Одной из новинок FastReport .NET 2018 стала адаптация OnlineDesigner под фреймворк .NET Core.
В целом, онлайн дизайнер не претерпел изменений. Сегодня мы рассмотрим некоторые особенности его использования в проекте ASP .NET Core.
Как вы помните, предварительно необходимо собрать OnlineDesigner в веб конструкторе. Ссылку на веб конструктор вы увидите в клиентском разделе на сайте www.fast-report.com.
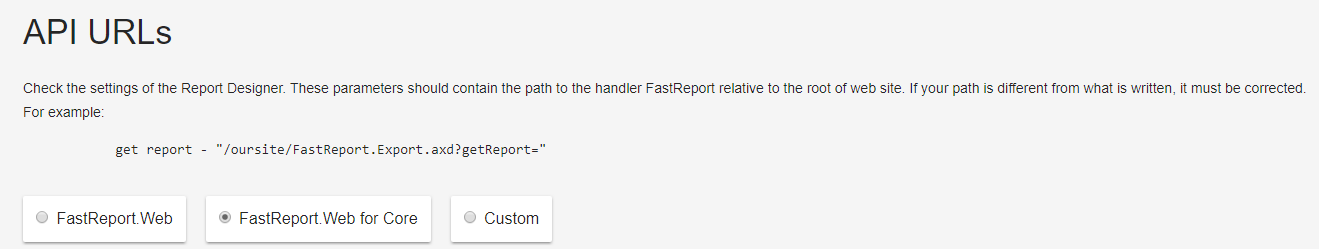
В веб конструкторе онлайн дизайнера вы выбираете компоненты, которые должны присутствовать, стили, плагины и др. Обратите внимание на раздел «Конфигурация». Здесь необходимо задать API URLs. Выбираем FastReport.Web for Core:

После сборки дизайнера, вы скачиваете архив.
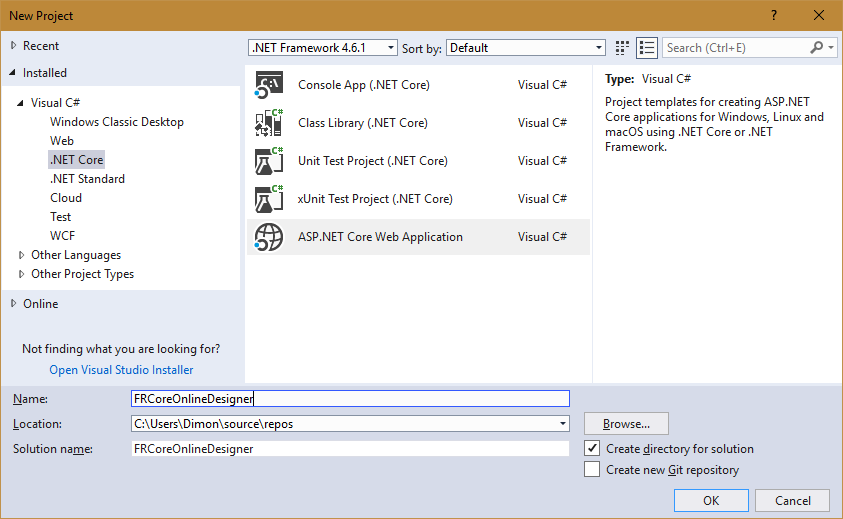
Давайте создадим ASP .NET Core приложение:

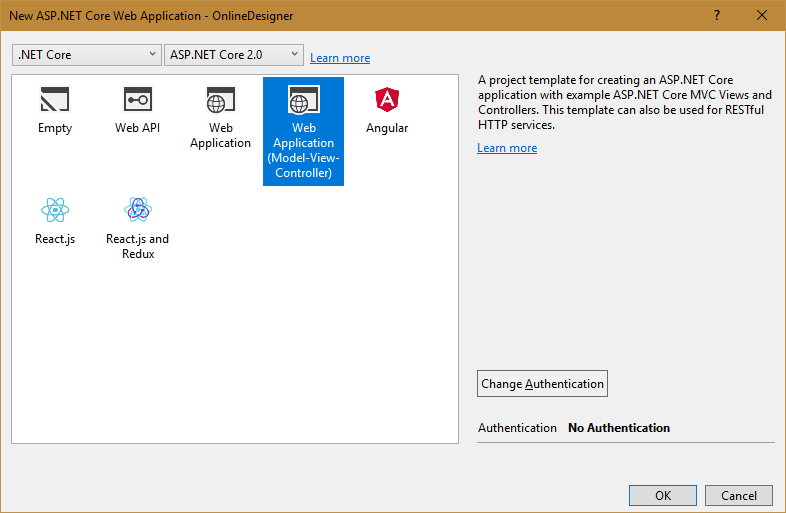
Выбираем шаблон Web Application:

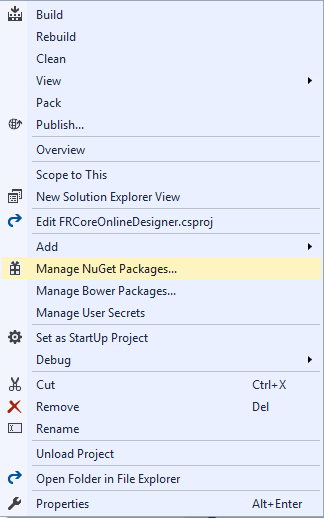
Прежде всего необходимо добавить в проект библиотеку FastReport.Web. Сделать это можно с помощью диспетчера пакетов nuget. Делаем правый клик по корню проекта в Solution Explorer и выбираем Manage NuGet Packages:

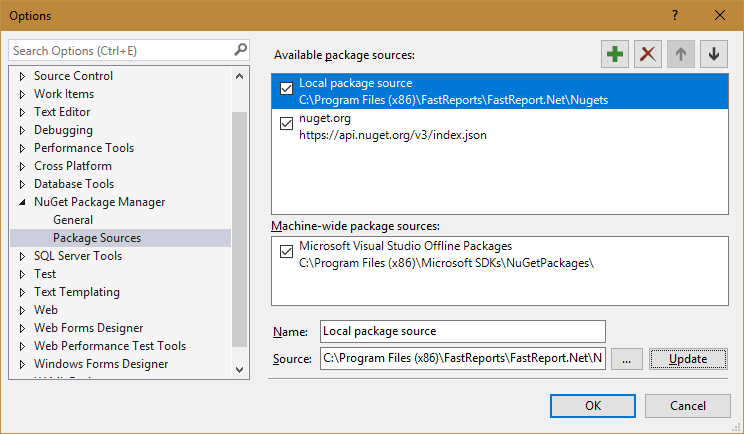
В менеджере пакетов выбираем локальный источник пакетов:
![]()
Нужно настроить его на папку:
С:\Program Files (x86)\FastReports\FastReport.Net\Nugets.
Для этого нажмите на значок шестеренка:

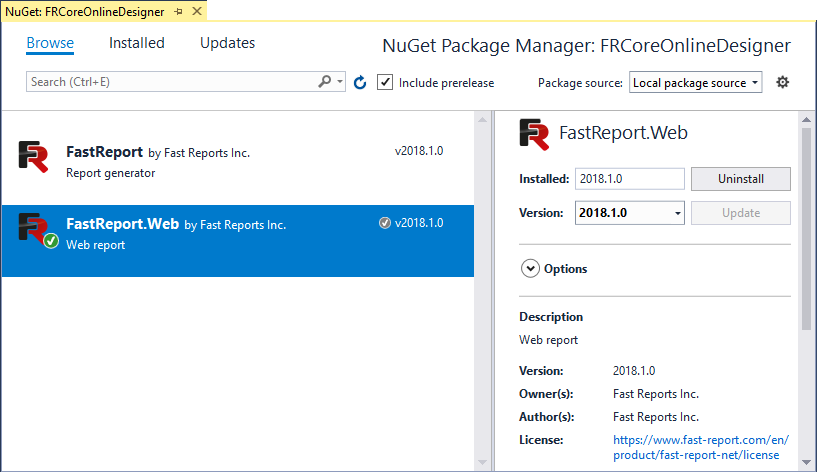
После этого, вы увидите пакеты FastReport. Устанавливаем FastReport.Web:

Приступаем к созданию программы.
Папку WebReportDesigner из архива, который мы скачали нужно поместить в wwwroot.
Давайте также добавим в wwwroot еще две папки: Reports и DesignedReports.
В первую папку мы поместим шаблон отчета Simple List.frx и базу данных nwind.xml. Оба файла можно взять в папке C:\Program Files (x86)\FastReports\FastReport.Net\Demos\Reports. В папку DesignedReports мы будем сохранять отчет из OnlineDesigner.
Откроем контроллер HomeController.cs. Добавим библиотеки в using:
1 2 3 4 5 |
using FRCoreOnlineDesigner.Models; using FastReport.Web; using System.IO; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Hosting; |
В конструкторе HomeController получаем объект hostingEnvironment, из которого мы узнаем абсолютный путь к папке wwwroot.
1 2 3 4 |
public HomeController(IHostingEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; } |
Отредактируем метод Index:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
public IActionResult Index() { WebReport WebReport = new WebReport(); //Создаем объект веб отчета WebReport.Width = "1000"; //Устанавливаем ширину отчета WebReport.Height = "1000"; //Устанавливаем высоту отчета string webRootPath = _hostingEnvironment.WebRootPath; //Получаем путь к папке wwwroot //string contentRootPath = _hostingEnvironment.ContentRootPath; WebReport.Report.Load(webRootPath + "/reports/Simple List.frx"); //Загружаем отчет в объект WebReport System.Data.DataSet dataSet = new System.Data.DataSet(); //Создаем источник данных dataSet.ReadXml(webRootPath + "/reports/nwind.xml"); //Открываем базу данных xml WebReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в отчете WebReport.Mode = WebReportMode.Designer; //Устанавливаем режим объекта веб отчет - отображение дизайнера //WebReport.DesignScriptCode = false; //WebReport.Debug = true; WebReport.DesignerPath = "/WebReportDesigner/index.html"; //Задаем URL онлайн дизайнера //WebReport.DesignerSaveCallBack = "~/Home/SaveDesignedReport"; WebReport.DesignerSaveCallBack = "/Home/SaveDesignedReport"; //Задаем URL представления для метода сохранения отчета ViewBag.WebReport = WebReport; //передаем отчет во View return View(); } |
Добавим еще один метод - метод сохранения отчета на сервере:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[HttpPost] // call-back for save the designed report public ActionResult SaveDesignedReport(string reportID, string reportUUID) { string webRootPath = _hostingEnvironment.WebRootPath; //Получаем путь к папке wwwroot ViewBag.Message = String.Format("Confirmed {0} {1}", reportID, reportUUID); //Задаем сообщение для представления Stream reportForSave = Request.Body; //Записываем в поток результат Post запроса string pathToSave = webRootPath + "/DesignedReports/TestReport.frx"; //получаем путь для сохранения файла using (FileStream file = new FileStream(pathToSave, FileMode.Create)) //Создаем файловый поток { reportForSave.CopyTo(file); //Сохраняем результат запроса в файл } return View(); } |
Примечание: Если приложение запускается под Core 3.x, то учтите, что в нем по умолчанию отключены синхронные потоки на чтение/запись. Поэтому нужно поменять чуть код в конце метода SaveDesignedReport:
1 2 3 4 5 |
using (FileStream file = new FileStream(pathToSave, FileMode.Create)) // Create a file stream { reportForSave.CopyToAsync(file).Wait(); // Save the result of the query to a file } return View(); |
Для этого веб метода нужно добавить еще одно представление. Для папки View->Home вызываем контекстное меню и выбираем Add->New item. Далее выбираем шаблон MVC View Page и название SaveDesignedReport.

Код страницы достаточно простой:
А теперь отредактируем представление index.cshtml:
1 2 3 4 |
@{ ViewData["Title"] = "Home Page"; } @await ViewBag.WebReport.Render() |
Оператор await указывает на вызов асинхронного метода обработки отчета.
Теперь откроем класс Startup.cs.
В метод Configure, в самое начало добавляем строку:
1 |
app.UseFastReport();
|
Теперь приложение будет использовать библиотеку FRCore.
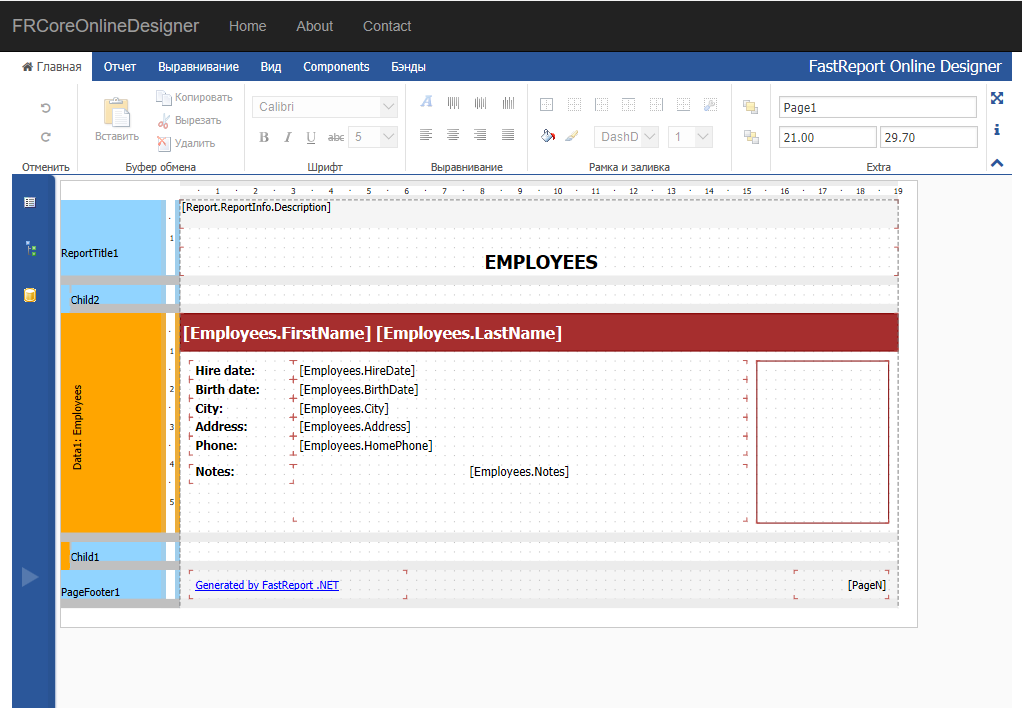
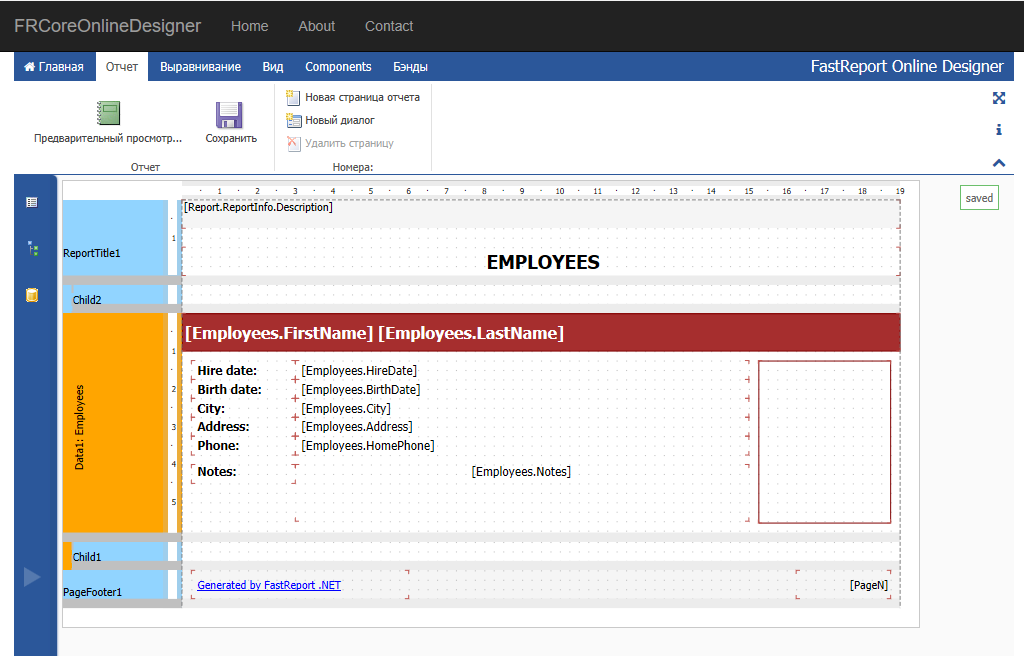
Запустим наше веб приложение:

Сохраняем отчет:

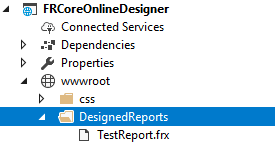
Справа появилось сообщение Saved. Самое время проверить папку DesignedReports:

Отчет успешно сохранен.
Ну что ж. Подведем итоги. FastReport .NET 2018 завершил глобальную адаптацию своих веб компонентов под фреймворк ASP .NET Core. При этом, разработчики постарались максимально сохранить механизм использования своих компонентов похожим на их использование в ASP .NET MVC.


