Использование online дизайнера отчетов в FastReport .NET
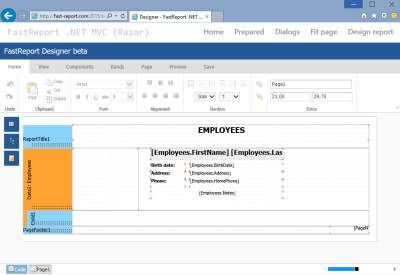
В FastReport .NET 2015.1 появилась возможность использования online дизайнера отчетов. Данный дизайнер может быть загружен непосредственно в браузере пользователя и позволяет отредактировать внешний вид шаблона отчета, изменить свойства объектов, а также, при соответствующих настройках, отредактировать события объектов и скрипт отчета.
Полнофункциональная версия on-line дизайнера доступна в редакции Professional. Пробную версию можно получить в редакции Trial, которая доступна на сайте для свободного скачивания. Ознакомительная версия отличается заблокированной функцией сохранения отредактированных отчетов.
На данный момент online дизайнер отчетов работает в связке с объектом WebReport. Использование дизайнера также возможно в ASP.NET MVC. On-line дизайнер позволяет редактировать внешний вид отчетов, изменять свойства объектов, добавлять новые объекты. Существует возможность изменить скрипт отчета и обработчики событий отчета, но в целях безопасности, по умолчанию, данная опция отключена – её можно включить в свойствах объекта WebReport. При отключенной опции редактирования содержимое скрипта при сохранении игнорируется и заменяется исходным значением. Также, в целях безопасности, в online дизайнер не попадают строки подключения встроенных в отчет источников данных – полученные при сохранении значения также игнорируются и заменяются теми, что были в изначальном отчете.
Дизайнер отчетов находится в разработке. Некоторые типы объектов пока не поддерживаются. Также, нет возможности редактирования диалоговых форм отчета. Следует отметить, что все неподдерживаемые дизайнером объекты или свойства сохраняют свои первоначальные значения и не меняются.
Принцип работы online дизайнера отчетов:
После загрузки объекта WebReport на ASP.NET странице выполняется AJAX запрос к handler FastReport для получения содержимого контейнера – в данном случае кода вызова on-line дизайнера в контексте iframe. Код дизайнера отчетов размещается в отдельной папке на сайте приложения. После загрузки дизайнера в браузер пользователя выполняется очередной AJAX запрос к handler из кода дизайнера на получение нужного отчета (getReportByUUIDFrom). На серверной стороне производится подготовка отчета для редактирования и отправка его дизайнеру. В дальнейшем дизайнер может запросить предварительный просмотр отчета. В этом случае текущий отчет отправляется на сервер (makePreviewByUUID), отчет выполняется и результат отправляется обратно в on-line дизайнер, который отображает полученный html в окне предварительного просмотра.
Из предварительного просмотра доступна печать отчета, а также экспорт в различные форматы. При завершении редактирования отчета в дизайнере может быть подана команда на сохранение отчета на сервере. В этом случае выполняется AJAX запрос к handler (saveReportByUUIDTo) с содержимым отчета. Сервер производит обработку полученного отчета, сохраняет его во временную папку и выполняет вызов call-back страницы приложения (соответствующие параметры устанавливаются в свойствах WebReport). Важно помнить, что объект WebReport существует в кэше сервера ограниченное время, после чего удаляется из памяти. Время существования объекта WebReport в минутах определяется свойством CacheDelay и по умолчанию равно 60.
Пошаговое руководство по настройке on-line дизайнера отчетов:
1. Для начала работы с on-line дизайнером нужно скопировать папку WebReportDesigner в расположение вашего web-приложения.
2. Файл web.config должен содержать настройки handler для корректной работы объекта WebReport:
Для IIS6:
<system.web> … <httpHandlers> <add path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </httpHandlers> </system.web>
Для IIS7:
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer>
3. Далее, необходимо проверить настройки дизайнера отчетов в файле WebReportDesigner/*.config-data.js:
'getReportByUUIDFrom': '/FastReport.Export.axd?getReport=', 'saveReportByUUIDTo': '/FastReport.Export.axd?putReport=', 'makePreviewByUUID': '/FastReport.Export.axd?makePreview=',
Данные параметры должны содержать путь к handler FastReport относительно корня web сайта. Если ваш путь отличается от написанного, то его нужно скорректировать, например:
'getReportByUUIDFrom': '/oursite/FastReport.Export.axd?getReport=',
4. При использовании WebReport в разметке ASPX, кладем на страницу объект и устанавливаем свойства. При использовании в MVC пишем соответствующий код в контроллере:
4.1. Включаем режим редактирования отчетов:
webReport.DesignReport = true;
4.2. Устанавливаем уникальное имя объекту WebReport, необходимое для дальнейшей идентификации в call-back странице при сохранении отредактированного отчета:
webReport.ID = "MyDesignReport1";
4.3. Устанавливаем запрет редактирования скрипта отчета в on-line дизайнере, или, если нужно разрешить редактирование - присваиваем true:
webReport.DesignScriptCode = false;
4.4. Указываем путь к главному файлу дизайнера отчетов, папка с дизайнером должна быть скопирована в соответствующее место web-приложения:
webReport.DesignerPath = "~/WebReportDesigner/index.html";
4.5. Указываем путь к call-back странице на сайте, вызов которой будет выполнен после сохранения отчета во временную папку, для MVC путь к View:
webReport.DesignerSaveCallBack = "~/Home/SaveDesignedReport";
или, например, для ASPX:
webReport.DesignerSaveCallBack = "~/DesignerCallBack.aspx";
При вызове call-back страницы передаются следующие параметры в GET запросе:
reportID="here is webReport.ID"&reportUUID="here is saved report file name".
В данном контексте reportID соответствует ID объекта WebReport, а reportUUID соответствует имени файла, который сохранен во временную папку. Разработчик должен выполнить дальнейшие действия по сохранению отчета в исходный файл на диске, базу данных либо в облачное хранилище. Временный файл с именем reportUUID необходимо удалить из временной папки после сохранения. Пример кода call-back страницы будет показан в пункте 5.
4.6. Указываем путь к временной папке, куда будут сохраняться отредактированные отчеты перед вызовом call-back, у папки должны быть установлены права на запись:
webReport.DesignerSavePath = "~/App_Data/DesignedReports";
4.7. Устанавливаем время жизни объекта WebReport на сервере в минутах, по умолчанию время равно 60:
webReport.CacheDelay = 120;
5. Создаем call-back страницу для обработки запросов сохранения отчетов.
5.1. Если используется разметка ASPX, то в обработчике события Page_Load нужно добавить следующий код:
protected void Page_Load(object sender, EventArgs e) { string reportID = Request.QueryString["reportID"]; string reportUUID = Request.QueryString["reportUUID"]; // 1. Значение reportID идентифицирует объект, который вызывал дизайнер. Значение соответствует свойству webReport.ID, которое заполнялось при вызове дизайнера. // 2. Объединяя путь, который мы заполнили в свойстве webReport.DesignerSavePath при вызове дизайнера, и полученный reportUUID, мы получаем путь к сохраненному временному файлу. // 3. Данный файл можно открыть и сохранить в нужное нам место на диске, облаке или в базе данных. // 4. Временный файл нужно удалить после сохранения. }
5.2. Соответственно в разметке MVC создаем метод в контроллере и пустой View. Код в контроллере:
public ActionResult SaveDesignedReport(string reportID, string reportUUID) { // 1. Значение reportID идентифицирует объект, который вызывал дизайнер. Значение соответствует свойству webReport.ID, которое заполнялось при вызове дизайнера. // 2. Объединяя путь, который мы заполнили в свойстве webReport.DesignerSavePath при вызове дизайнера, и полученный reportUUID, мы получаем путь к сохраненному временному файлу. // 3. Данный файл можно открыть и сохранить в нужное нам место на диске, облаке или в базе данных. // 4. Временный файл нужно удалить после сохранения. return View(); }
Особое внимание при создании обработчиков Call-back страниц для сохранения отчетов нужно обратить на фильтрацию и проверку получаемых в Get запросе параметров, в частности выполнить их проверку на null.
На странице объект с дизайнером целесообразно разместить в нижней части страницы. Рекомендуемая ширина 100% или в пикселях не менее 930px. Высоту объекта также рекомендуется установить не менее 600px.
На данный момент в on-line дизайнере отсутствует возможность редактирования источников данных, поэтому необходимо в коде приложения создать нужный источник и зарегистрировать его перед вызовом дизайнера либо в коде контроллера для MVC после загрузки шаблона в объект отчета, либо в обработчике события StartReport. Регистрация источника данных выполняется командой WebReport.Report. RegisterData(DataSet, “DataSetName”). Подробнее о регистрации источников данных можно почитать в руководстве программиста.
Если стоит задача создать новый отчет в дизайнере, то нужно также позаботиться о предварительной регистрации источника данных в объекте отчета. Также вы можете загрузить какой-либо шаблон отчета из файла с ранее заданными элементами оформления.
В дополнение к вышенаписанному можно посмотреть пример использования дизайнера в одном из наших демонстрационных проектов, которые идут совместно с FastReport .NET \Demos\C#\MvcRazor, также, можно просмотреть пример работы дизайнера в он-лайне https://демо.быстрыеотчеты.рф/net-core/designer/
Готовы ответить на ваши вопросы, пишите нам на support@fastreport.ru!