Как использовать диаграмму Гантта в FastReport Business Graphics
С релизом FastReport Business Graphics появился такой интересный вид диаграмм, как диаграмма Гантта. Прежде всего, это популярный тип столбчатых диаграмм , который используется для иллюстрации плана, графика работ по какому-либо проекту. Диаграмма Гантта является одним из методов планирования проектов и применяется в приложениях по управлению проектами.
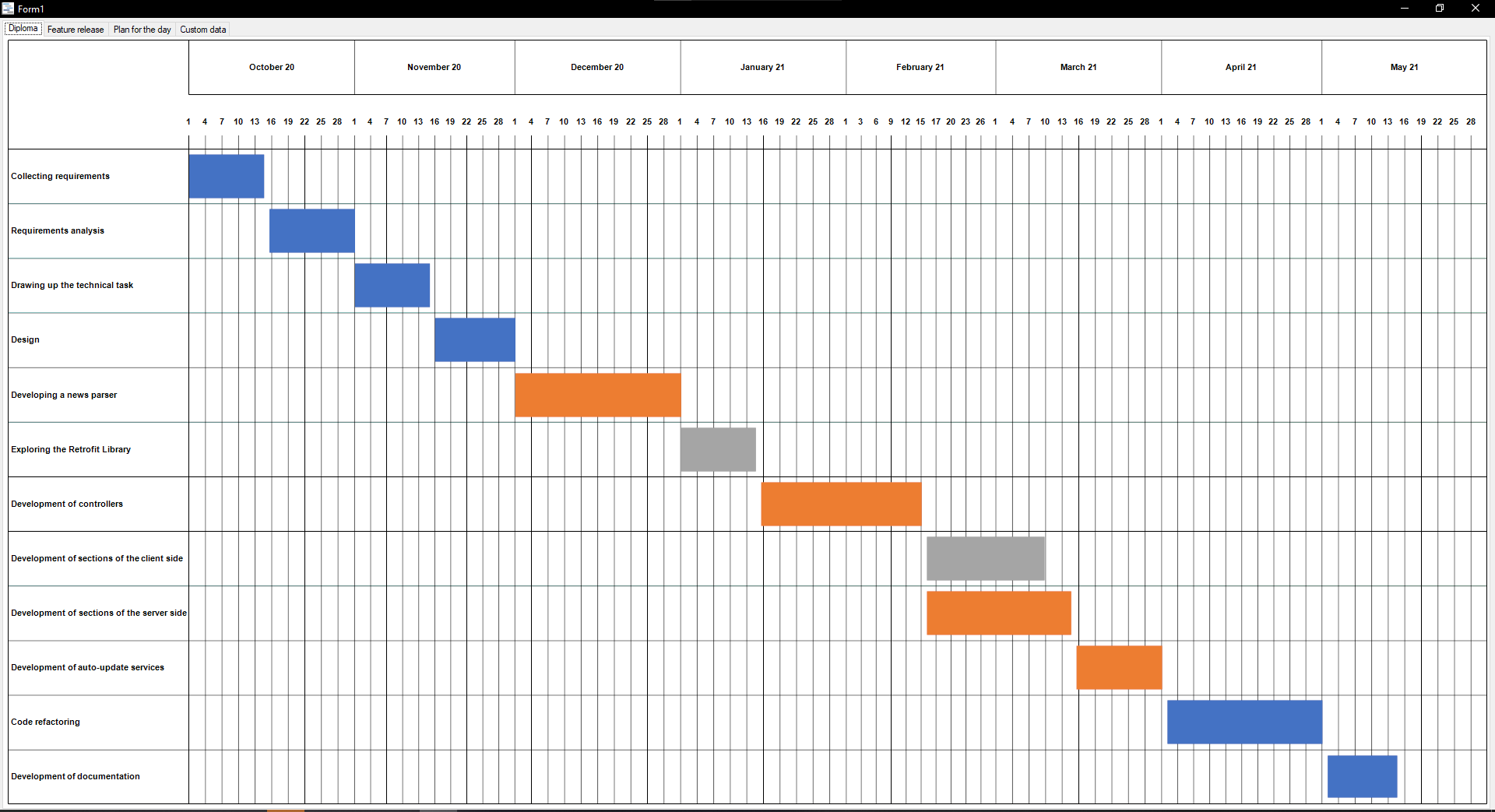
Для начала запустим демо-проект. Вот так выглядит начальная страница при открытии демонстрации диаграммы Гантта.
Сверху мы видим шапку диаграммы, в которой показан промежуток времени на разработку условного проекта. Слева представлен список задач, а в центре находятся промежутки задач, которые выполнялись.
Пожалуй, немного её отредактируем. Чтобы перейти в режим изменения, нужно нажать правой кнопкой мыши на любую ноду и нажать Properties. У вас появится такое окно как на скриншоте.
Под нодой понимается вот эта линия, которая обозначает действие в проекте.
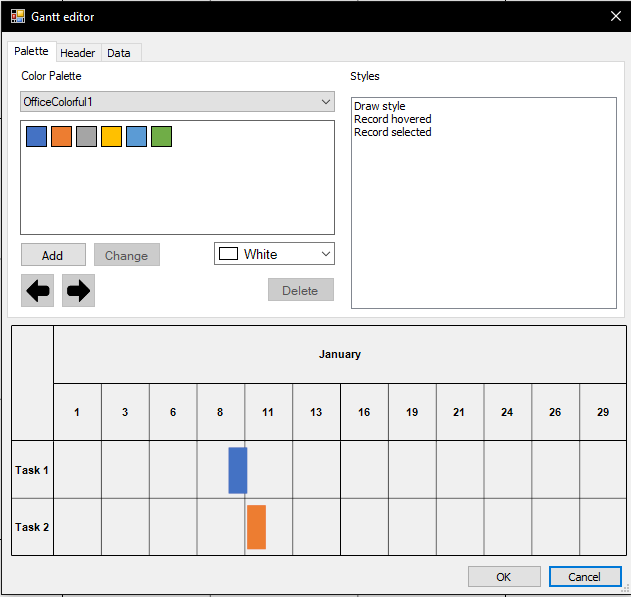
Начнем с палитры (Palette). В палитре идет работа со стилем самой диаграммы. Здесь можно изменять цветовую палитру и стили.
Color Palette отвечает за цвета ресурсов. Тут можно выбрать готовые шаблоны, либо кастомизировать по-своему. Чтобы настроить палитру под себя, для начала нужно выбрать цвет и нажать на Add. Также, вы могли заметить, что внизу есть пример того, как будет выглядеть диаграмма. Это удобно, т.к вам не нужно постоянно закрывать и открывать окно чтобы увидеть изменения.
Теперь приступим к окну Styles. Тут мы можем изменить сами ноды.
- Draw style отвечает за то, как будут выглядеть ноды при обычном режиме.
- Record hovered отвечает за то, как будут выглядеть ноды при наведении.
- Record selected пока в разработке.
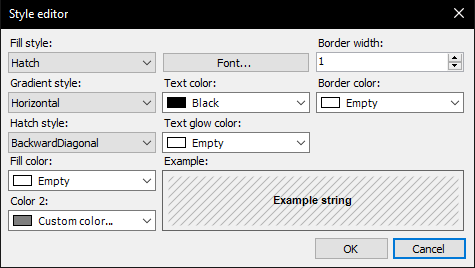
Давайте изменим Record Hovered. Чтобы открыть окно редактирования, просто нажмите два раза левой кнопкой мыши по названию и у вас откроется вот такое окно:
Fill Style настраивает стиль ноды при наведении.
Gradient style нужен для гибкой настройки отображения ноды при наведении (только для градиента).
Hatch style нужен для гибкой настройки отображения ноды при наведении (только для штриховки).
Как мы видим, тут довольно гибкая настройка стиля ноды. Доступно изменение цвета заливки, стиля для градиента, цвета текста и т.д. А ещё есть пример того, как сейчас выглядит нода при наведении.
К примеру, мы изменим стиль на градиент, зададим два цвета, применим изменения, и вот теперь как выглядит нода при наведении.
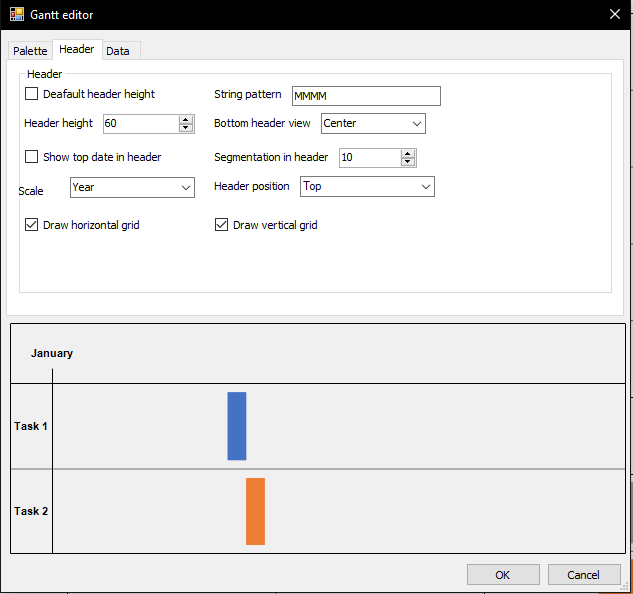
Теперь перейдем в окно Header. Тут мы можем менять его высоту, будет ли в диаграмме вертикальные и горизонтальные линии, шаблон данных, редактирование распределения задач и позиции шапки. Для начала, так выглядит окно:
Header height отвечает за высоту шапки. Если выставить Default header height, то высота шапки будет равняться двум нодам.
Scale показывает промежутки задач, в зависимости от того, какой вы выбрали (день, месяц, год).
String pattern отвечает за формат данных, которые будут показываться на шапке. По умолчанию выставлено MMMM (в шапке будет показываться только месяц). Очень удобный формат настраивает сам C#. С ним будет наименьшее количество проблем или ошибок.
Draw horizontal grid и Draw vertical grid отвечают за то, будут ли горизонтальные и вертикальные линии в диаграмме.
Show top date in header отвечает за отображение даты в зависимости от того, что вы выставили в Scale.
Bottom header view показывает, в каком месте будет месяц на шапке.
Segmentation in header настраивается для отображения дней (от 1 до 31).
Давайте изменим нашу шапку. Выставим такие свойства:
Теперь, наша диаграмма выглядит так:
У нас появилась более подробная сетка. Месяц поделен на 10 дней и задачи равномерно распределились.
Приступим к вкладке Data, выглядит она так:
Тут мы можем создать новый ресурс и задач, и так же пару фич. Давайте по порядку.
В Date у нас хранятся задачи, которые можно удалять, добавлять новые, или сортировать.
В Resources показаны ресурсы (зачастую это сотрудники). Для удобства им можно присваивать индекс.
Text on interval нужен для отображения задач прямо на интервале.
Text position отвечает за то, где будет находится текст в районе интервала.
Maximum width of the block with the title of the record нужен для настройки длины списка задач (самый левый столбец).
Нужно подметить, что если значение будет слишком маленьким, то свойство автоматически настроится под минимально допустимое. Сделано это для того, чтобы не было ошибок в отображении, если пользователь ошибся.
Важно знать, что у каждого ресурса должен быть свой уникальный индекс. Иначе могут быть проблемы с работой в диаграмме.
Ещё можно добавить название задачи прямо на интервале. Достаточно поставить галочку в Text on intervals и разместить позицию по середине. Давайте добавим новый ресурс и задачу.
Чтобы добавить ресурс, изменить стартовую и конечную дату, нажмите два раза на задачу и у вас появится новое окно:
Для добавления ресурса, снизу нужно написать его название и нажать на кнопку +.
Мы уже создали задачу во вкладке Data, теперь создаем новый ресурс и жмем ok. Вот как теперь выглядит наша диаграмма:
Как мы видим, в правом нижнем углу у нас появился новый промежуток, который в разработке месяц и имеет отдельный цвет (жёлтый), чтобы ничего не перепутать. А слева от нового промежутка добавится название задачи.
Поздравляю, мы научились редактировать существующую диаграмму, давайте создадим свою!
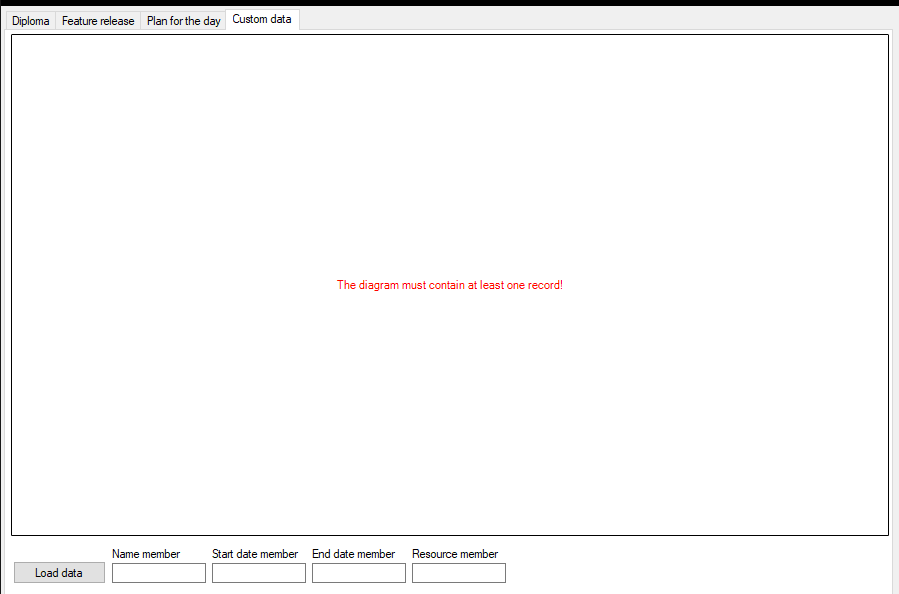
Нажмите на начальной странице на вкладку Custom data, вот что мы увидим при нажатии:
Чтобы создать свою диаграмму, для начала, нужно создать .csv или .xml файл. Возьмем пример .csv файла, который находится по пути \Demos\Data\GanttSamples. Выглядит он так:
У нас есть 4 столбца, Name, StartDate, EndDate и Index. Вписываем их сюда по порядку:
И мы получаем диаграмму, которая будет выглядеть так:
Не следует забывать, что у нас есть всего 4 столбца.
Name member - содержит в себе название задач.
Start Date member - указывает на начальную дату работы с задачей.
End Date member - указывает на конечную дату задачи.
Resource member - это название ресурсов.
Важно следить за названием столбцов, которые вы будете заполнять при создании диаграммы и за порядком вноса данных, чтобы не возникли проблемы.
Подведем итог. В этой статье была продемонстрирована подробная работа с диаграммой Гантта в FastReport BusinessGraphics. Мы научились менять цвет и стиль ноды. Поработали с шапкой диаграммы и разобрались, как нужно добавлять новые задачи, промежутки и ресурсы. Параллельно научились создавать свою диаграмму при помощи .csv файла.
Желаем удачи в пользовании ;)