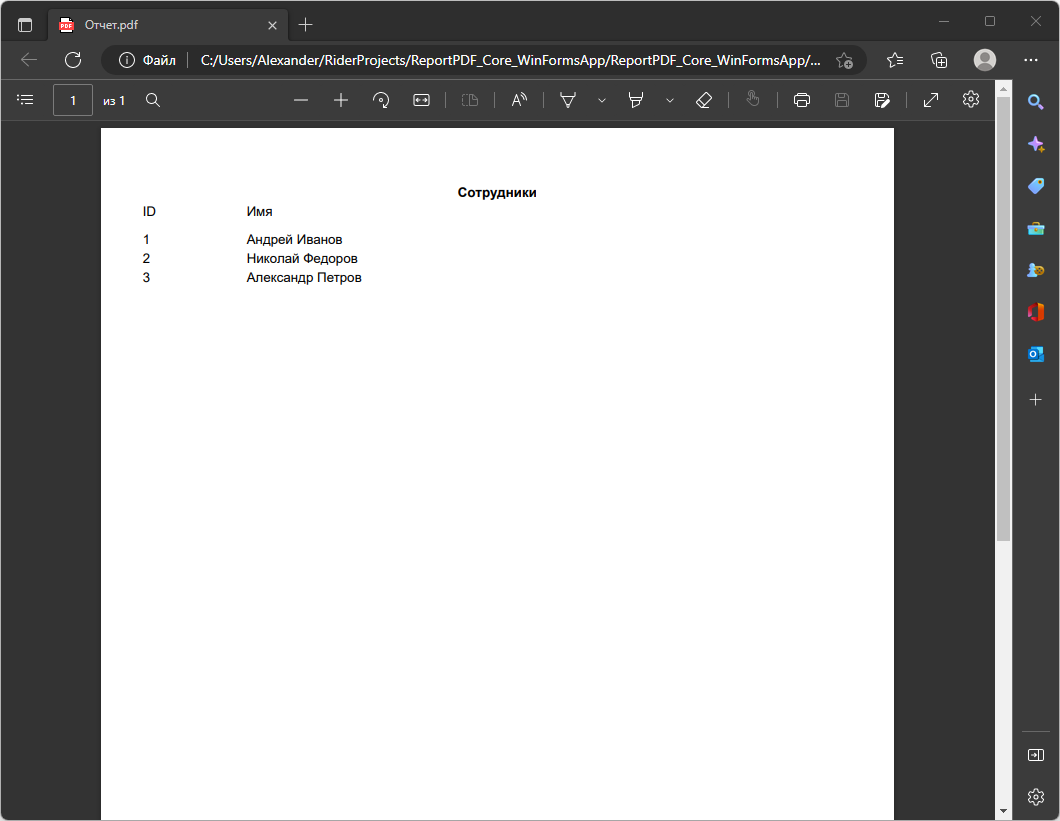
Откроется диалоговое окно с настройками экспорта отчета в PDF. Выбираем пункт «Открыть после экспорта» и кликаем по «ОК». Сохраняем в папку проекта PDF под названием «Отчет». После завершения экспорта автоматически откроется PDF файл:
Таким образом мы получили простой отчет/документ формата PDF, построенный из набора данных.
Дополнительно ещё рассмотрим вариант экспорта в PDF без диалоговых окон, так называемый «бесшумный экспорт». Добавим обработчик клика кнопки «Бесшумный экспорт»:
private void btnSilentExport_Click(object sender, EventArgs e) { // создаем экземпляр отчета Report report = new Report(); // загружаем существующий отчет report.Load(@"..\..\..\Отчет.frx"); // зарегистрируем набор данных report.RegisterData(_fDataSet); // запускаем отчет report.Prepare(); // создаем экземпляр экспорта PDFExport export = new PDFExport(); // открытие после экспорта export.OpenAfterExport = true; // экспортируем отчет report.Export(export, "Результат.pdf"); // освобождаем ресурсы, используемые отчетом report.Dispose(); }
Запускаем проект и нажимаем на кнопку «Бесшумный экспорт». Произойдёт мгновенный экспорт и откроется PDF файл с названием «Результат», который лежит рядом с вашим exe запущенного проекта:
В данной статье мы с вами рассмотрели связку JetBrains Rider (C#) + .NET Core + WinFornms + FastReport .NET + Windows 11 и получили отчет, построенный из набора данных в формате PDF. И конечно мы убедились, что платформу .NET можно легко использовать без Microsoft Visual Studio.