Как передать список параметров в веб отчет FastReport .NET
При создании отчетов, часто нужно передавать в них некоторые значения извне. Это нужно для фильтрации данных в отчете, или управлением логикой отчета. В своей практике использования FastReport .NET я часто сталкиваюсь с такой необходимостью. Так как, в основном я работаю с веб отчетами, то и параметры в отчет я передаю посредством url. Как правило, мои отчеты довольно сложные и одним параметром не ограничиваются. Поэтому, есть необходимость передавать список параметров, а именно список наборов ключ-значение. Где ключ – это имя параметра.
Рассматривать конечно же лучше на примере. В данном случае я использую ASP .NET Core Web Api приложение.
1 2 3 4 5 6 7 8 9 10 |
namespace ParametersWeb.Models { public class Reports { // Report ID public int Id { get; set; } // Report File Name public string ReportName { get; set; } } } |
ValuesController:
Заполняем массив отчетов:
Метод получения отчета асинхронный, т.к. используется асинхронный метод преобразования отчета в html формат. Этот формат нам нужен для отображения отчета в браузере, как вы понимаете:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
[HttpGet("{id}")] public async System.Threading.Tasks.Task<IActionResult> GetAsync(int id) { string mime = "application/html"; // Заголовок MIME со значением по умолчанию // Найти отчет var parameters = HttpContext.Request.QueryString.ToString().Substring(1); Reports reportItem = reportItems.FirstOrDefault((p) => p.Id == id); // мы получаем значение коллекции по id if (reportItem != null) { string webRootPath = _hostingEnvironment.WebRootPath; // определить путь к папке wwwroot string reportPath = (webRootPath + "/App_Data/" + reportItem.ReportName); // определить путь к отчету string dataPath = (webRootPath + "/App_Data/nwind.xml");// определить путь к базе данных using (MemoryStream stream = new MemoryStream()) // Создать поток для отчета { try { using (DataSet dataSet = new DataSet()) { // Заполните источник данными dataSet.ReadXml(dataPath); // Включить веб-режим FastReport Config.WebMode = true; WebReport webReport = new WebReport();//Создаем объект отчета webReport.Report.Load(reportPath); //Загружаем отчет webReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в отчете if (parameters != null) { string[] parameterList = parameters.Split(','); foreach (string item in parameterList) { string[] parameter = item.Split('='); webReport.Report.SetParameterValue(parameter[0], parameter[1]); //Задаем значение параметра отчета } } // встроенная регистрация FastReport Javascript webReport.Inline = true;//Позволяет регистрировать скрипты и стили в теле html-страницы вместо размещения их в заголовке HtmlString reportHtml = await webReport.Render(); //загружаем отчет в HTML byte[] streamArray = Encoding.UTF8.GetBytes(reportHtml.ToString()); stream.Write(streamArray, 0, streamArray.Length);//Записываем отчет в поток } // Получить имя результирующего файла отчета с необходимым расширением var file = String.Concat(Path.GetFileNameWithoutExtension(reportPath), ".", "html"); return File(stream.ToArray(), mime, file); // attachment } // Обрабатывать исключения catch { return new NoContentResult(); } finally { stream.Dispose(); } } } else return NotFound(); } |
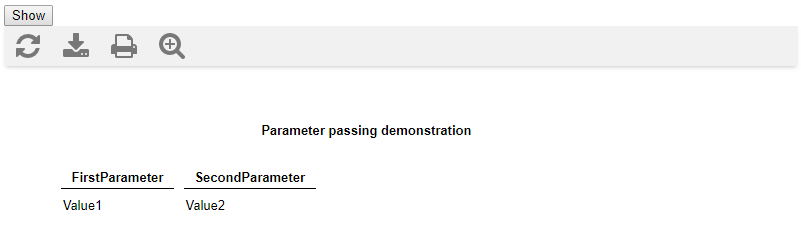
Суть этого метода в следующем – мы загружаем выбранный шаблон отчета, парсим параметры из url и передаем их значение в отчет. Затем, мы преобразуем отчет в формат html и возвращаем клиенту файл.
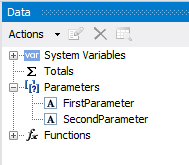
Названия параметров, которые вы передаете в отчет должны четко соответствовать параметрам в самом отчете:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8" /> <script src="/lib/jquery/dist/jquery.min.js"></script> </head> <body> <script> function call() { $.ajax({ type: "GET", url: "api/values/1?FirstParameter=Value1,SecondParameter=Value2", //contentType: "application/text; charset=utf-8", dataType: "html", success: function (data) { $('#results').html(data); console.log(data); }, //End of AJAX Success function failure: function (data) { alert(data.responseText); }, //End of AJAX failure function error: function (data) { alert(data.responseText); } //End of AJAX error function }); }; </script> <form method="GET" id="formx" action="javascript:void(null);" onsubmit="call()"> <input value="Show" type="submit"> </form> <div id="results" typeof="submit"></div><!—here will be the result--> </body> </html> |