Несколько отчетов в одном объекте WebReport - работа с закладками
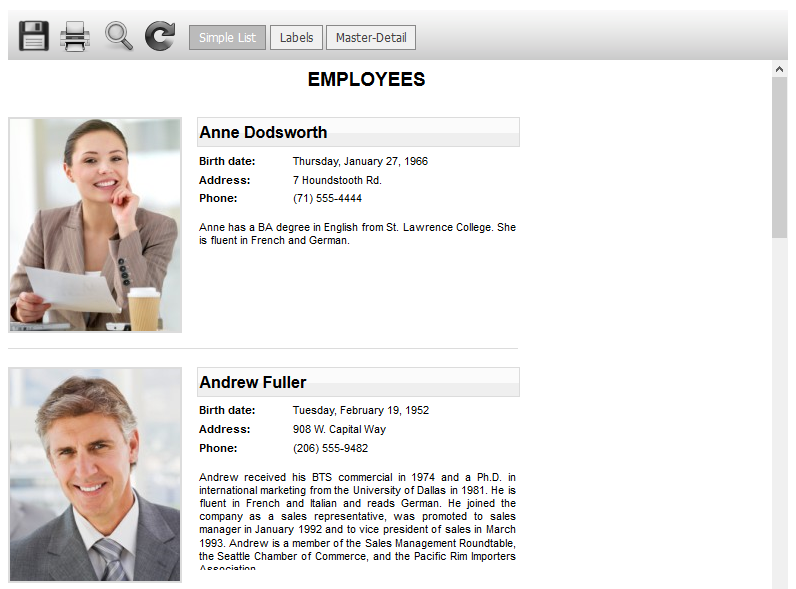
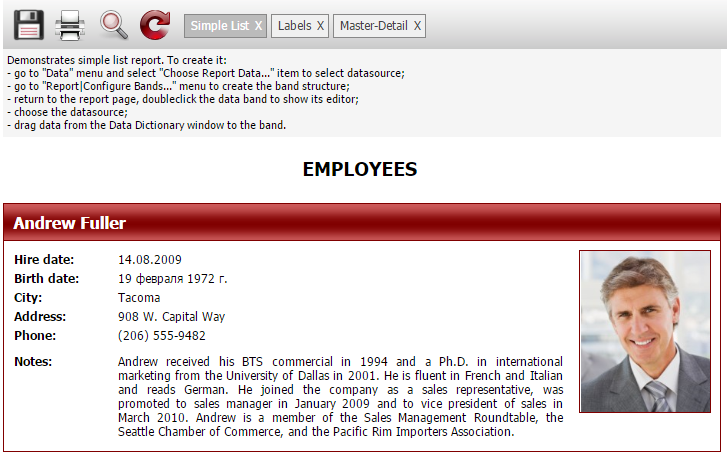
Популярное, сейчас, направление веб отчетов активно развивается в FastReport.Net. Новая функция – закладки, позволяет создавать на панели инструментов веб отчета закладки. Эти закладки позволяют открывать другие отчеты в том же окне. Такое решение может быть удобно для вывода серии отчетов схожей тематики или связанных по контексту. Выглядит это примерно так:

Закладки представлены в виде кнопок. Выбирая закладку, мы запускаем отчет в том же самом окне. Теперь нет необходимости выводить каждый отчет в индивидуальном объекте WebReport. Это поможет сэкономить пространство на странице и позволит избежать перегруженности сайта.
Давайте рассмотрим реализацию данной функции на примере. Я использовал MVC веб проект.
Подключаем библиотеки FastReport к проекту:
- FastReport.dll;
- FastReport.Web.dll.
Их можно найти в папке с приложением FastReport.Net.
В контроллере Home создаем экземпляры объектов отчета, источник данных, добавляем закладки. В общем вся логика здесь.
Объявляем библиотеки:
1 2 3 4 5 6 7 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using FastReport.Web; using System.Web.UI.WebControls; |
Для метода Index пишем следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
public ActionResult Index() { string report_path = "C:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //Задаем путь к папке с отчетами System.Data.DataSet dataSet = new System.Data.DataSet(); //Создаем экземпляр объекта DataSet dataSet.ReadXml(report_path + "nwind.xml"); //Загружаем базу данных XML WebReport webReport = new WebReport(); //Создаем экземпляр объекта webReport webReport.Width = Unit.Percentage(100); //Устанавливаем ширину для webReport в 100% webReport.Height = Unit.Percentage(100); //Устанавливаем высоту для webReport в 100% webReport.SinglePage = true; //Включаем режим «Весь отчет на одной странице» webReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в объекте WebReport webReport.Report.Load(report_path + "Simple List.frx"); //Загружаем отчет в объект WebReport webReport.CurrentTab.Name = "Simple List"; //Задаем имя первой закладки Report report2 = new Report();//Создаем обычный отчет для второй закладки report2.RegisterData(dataSet, "NorthWind"); //Регистрируем данные в этом отчете report2.Load(report_path + "Labels.frx"); //Загружаем отчет в объект Report webReport.AddTab(report2, "Labels").Properties.SinglePage=true; //Добавляем закладку на панель инструментов веб отчета. В качестве параметров передаем объект отчета и имя закладки. Для данной закладки включаем свойство «Весь отчет на одной странице». Report report3 = new Report(); //Создаем обычный отчет для третей закладки report3.RegisterData(dataSet, "NorthWind");//Регистрируем данные в этом отчете report3.Load(report_path + "Master-Detail.frx");//Загружаем отчет в объект Report webReport.AddTab(report3, "Master-Detail");//Добавляем закладку на панель инструментов веб отчета. В качестве параметров передаем объект отчета и имя закладки. // webReport.Tabs.Clear(); webReport.TabPosition = TabPosition.InsideToolbar;//Задаем позицию расположения закладок ViewBag.WebReport = webReport; //Передаем в ViewBag наш веб отчет return View(); } |
Есть еще одно интересное свойство:
webReport.ShowTabCloseButton
Если его установить в true, то закладки будут иметь «крестик» для удаления закладки.
Такая опция может быть полезна в интерактивных отчетах, где закладки будут создаваться динамически и содержать детальные отчеты. Если отчет не нужен, можно закрыть его закладку. Потом, при необходимости, можно будет снова сгенерировать его закладку.
Выше мы рассмотрели, как создавать закладки, передавать в них отчеты. Мы использовали метод:
1 |
public ReportTab AddTab(Report report, string name);
|
В качестве параметров передаем объект отчета и название закладки. Однако, можно обойтись и одним параметром:
1 |
public ReportTab AddTab(Report report);
|
Передаем лишь объект отчета. При этом имя закладки будет сгенерировано автоматически. Это будет порядковый номер закладки.
Есть возможность передать в закладку веб отчета уже построенный отчет:
1 |
public ReportTab AddTab(Report report, string name, bool reportDone);
|
Здесь, мы передаем отчет, имя закладки и свойство, указывающее должен ли быть отчет предварительно построен. Можно в объект отчет загрузить файл уже построенного отчета, а последний параметр задать как true. Тогда отчет будет загружен из указанного файла fpx.
Это может выглядеть так:
1 2 3 4 5 6 7 8 9 10 11 |
Report report2 = new Report(); //Создаем объект отчета report2.RegisterData(dataSet, "NorthWind"); //Регистрируем данные в отчете report2.Load(report_path + "Labels.frx"); //Загружаем файл отчета report2.Prepare();//Выполняем построение отчета string s = this.Server.MapPath("~/App_Data/Prepared.fpx");//Задаем директорию для сохранения построенного отчета report2.SavePrepared(s);//Сохраняем построенный отчет в формате fpx Report firstReport = new Report();//Создаем объект отчета firstReport.LoadPrepared(s);//Загружаем в него построенный отчет из файла webReport.AddTab(firstReport, "First tab", true);//Добавляем закладку на панель инструментов веб отчета |
Я показал, как сохранить подготовленный отчет в файл, а затем загрузить его и использовать в закладке веб отчета.
Переходим к представлению. В папке Views->Home открываем файл Index.cshtml.
Весь код страницы состоит из четырех строк:
1 2 3 4 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml() |
В последней строке и происходит вывод отчета. Соответствующий этой странице контроллер передает в нее отчет.
Подключаем скрипты для веб отчета в инициализации представления _Layout.cshtml (в папке Views->Shared):
1 2 3 4 5 6 |
<head> … @WebReportGlobals.Scripts() @WebReportGlobals.Styles() … </head> |
В папке Views редактируем Web.config.
Добавляем пространства имен:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Редактируем Web.config, который лежит в корне проекта. Добавляем обработчик:
1 2 3 4 |
<handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |

Несомненно, новая функция добавления закладок в веб отчет будет полезна и востребована. Возможности веб отчетов постепенно расширяются. Похоже, в скором будущем, веб отчеты ничем не будут уступать десктопным.