Как загрузить отчет в OnlineDesigner и скачать его после редактирования в приложении ASP .NET Core
Работая с онлайн дизайнером отчетов FastReports у нас обычно возникает необходимость загружать в него свои шаблоны отчетов, а затем, после редактирования, скачивать их. Сегодня мы рассмотрим, как это можно сделать в контексте приложения ASP .NET Core.
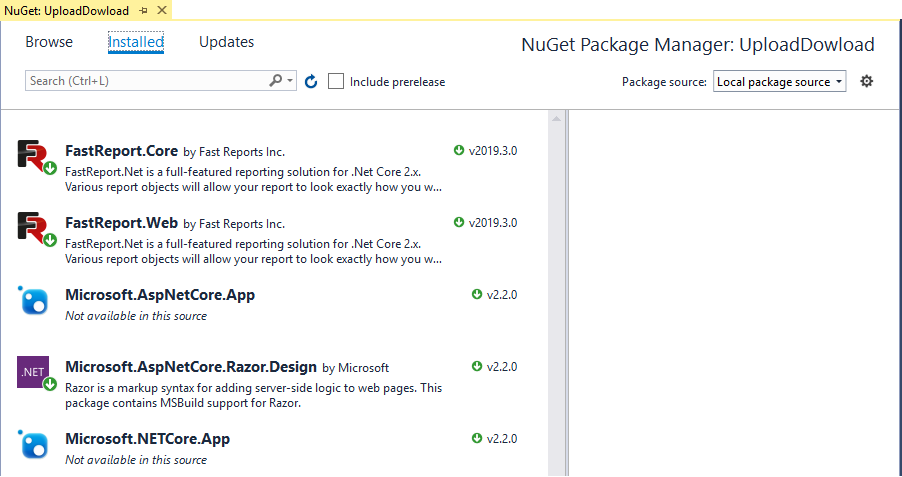
Создадим приложение ASP .NET Core. Добавим в него библиотеки FastReport .NET с помощью NuGet. Используем локальный источник пакетов – папку Nuget из каталога установки FastReport .NET. Устанавливаем два пакета FastReport.Core и FastReport.Web.

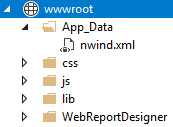
В папку wwwroot добавим папку App_Data. В нее поместим источник данных для демонстрационных отчетов – nwind.xml.

Также в wwwroot добавляем папку с онлайн дизайнером, который вы собрали и скачали по адресу https://dsg2014.fast-report.com:3000/.
Для использования библиотек FastReports в своем проекте необходимо добавить в файл Startup.cs одну строку:
1 2 3 4 5 6 7 8 9 |
public class Startup { public void Configure(IApplicationBuilder app, IHostingEnvironment env) { … app.UseFastReport(); … } } |
Перейдем к редактированию контроллера HomeController.
Нам необходимо создать 4 метода: отображение дизайнера отчета с загруженным отчетом, загрузка файла на сервер, формирование файла для скачивания, сохранение измененного отчета на сервер.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
public class HomeController : Controller { public static string ReportName; public ActionResult Index(string filepath) { Task.WaitAll(); WebReport webReport = new WebReport(); //Объект веб отчета webReport.Width = "1000"; webReport.Height = "1000"; string report_path = GetReportPath(); //Путь к папке с отчетами System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml(report_path + "nwind.xml"); //Читаем базу данных webReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем данные в отчете if (System.IO.File.Exists(report_path + "report.frx")) { webReport.Report.Load(report_path + "report.frx"); } //Если вы используете кэш, то загружаем из него отчет if (filepath != null) { webReport.Report.Load(filepath); } // задаем настройки Online-Designer webReport.Mode = WebReportMode.Designer; webReport.DesignScriptCode = false; webReport.Debug = true; webReport.DesignerPath = @"WebReportDesigner/index.html"; webReport.DesignerSaveCallBack = "Home/SaveDesignedReport"; ViewBag.WebReport = webReport; //передаем отчет во View ViewData["reportName"] = ReportName = Path.GetFileName(filepath); return View(); } private string GetReportPath() { return "wwwroot/App_Data/"; } [HttpPost] public async Task<IActionResult> UploadFile(List<IFormFile> file) { if (file == null || file[0].Length == 0) return Content("file not selected"); //Формируем путь к файлу var path = Path.Combine( Directory.GetCurrentDirectory(), GetReportPath(), file[0].FileName); //Сохраняем файл на сервере using (var stream = new FileStream(path, FileMode.Create)) { await file[0].CopyToAsync(stream); //stream.Close(); } //Переходим к отображению дизайнера отчетов с загруженным шаблоном отчета return RedirectToAction("Index", "Home", new { filepath = path }); } [HttpPost] public IActionResult Download(string filename) { //Формируем путь к файлу на сервере var path = Path.Combine(Directory.GetCurrentDirectory(), GetReportPath(), filename); if (System.IO.File.Exists(path)) { //Формируем результат POST запроса var bytes = System.IO.File.ReadAllBytes(path); Response.Body.Write(bytes, 0, bytes.Length); } return new OkResult(); } [HttpPost] public IActionResult SaveDesignedReport(string reportID, string reportUUID) { var path = Path.Combine(Directory.GetCurrentDirectory(), GetReportPath()); ViewBag.Message = String.Format("Confirmed {0} {1}", reportID, reportUUID); //Задаем сообщение для представления Stream reportForSave = Request.Body; // Записываем результат Post-запроса в поток. string pathToSave = System.IO.Path.Combine(path, ReportName); // формируем путь для сохранения файла using (FileStream file = new FileStream(pathToSave, FileMode.Create)) // Создание потока { reportForSave.CopyTo(file); // Сохранить результат запроса в файл return View(); } } } |
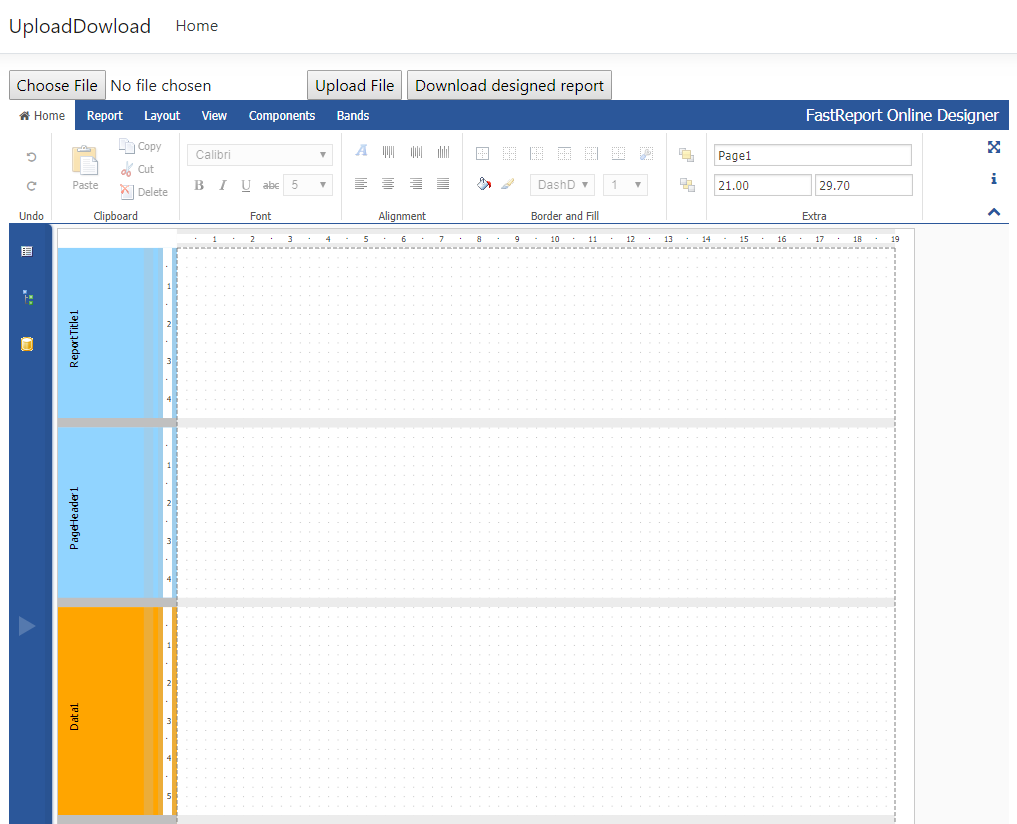
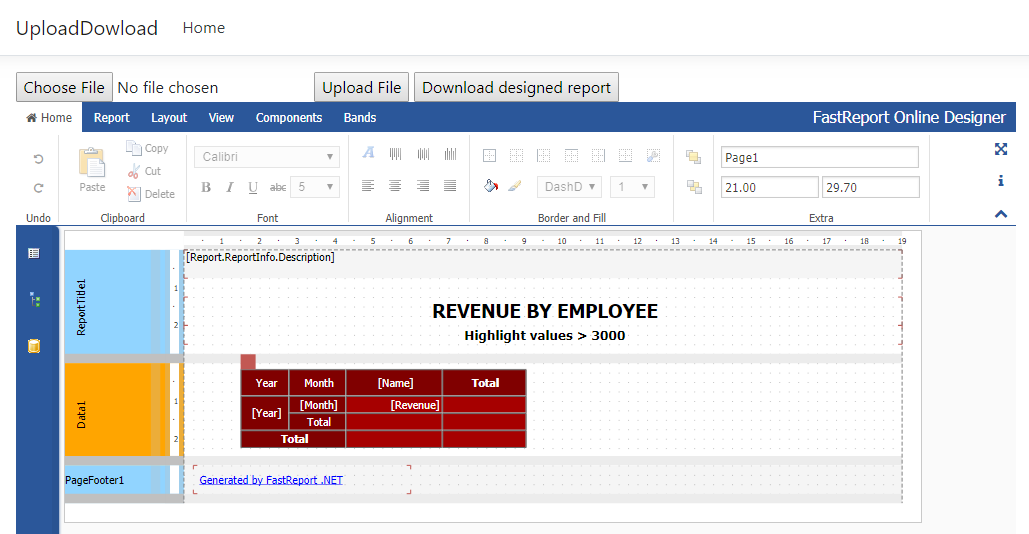
При отображении веб страницы, вначале вы увидите дизайнер отчетов с пустым шаблоном. А после загрузки файла отчета на сервер, отобразится дизайнер с загруженным шаблоном.
Обратите внимание, что мы используем ViewData, чтобы передать имя отчета представлению.
Теперь изменим представление для метода Index:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
@{ ViewData["Title"] = "Home Page"; } <form asp-controller="Home" asp-action="UploadFile" method="post" enctype="multipart/form-data"> <input id="file" type="file" name="file" accept=".frx" /> <button type="submit">Загрузить файл</button> <input type="Button" value="Скачать отчет" onclick="GetFile()" /> </form> @await ViewBag.WebReport.Render() <script language="javascript" type="text/javascript"> function GetFile() { $.ajax({ url: '/Home/Download', type: 'POST', data: { filename: '@ViewData["reportName"]' }, xhrFields: { responseType: 'blob' }, success: function (data) { var tag = document.createElement('a'); var url = window.URL.createObjectURL(data); tag.href = url; tag.download = '@ViewData["reportName"]'; document.body.append(tag); tag.click(); tag.remove(); window.URL.revokeObjectURL(url); } }); }; </script> |
Здесь мы использовали два способа передачи запросов серверу – через форму и через ajax запрос. В первом случае мы загружаем файл, и так как нам все равно нужно обновлять дизайнер отчетов мы можем пренебречь обновлением всей страницы. Во втором же случае, при скачивании файла отчета, нам нежелательно обновлять страницу и лучше использовать ajax запрос. Мы не можем организовать скачивание файла одним лишь ajax запросом, поэтому при обработке результата запроса мы создаем тэг со ссылкой на скачиваемый файл.
Для метода SaveDesignedReport в контроллере нужно создать представление с кодом:
@ViewBag.Message
Вот и все. Запустим приложение. Сначала мы видим дизайнер отчетов с пустым шаблоном.

Нажимаем кнопку «Выберите файл» и выбираем шаблон отчета для загрузки.

Нажимаем кнопку «Загрузить файл»:

И получаем дизайнер отчетов с загруженным шаблоном. Мы можем выполнить какие-нибудь манипуляции с шаблоном и сохранить его. А затем, нажимаем кнопку «Скачать отчет».

И браузер загружает файл отчета.
Таким образом, мы реализовали задуманное – полноценный редактор отчетов с возможностью загрузки, сохранения и скачивания отчета.