Как использовать объект WebReport в приложениях ASP .NET Core
Не так давно FastReport порадовал нас новой библиотекой - FastReport Core. Это специальная версия FastReport .NET для работы с фреймворком ASP .NET Core. Все бы ничего, но не был реализован объект WebReport и OnlineDesigner. Приходилось делать экспорт отчета в HTML, и затем передавать его в представление. В FastReport .NET 2018 был реализован привычный нам WebReport и OnlineDesigner.
В этой статье мы рассмотрим, как использовать WebReport в приложении ASP .NET Core.
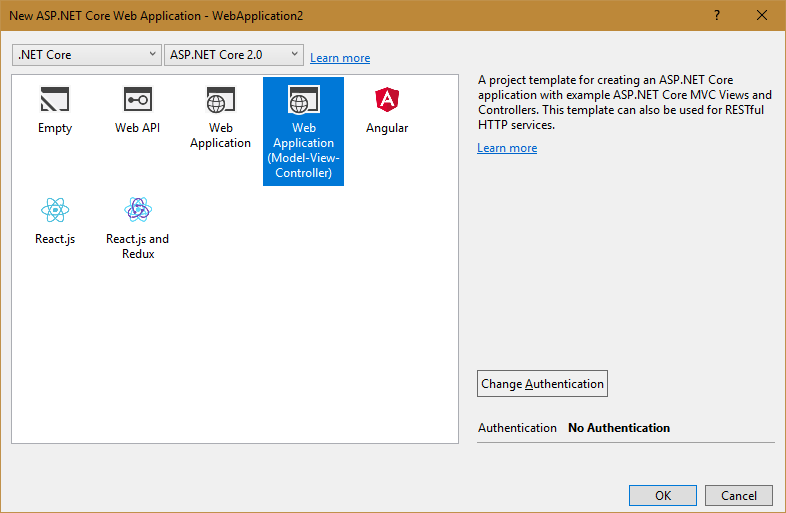
Итак, создаем приложение ASP .NET Core Web Application:
![]()
Выбираем шаблон Web Application MVC:

Использовать WebReport в .NET Core приложениях очень просто. Раньше требовались дополнительные настройки проекта, подключать библиотеки, скрипты и прочее. Теперь, достаточно лишь установить nugget пакет FastReport.Web, которые находятся в папке:
С:\Program Files (x86)\FastReports\FastReport.Net\Nugets
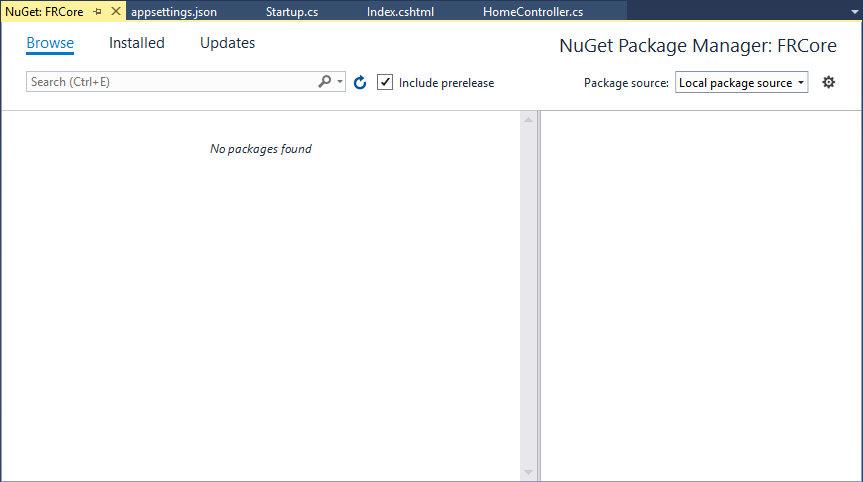
Чтобы увидеть пакеты в менеджере nuget, необходимо добавить локальный источник пакетов. Откройте менеджер пакетов. В правом верхнем углу выберите Local package source. Рядом есть значок настроек: ![]() .
.

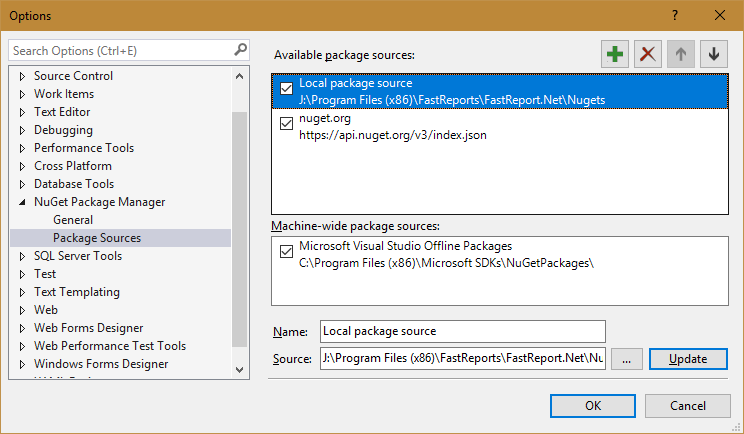
Открываем настройки менеджера пакетов. Задаем путь для локального источника пакетов:

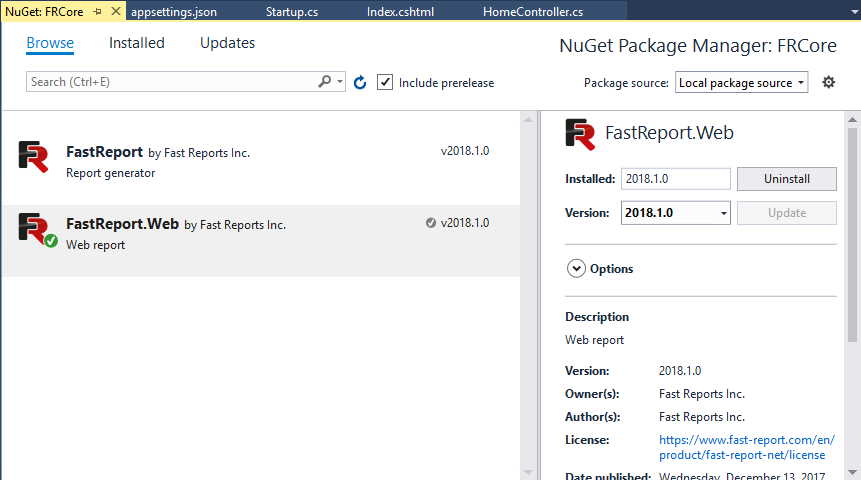
После этого, мы можем выбирать доступные пакеты FastReport:

Устанавливаем пакет FastReport.Web. Теперь можно перейти к непосредственному созданию приложения. Открываем класс HomeController.cs.
В секции using добавим несколько библиотек:
1 2 3 |
using FastReport.Web; using System.Text; using System.Data; |
В метод Index добавляем следующий код:
Здесь, мы создаем объект веб отчета. Затем загружаем отчет из папки Reports. Предварительно нужно добавить эту папку в проект и положить туда отчет Simple List.frx и базу данных nwind.xml, которые можно найти в поставке FastReport .NET в папке Demos.
Далее мы создали источник данных и загрузили в него нашу базу данных xml. После этого зарегистрировали источник данных в отчете. И, наконец, присваиваем объекту ViewBag отчет.
Переходим к представлению Index.cshtml. Вот, что представляет собой код страницы:
1 2 3 4 |
@{ ViewData["Title"] = "Home Page"; } @await ViewBag.WebReport.Render(); |
Мы использовали оператор await для ожидания выполнения задачи асинхронного метода Render(). Применение асинхронного метода позволяет не блокировать сайт, пока мы ждем отображения отчета.
Последний штрих. Открываем класс Startup.cs. Добавьте в метод Configure одну строку:
1 |
app.UseFastReport();
|
Таким образом мы подключили библиотеку FRCore к приложению.
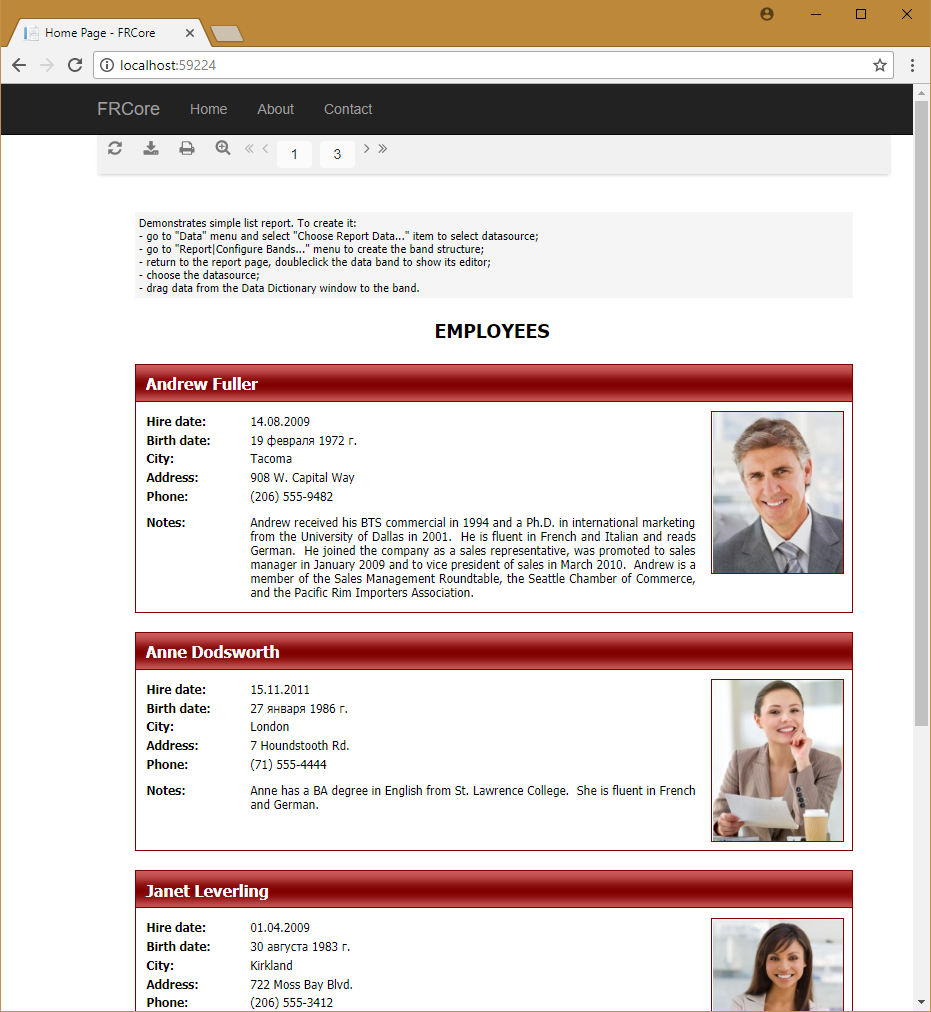
Вот и все. Запустим приложение:

Как видите, использовать WebReport в .NET Core проще просто. Не требуется никаких настроек, устанавливаем nuget пакет и используем объект WebReport.