Как использовать онлайн дизайнер в веб приложении Mono
Те, кто сталкивался с онлайн дизайнером в FastReport.Net наверняка оценили все его преимущества и, работая с FastReport.Mono, хотели бы использовать его в своих веб приложениях. На самом деле в этом нет ничего сложного. Сегодня мы рассмотрим, как создать веб приложение в MonoDevelop и использовать в нем online designer.
На странице, помимо онлайн дизайнера будут расположены кнопки: загрузка отчета в дизайнер и сохранение отчета на локальный компьютер.
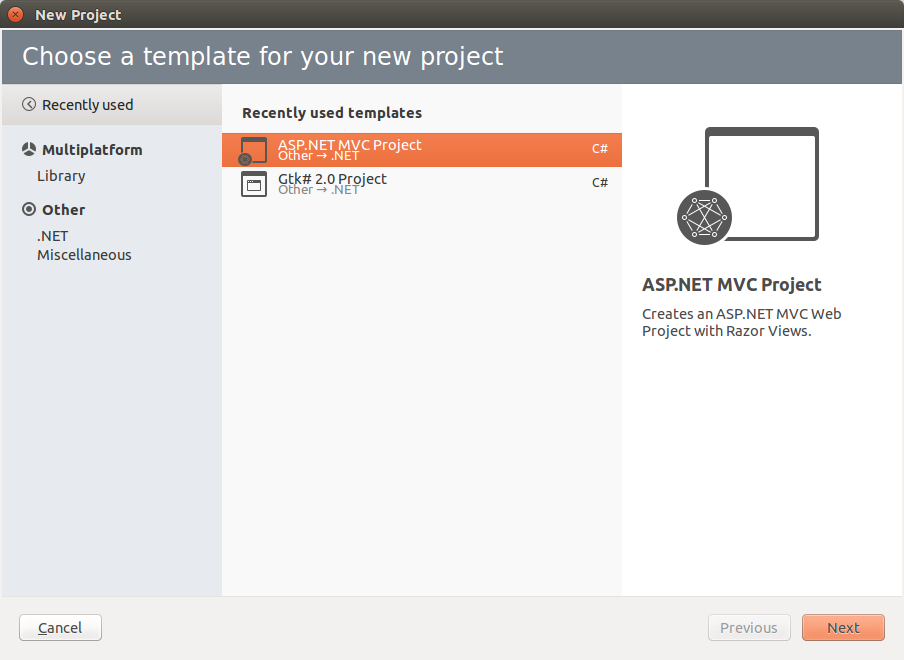
Давайте создадим ASP .Net MVC проект:

Нам потребуется добавить библиотеки в проект, в References:
FastReport.Mono, FastReport.Web, System.Net.Http.
Скачиваем zip архив с онлайн дизайнером, который вы собрали в онлайн конструкторе на сайте fast-report.com. Распакуем архив и добавим папку WebReportDesigner в корень проекта.
Также нам потребуется папка, в которую мы будем сохранять отчеты, хранить файл с данными. Добавим в корень проекта папку App_Data. Мы будем использовать демонстрационные отчеты из поставки FastReport.Mono, поэтому нам понадобится база данных nwind.xml. Добавим ее в папку App_Data.
Теперь можно приступить к программированию. В папки Controller расположен файл HomeController.cs. Исправим его. В секции using нам потребуются библиотеки:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.UI; using System.Text; using System.IO; using FastReport; using FastReport.Web; using FastReport.Utils; using System.Web.UI.WebControls; using FastReport.Export.Html; using FastReport.Data; using System.Net.Http.Headers; using FastReport.Export.Image; using System.Net.Http; |
Исправим главный, и пока единственный веб метод Index:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
private WebReport webReport = new WebReport(); //Объект веб отчета public ActionResult Index() { webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml("App_Data/nwind.xml"); //Читаем базу данных webReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем данные в отчете if (System.IO.File.Exists("App_Data/report.frx")) { webReport.Report.Load("App_Data/report.frx"); } webReport.DesignReport = true; webReport.DesignerPath = "WebReportDesigner/index.html"; webReport.DesignerSaveCallBack = "Home/SaveDesignedReport"; webReport.ID = "DesignReport"; ViewBag.WebReport = webReport; //передаем отчет во View return View(); } |
Рассмотрим его подробнее. Предварительно мы создали объект веб отчета, доступный внутри класса. В методе Index(), в начале мы задаем размер объекта WebReport - высоту и ширину на 100%. После этого создаем набор данных. И загружаем в него базу данных xml. Регистрируем источник данных в отчете. Проверяем, существует ли файл шаблона отчета, и в случае успеха, загружаем его в объект отчета.
Далее следуют настройки объекта веб отчет. Включаем режим редактирования отчета, который позволит отобразить онлайн дизайнер. Затем, указываем путь странице дизайнера. На следующем шаге задаем представление для отображения callback при сохранении отчета. Последняя настройка - идентификатор объекта отчета. Это потребуется нам для представления в дальнейшем.
С помощью ViewBag передаем объект отчета в представление.
Как мы условились в начале, помимо дизайнера отчетов, на странице будут кнопки загрузки отчета в дизайнер и сохранения отредактированного отчета на локальный компьютер.
Напишем веб методы для этих кнопок. Сначала для загрузки отчета на сервер:
1 2 3 4 5 6 7 8 9 10 |
[HttpPost] //Атрибут указывает, что метод обрабатывает Post запрос public ActionResult Upload(HttpPostedFileBase upload) { if (upload != null) { //Сохраняем файл на сервере upload.SaveAs("App_Data/report.frx"); } return RedirectToAction("Index"); //Вызываем веб метод Index } |
Теперь метод загрузки отчета на локальный компьютер:
1 2 3 4 |
public FileResult GetFile() { return File("App_Data/tmp.frx", "application/octet-stream", "tmp.frx"); } |
Отличный метод! Всего одна строка. Вот бы все они были такими...
В параметрах файла указан путь к файлу отчета tmp.frx. Вы заметили, что в предыдущем методе мы сохранили отчет под именем report.frx. Да, и правда, но report.frx это файл загруженного шаблона отчета. А наша цель отредактировать отчет, и сохранить под другим именем. Поэтому нам потребуется еще один метод - метод сохранения отредактированного отчета. Мы создадим собственный обработчик события нажатия кнопки сохранения отчета в онлайн дизайнере:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[HttpPost] // call-back for save the designed report public ActionResult SaveDesignedReport(string reportID, string reportUUID) { ViewBag.Message = String.Format("Confirmed {0} {1}", reportID, reportUUID); if (reportID == "DesignReport") { Stream reportForSave = Request.InputStream; string pathToSave = "App_Data/tmp.frx"; using (FileStream file = new FileStream(pathToSave, FileMode.Create)) { reportForSave.CopyTo(file); } } return View(); } |
В первой строке мы показываем сообщение с подтверждением сохранения отчета. Затем, проверяем идентификатор отчета, если он равен "DesignReport", то направляем результат сохранения в поток. И создаем новый файл шаблона отчета на основе этого потока.
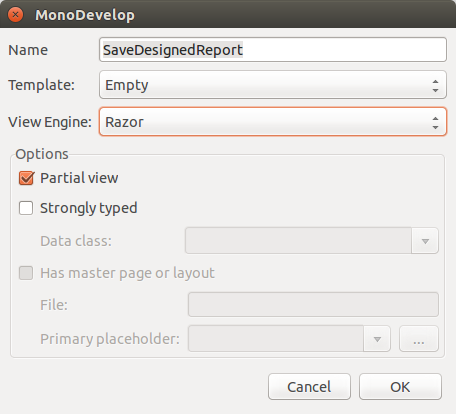
Для этого метода нам нужно создать представление. Делаем правый клик по сигнатуре метода, и создаем новое представление (create view):

В коде представления просто выводим сообщение:
@ViewBag.Message
Таким образом, в папке Home появится второй файл - SaveDesignedReport.cshtml.
Помните, в методе Index() мы указали свойство веб отчета webReport.DesignerSaveCallBack = "Home/SaveDesignedReport"? Самое время задать значение этого свойства, если вы не знали, как будет называться ваше вью для отображения callback сохранения отчета.
Теперь перейдем к не менее интересной части - кодирование представления Index.cshtml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@{ ViewBag.Title = "Home Page"; } < h3 >Select file< /h3 > @using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data" })) { < input type="file" name="upload" / > < input type="submit" value="Upload" / > } @using (Html.BeginForm("GetFile", "Home", FormMethod.Get)) { < input id="dwn" type="submit" value="Download designed report" / > } @ViewBag.WebReport.GetHtml() |
Здесь, мы выводим заголовок. И используем хелпер BeginForm для создания формы полем загрузки файла и кнопкой. В качестве параметров, этот хелпер принимает: имя веб метода из контроллера, имя контроллера, тип запроса, способ кодирования данных.
Вы же помните, что в HomeController мы создали два метода: для загрузки отчета в дизайнер и для загрузки отчета на локальный компьютер? Названия веб методов в создаваемых хелпером формах должны соответствовать названиям из контроллера.
Как видите, для загрузки отчета из сервера на локальный компьютер мы тоже создали форму с кнопкой. В последней строке кода мы преобразуем отчет в HTML формат и отображаем его. Для этого используется встроенный метод GetHtml(), который вызывает экспорт построенного отчета в этот формат (в нашем случае дизайнера).
Осталось совсем немного. В файле мастер страницы _Layout.cshtml нужно подключить скрипты FastReport:
В проекте есть два веб конфига. В ASP.Net проекте веб когфиг распространяет свой действие только на каталог в котором он расположен, и на все подкаталоги. Поэтому Web.config расположенный в каталоге Views предназначен именно для представлений. Откройте его и добавьте в секцию Namspaces пару строчек:
1 2 3 4 5 6 |
< system.webServer > < namespaces > ... < add namespace="FastReport" / > < add namespace="FastReport.Web" / > < /namespaces > |
Второй Web.config лежит в корне проекта, а значит конфигурирует все приложение. В него мы добавим хендлер, для возможности экспорта объекта веб отчета в Html формат:
1 2 3 4 5 6 |
< system.webServer > < handlers > ... < add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/ > < /handlers > < /system.webServer > |
Если в конфиге нет секций system.webServer и namespaces, то добавьте их.
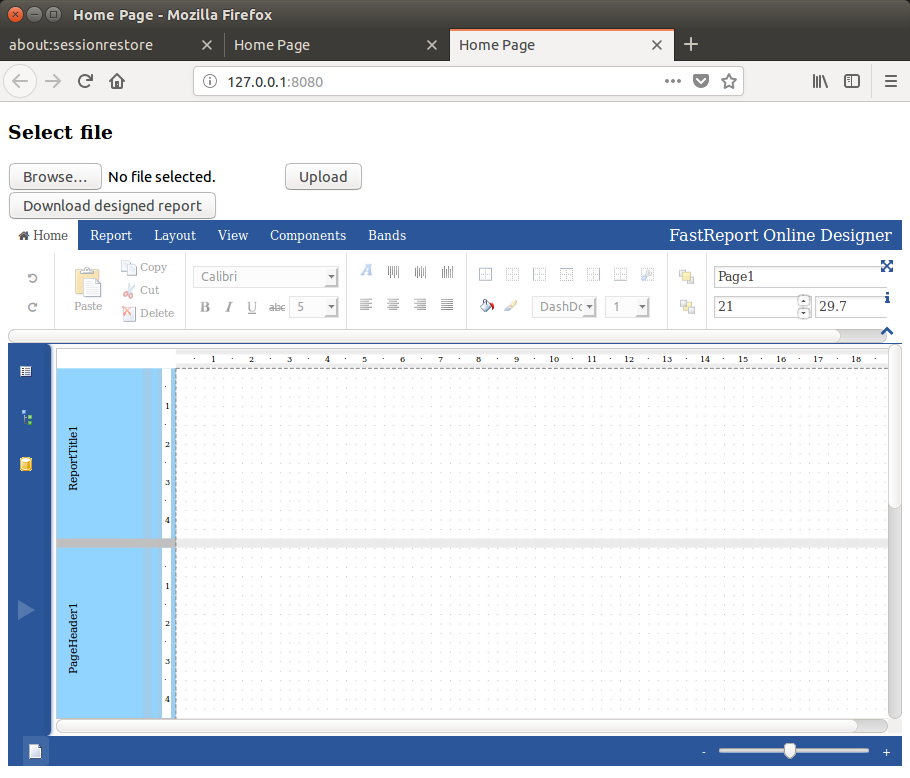
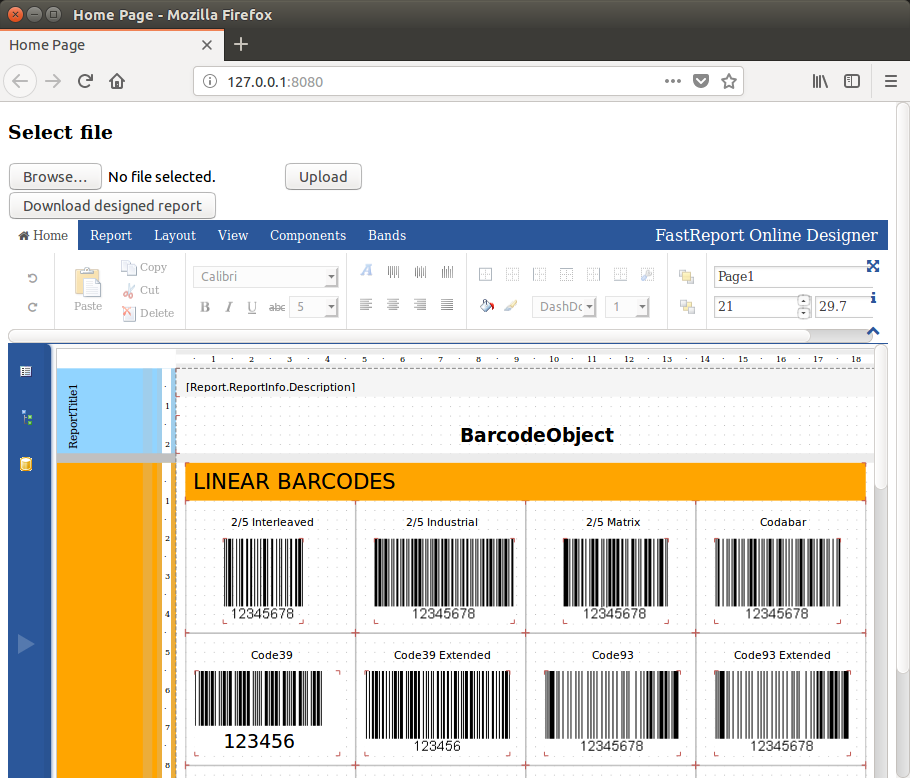
На этом можно считать наше маленькое веб приложение готовым. Давайте же запустим его на отладочном веб сервере xsp. Просто Ctrl+F5.

Кнопка Browse... и лейбл с именем файла появились благодаря input type="file" name="upload". Нажмем на эту кнопку и выберем файл шаблона отчета.

Теперь лейбл отображает имя файла. Нажмем кнопку Upload:

Отчет загружен в дизайнер. Теперь мы можем внести нужные правки в шаблон отчета. После чего переходим на вкладку Report и нажимаем на иконку сохранения:

После этого отчет готов к скачиванию, так что нажимаем кнопку Download designed report. Перед нами появляется стандартное диалоговое окно браузера, в котором предлагается загрузить отчет или отклонить действие. Загружаем отчет и находим его в папке загрузок.
На этом все. Как видите, веб проекты ASP .Net на Linux это вполне реально. Не сложнее чем под Windows.