Использование отчетов при разработке приложений MVC
Если вы создаете свой веб проект по шаблону MVC возникает резонный вопрос – как использовать web-отчеты FastReport.Net?
В этой статье я расскажу вам об этом. Так как в архитектуре MVC отображение отделено от логики, использовать визуальный компонент WebReport не получится. Придется работать с отчетом в коде контроллера, а затем передавать в представление (view). Для примера я использовал стандартное веб приложение MVC. Для начала подключаем нужные библиотеки к проекту:
- FastReport.dll;
- FastReport.Web.dll.
Их можно найти в папке с приложением FastReport.Net.
Я решил разместить отчет на странице сайта Home. Поэтому работать с отчетом будем в HomeController.cs.
Объявляем библиотеки:
1 2 3 4 5 6 7 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using FastReport.Web; using System.Web.UI.WebControls; |
И для метода Index() добавляем следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 |
public ActionResult Index() { WebReport webReport = new WebReport(); string report_path = "C:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml(report_path + "nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Report.Load(report_path + "Simple List.frx"); ViewBag.WebReport = webReport; return View(); } |
Рассмотрим подробнее. В первой строке мы создаем экземпляр класса WebReport.
Далее создаем переменную для хранения пути к папке с отчетами. Для нашего отчета потребуются данные, поэтому мы создаем dataset и загружаем в него xml базу данных.
Теперь необходимо зарегистрировать источник данных в объекте отчета с помощью метода RegisterData(). Используем метод Load() для загрузки шаблона отчета.
ViewBag представляет собой обертку вокруг объекта ViewData, и предназначен для передачи данных из контроллера в представление. В данном случае мы будем передавать отчет в представление Index, которая по сути является страницей Home.
Переходим к представлению:

Код страницы будет таким:
1 2 3 4 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml() |
Я убрал ненужное и оставил лишь заголовок страницы и собственно наш отчет, представленный в формате HTML.
То есть для отображения отчета на странице достаточно лишь добавить код: @ViewBag.WebReport.GetHtml()
Соответствующий этой странице контроллер передаст в нее отчет.
В инициализации представления нужно подключить скрипты:
1 2 3 4 5 6 7 |
<head> … @WebReportGlobals.Scripts() @WebReportGlobals.Styles() … </head> |
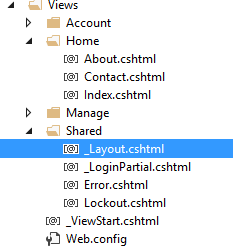
В нашем случае в файл _Layout.cshtml:

Осталось лишь подправить Web.config который лежит в папке Views.
Добавляем пространства имен для веб отчетов:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
В корне проекта есть еще один Web.config. В него добавляем обработчик:
1 2 3 4 |
<handlers> … <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |
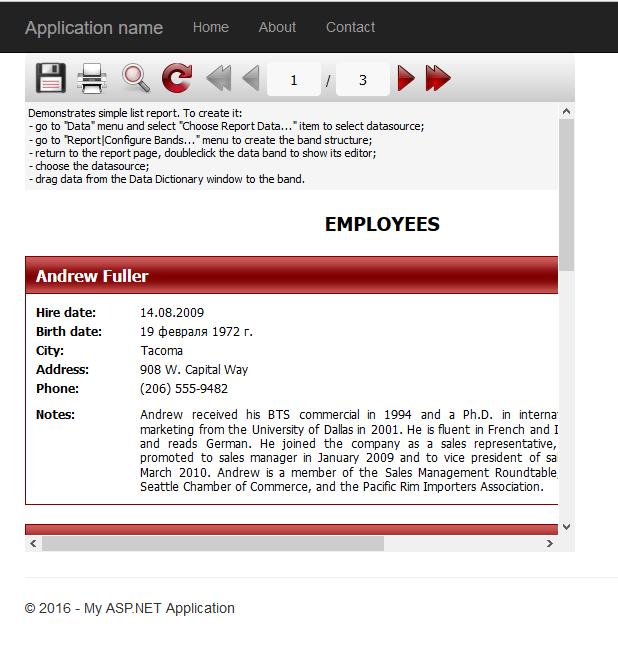
Запускаем приложение и получаем наш отчет:

Таким образом, можно использовать веб отчеты и в проектах MVC.