Отчёты и PDF документы в Blazor приложении
Недавно Microsoft выпустила веб-платформу под названием Blazor. Этот фреймворк позволяет создать интерактивный веб-интерфейс при помощи языка C#, а также HTML и CSS. Blazor весьма востребован и быстро набирает популярность среди многих .NET разработчиков. Мы обновили пакет FastReport.Web, добавив в него Blazor компоненты для работы с отчётами в веб-приложениях, основывающихся на технологии Blazor Server. Данные компоненты используются в .NET Core 3.1 (и выше), находятся в статусе beta и будут дорабатываться со временем.
Мы рассмотрим создание собственного простого веб-приложения на основе технологии Blazor Server. Данный демонстрационный проект вы сможете загрузить в моем профиле на GitHub.
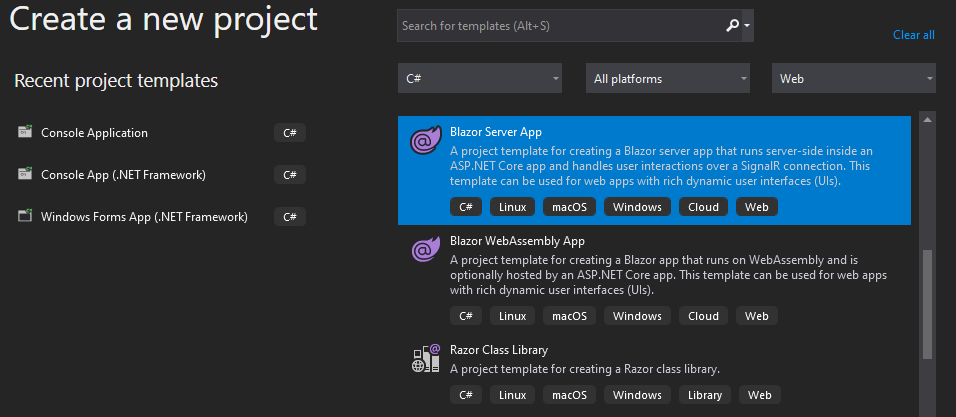
Для начала, создадим наш новый проект. Мы будем использовать готовый template для Blazor Server. Можно создать проект с помощью Visual Studio (как для Windows, так и для macOS), либо с помощью .NET CLI. В обоих случаях нам понадобится .NET Core SDK (.NET SDK) версии 3.1 или новее, который можно загрузить с официального сайта Microsoft.
Visual Studio 2019:
Для .NET CLI мы вводим следующую команду в консоли (терминале):
dotnet new blazorserver
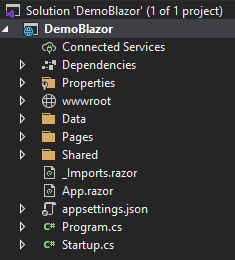
Мы видим следующую структуру проекта:
Для упрощения проекта, мы удалим из созданного шаблона некоторые лишние файлы:
- всю папку Data
- Pages\Counter.razor
- Pages\FetchData.razor
- Shared\SurveyPrompt.razor
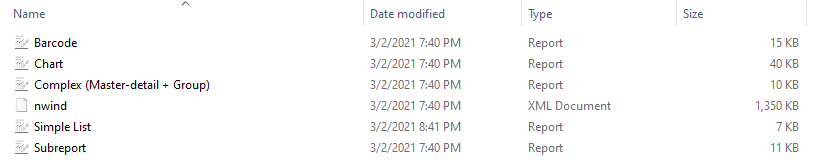
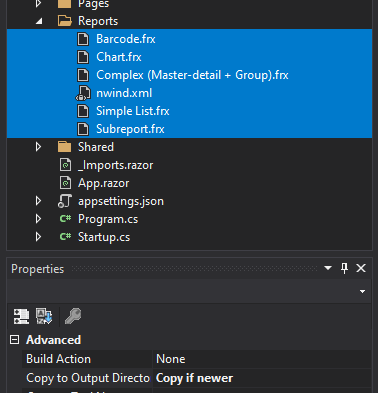
Добавим в папку нашего проекта новую папку с именем “Reports” и поместим в неё все необходимые нам отчёты. Для демонстрации, я добавил простые отчёты, которые прикладываются при установке демо версии FastReport: Simple List, Complex (Master-detail + Group), Subreport, Barcode и Chart. Также, для данных отчетов понадобится база данных в формате xml - nwind.xml, её тоже поместим в папку Reports.
Также необходимо, чтобы содержимое папки Reports копировалось в выходную папку, для этого в Visual Studio выделим необходимые файлы и в свойствах выберем “Копировать более позднюю версию”.
В случае отсутствия Visual Studio, можно вручную указать данное свойство в файле проекта (.csproj):
<ItemGroup> <None Update="Reports\*.*"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>
Затем, нам необходимо добавить в наш проект пакеты FastReport.Core и FastReport.Web. Сделать это можно также, либо через Visual Studio, либо через .NET CLI. Рассмотрим оба варианта:
В случае добавления пакета в Visual Studio, мы кликаем правой кнопкой мыши по нашему файлу проекта (csproj), открывается контекстное меню и выбираем пункт “Управление пакетами NuGet” (Manage NuGet packages). Ищем оба необходимых пакета. Обратите внимание, что галочка “Включить предварительные версии” (Include prerelease) должна быть активна.
В случае добавления пакета с помощью .NET CLI мы вводим следующие команды:
dotnet add package FastReport.Core --prerelease dotnet add package FastReport.Web --prerelease
После этого нам необходимо добавить в список используемых namespace для Razor файлов пространства имен, используемые FastReport.Core и FastReport.Web. Для этого отредактируем файл _Imports.razor путем добавления туда нескольких строк:
@using FastReport
@using FastReport.Web @using FastReport.Web.Blazor.Components
Зарегистрируем FastReport в конфигурации нашего приложения. Для этого откроем файл Startup.cs и в конце метода Configure добавим следующую строку:
app.UseFastReport();
Изменим в файле Pages\_Host.cshtml первую строку на следующую:
@page "/{ReportName}"
Это необходимо нам для того, чтобы URL мог содержать в себе имя отчёта, который мы хотим открыть.
Затем, отредактируем меню навигации Shared\NavMenu.razor для отображения всех имеющихся у нас отчётов в папке Reports и перехода по ним.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
@using System.IO <div class="top-row pl-4 navbar navbar-dark"> <a class="navbar-brand" href="">DemoBlazor</a> </div> <div> <ul class="nav flex-column"> @foreach (string report in reports) { <li class="nav-item px-2"> <NavLink class="nav-link" href="@report"> @Path.GetFileNameWithoutExtension(report) </NavLink> </li> } </ul> </div> @code { // List of reports in folder private string[] reports = Directory.GetFiles( Path.Combine( Directory.GetCurrentDirectory(), "Reports")) .Where((filename) => Path.GetExtension(filename) == ".frx") .Select((filename) => Path.GetFileName(filename)) .ToArray(); } |
Мы подошли к главному, отредактируем файл Pages\Index.razor для отображения отчётов с помощью основного razor компонента пакета FastReport.Web - WebReportContainer. Напишем следующее:
1 2 3 4 5 6 7 8 9 10 11 12 |
@page "/" @page "/{ReportName}" <WebReportContainer WebReport="@MyWebReport" /> @code { [Parameter] public string ReportName { get; set; } public WebReport MyWebReport { get; set; } } |
Мы добавили компонент WebReportContainer и передали ему единственное свойство - объект класса WebReport.
Создадим рядом с файлом Pages\Index.razor ещё один файл с похожим названием - Index.razor.cs и напишем в нем простую логику:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
using System.IO; using System.Data; using FastReport; using FastReport.Web; namespace DemoBlazor.Pages { public partial class Index { const string DEFAULT_REPORT = "Simple List.frx"; readonly string directory; DataSet DataSet { get; } protected override void OnParametersSet() { base.OnParametersSet(); var report = Report.FromFile( Path.Combine( directory, string.IsNullOrEmpty(ReportName) ? DEFAULT_REPORT : ReportName)); // Registers the user dataset report.RegisterData(DataSet, "NorthWind"); // Create new WebReport object MyWebReport = new WebReport { Report = report, }; } public Index() { directory = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("Reports")); DataSet = new DataSet(); DataSet.ReadXml(Path.Combine(directory, "nwind.xml")); } } } |
Эта логика отвечает за регистрацию данных, создание объекта WebReport, присвоение ему необходимых параметров, в том числе и самого отчета Report, который мы загружаем либо из имени отчёта в строке запроса, либо используем по умолчанию, определенный в константе DEFAULT_REPORT.
После остальных незначительных манипуляций со стилями и версткой, мы получаем веб-приложение, которое может отображать отчёты и предоставляет возможность формирования документов в различных форматах (PDF, Excel, Word, Open Office).
Полезные ссылки:
- Документация (ru): https://www.fast-report.com/public_download/docs/FRNet/online/ru/ProgrammerManual/ru-RU/UsingBlazor.html
- Документация (en): https://www.fast-report.com/public_download/docs/FRNet/online/en/ProgrammerManual/en-US/UsingBlazor.html
- Онлайн-демонстрация: https://fastreportwebblazor.azurewebsites.net/
- NuGet пакет: https://www.nuget.org/packages/FastReport.Web