Загрузка объектов в FastReport VCL с помощью протоколов http и https
Одна из ключевых задач генератора отчетов - получение данных. Чаще всего, для хранения и получения данных используются базы данных. Но что делать, если для хранения определенных данных используются удаленные облачные хранилища? Как загрузить в отчет логотип компании по http, чтобы он при этом всегда был актуальным?
Для решения этих задач в FastReport VCL 2021.3 мы добавили поддержку протоколов и возможность загружать данные через протоколы в такие объекты, как: Карты, Картинка, Текст, объект PDF, объект HTML. У ряда объектов появилось новое свойство DataLink, которое включает дополнительные свойства для обработки ссылок. Такие ссылки всегда начинается с имени схемы, за которой следует разделитель. Пример <схема>:[//путь] . Схемой в большинстве случаев выступают протоколы такие, как http и https.
Важно! Для работы протокола https необходимы следующие библиотеки Open SSL: libssl-3.dll и libcrypto-3.dll их можно найти в директории с главным демо приложением. Библиотеки необходимо скопировать в папку с приложением или системную директорию.
Загрузка данных по ссылкам в FastReport VCL
FastReport VCL основан на модульной архитектуре, функционал http и https не исключение, и вынесен в отдельный пакет вместе с интернет транспортами. Поэтому, для работы ссылок по протоколам http и https необходимо подключить модуль frxTransportHTTP в uses секцию приложения или добавить один из интернет транспортов на форму приложения.
Важно! Для работы протокола https необходимы следующие библиотеки Open SSL: ssleay32.dll и libeay32.dll их можно найти в директории с главным демо приложением.
Запустим дизайнер отчетов и создадим новый отчет. Добавим на страницу отчета бэнд «Заголовок отчета» и объект картинку на него. Отчет должен выглядеть следующим образом.
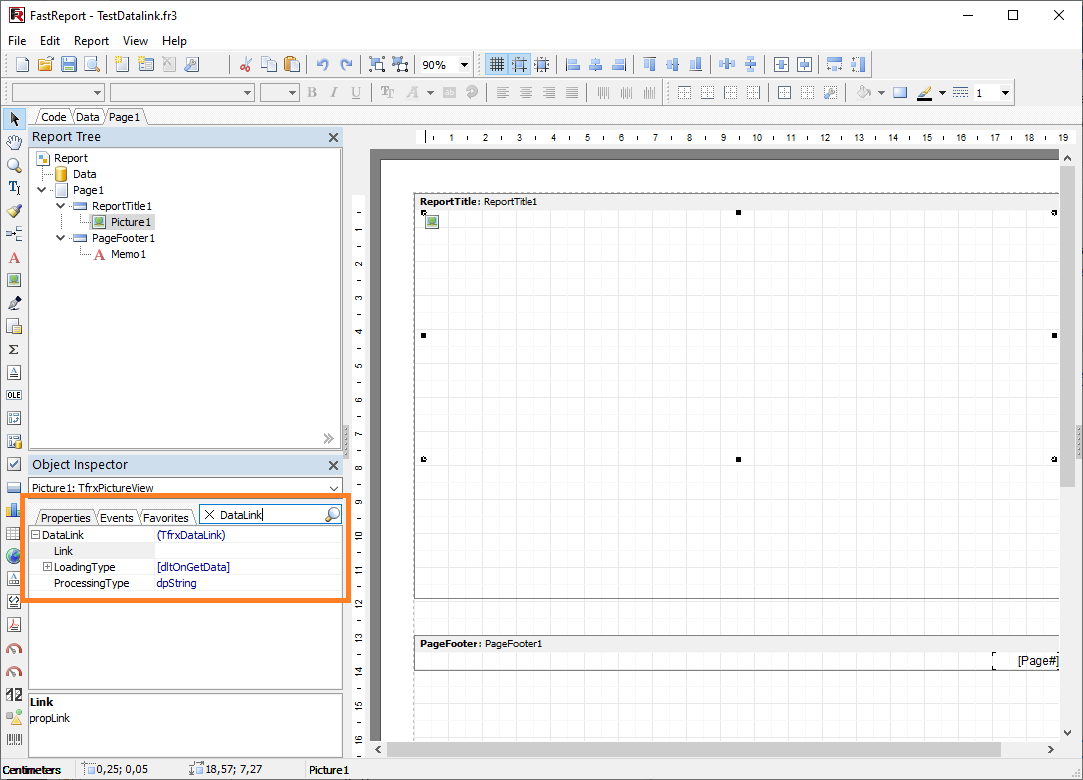
Выделим объект «Картинка» и перейдем в инспектор объектов. В инспекторе объектов нужно найти свойство DataLink. Для быстрого поиска можно воспользоваться фильтром, встроенным в инспектор объектов, введя имя искомого свойства.
Рассмотрим значение дочерних свойств DataLink:
Link – ссылка с схемой (протоколом), в формате <схема>:[//путь]. Данные будут загружены из указанной ссылки.
LoadingType – тип загрузки, указывает в какой момент будут загружены данные. Может принимать следующие значения:
[] – Пусто. Данные загружаются в режиме редактирования шаблона, по клику пользователя на редактор загрузки. Используется если данные нужно получить только один раз, и хранить их в шаблоне.
- [dltOnGetData] – По умолчанию. Данные загружаются в объект в момент построения отчета. В данном случае в шаблоне данные объекта не сохраняются. При каждом построении объект получает новые данные по ссылке.
- [dltOnPreview] – Данные загружаются в момент предпросмотра, экспорта или печати отчета. В данном случае, построенный отчет хранит ссылку на данные и загружает их каждый раз, когда пользователь загружает построенный отчет. Может использоваться для получения актуальных данных в построенном отчете, без его повторного построения.
- [dltOnGetData, dltOnPreview] – Гибридный режим. При построении, объект получает данные по ссылке и сохраняет их в построенном отчете. Так же, сохраняется и ссылка на данные. При загрузке построенного отчета с таким объектом, объект попытается загрузить данные аналогично как при [dltOnPreview] но, если загрузка данных была неудачной, будут показаны данные, полученные при построении отчета.
- ProcessingType – значение которое определяет, как будет обработана ссылка в момент построения отчета: dpString – как обычная строка, dpExpression – как выражение скрипта отчета.
Установим свойство DataLink.Link у объекта «Картина» ссылкой на картинку с сайта, к примеру. Запустим отчет на выполнение.
Аналогичным образом можно загружать и другие объекты, такие как: Текст, Картинка, Карты, HTMLView, PDFView.
По ссылкам можно обращаться к Web API для получения данных, к примеру, OSM карт.
Создадим новый отчет с бэндом «Заголовок отчета» и объектом Карты с пустым слоем (Как создать объект "Карты" можно посмотреть в нашей документации).
Теперь выделим слой карты MapFileLayer1 и перейдем к свойству DataLink.Link в инспекторе объектов. Для загрузки OSM карт можно воспользоваться OpenStreetMap API. Попробуем отобразить выбранную область в FastReport VCL. API ссылка будет выглядеть следующим образом: https://www.openstreetmap.org/api/0.6/map?bbox=-6.7234%2C61.6283%2C-6.697%2C61.6379 , вставим ее в свойство DataLink.Link. Запустим отчет на построение.
Данные с сервера загрузились в объект карты автоматически.
Больше чем просто гиперссылки
В FastReport VCL обработка всех схем и протоколов свойства DataLink происходит через фабрику. Это дает возможность разработчикам расширять функционал приложения добавляя новые схемы и протоколы без каких-то изменений в исходных кодах FastReport VCL. В дополнение, FastReport VCL автоматически регистрирует интернет транспорты в фабрике, как новые протоколы. Это позволяет получать доступ к приватным облачным хранилищам и загружать из них данные в отчет, без передачи или хранения каких-либо авторизационных данных внутри отчета. Схему взаимодействия свойства DataLink с фабрикой протоколов можно уводить ниже.
Как же добавить интернет транспорт и использовать ссылки на приватный Google Drive?
Сделать это можно всего в несколько шагов:
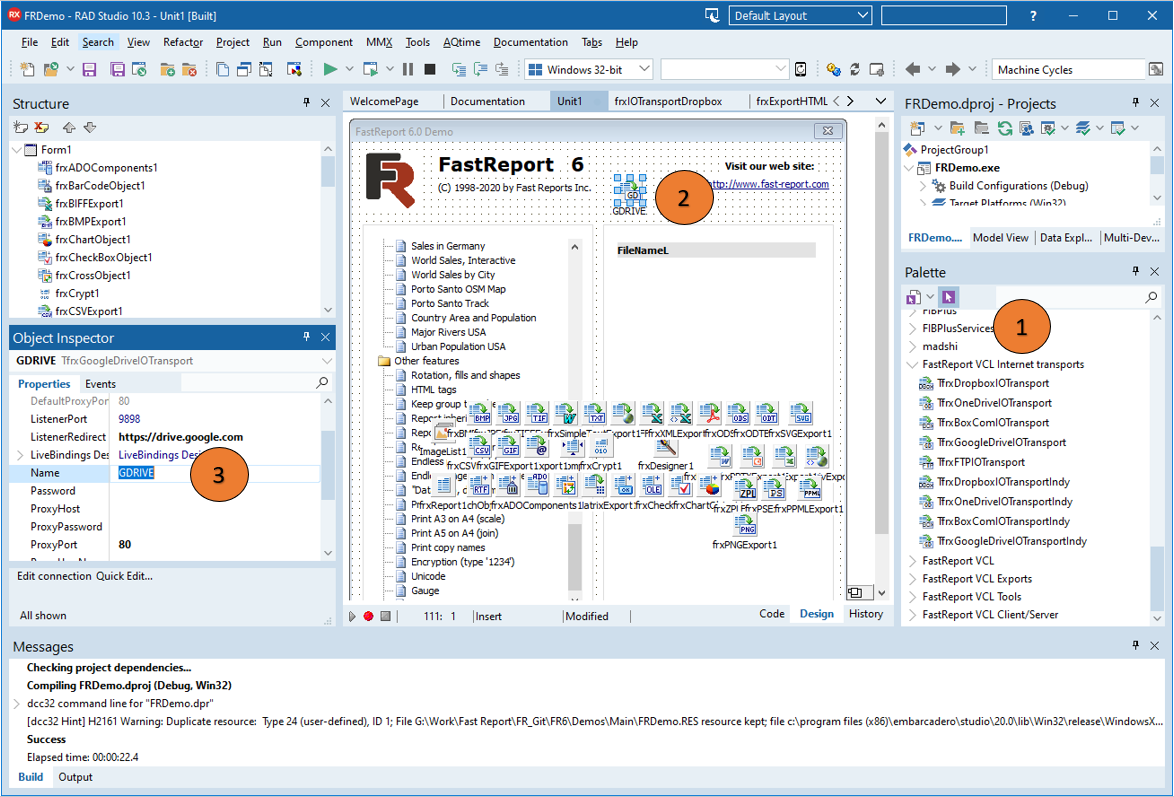
- Открыть палитру компонентов с интернет транспортами.
- Добавить TfrxGoogleDriveIOTransport на форму приложения.
- Назначить компоненту имя. Имя будет использоваться как схема-протокол у ссылки доступа. В примере мы назвали его “GDRIVE”.
- Установить подключение к Google Drive через меню “Edit connection” (подробнее можно посмотреть в другой нашей статье).
- Запустить дизайнер отчета и создать отчет, проделав шаги как в начале статьи при создании отчета с картинкой.
- В свойстве DataLink.Link нужно указать ссылку на файл в Google Dive, но вместо схемы(протокола) указать имя транспорта. В нашем случае это “GDRIVE“. Ссылка будет выглядеть следующим образом GDRIVE://LogoF.PNG. Можно запустить отчет на исполнение.
Важно! Если данные не загружаются, убедитесь, что подключение к облачному хранилищу было выполнено корректно и токен авторизации был сохранен при подключении.
Аналогичным образом можно подключаться к другим интернет транспортам. Это один из немногих мощных инструментов, которые появились с выходом FastReport VCL 2021.3 и которые, вы, можете использовать для улучшения своих проектов.