Отображение изображений с прозрачностью в Adobe Acrobat
Изображения с прозрачностью часто называют изображениями с альфа-каналом. Что же это означает? Альфа-канал содержит информацию о частичной или полной прозрачности изображения. В основном применяется в компьютерной анимации. RGB изображения могут иметь до 24 альфа-каналов. Каждый из них содержит информацию о прозрачности части изображения. Управляя этими каналами можно делать прозрачными части изображения в нужный момент. Тем самым создается эффект анимации.
Наиболее распространенные растровые форматы изображений с поддержкой прозрачности:
PSD —нативный формат Adobe Photoshop. Поддерживает полную и частичную прозрачность;
TIFF — чаще всего применяется для хранения отсканированных изображений, т.к. позволяет хранить информацию о большой глубине цвета. Это качество сделало популярным формат tiff в полиграфии. Поддерживает частичную и полную прозрачность;
GIF — этот формат наиболее популярен в Web графике, так как файл имеет очень не большой размер. Позволяет хранить информацию только о полной прозрачности. То есть нельзя сделать картинку полупрозрачной;
PNG — тоже распространен в Web графике, но файл имеет больший размер и поддерживает полупрозрачность.
В этой статье мы рассмотрим, как отключить поддержку полупрозрачности при экспорте отчета FastReport .NET в формат PDF. Это можно сделать из кода приложения:
Report report = new Report();
report.Load("@/../../Transparency.frx");
PDFExport export = new PDFExport();
export.TransparentImages = false;
report.Prepare();
report.Export(export, "result.pdf");
Как вы видите из кода, у PDF экспорта есть свойство TransparentImages, которое позволяет отключить (false) или включить (true) поддержку прозрачности.
При экспорте в PDF три объекта отчета представляются в виде картинки: Picture, RichText и Chart. Свойство TransparentImages работает для них всех.
А теперь предлагаю посмотреть, как будут выглядеть эти объекты со включенным и выключенным свойством TransparentImages.
Экспорт изображения
Исходное изображение в формате png не имеет фона:

А теперь добавим на бэнд объект Picture и загрузим в него эту картинку.
Для бэнда задан цветной фон.

Как видите, красный оттенок виден на фоне изображения, то есть картинка имеет прозрачный фон.
Давайте посмотрим, как выглядит будет выглядеть экспорт этого отчета в формат PDF со значением свойства TransparentImages = ture:

Точно также, как и в дизайнере.
А теперь, установим TransparentImages = false:

Прозрачный фон картинки теперь закрашен белым.
Экспорт RichText
Посмотрим, как выглядит RichText с прозрачным фоном:

Хоть объект и имеет прозрачный фон, но от белой подложки для текста избавиться нельзя.
Выставим свойство TransparentImages = false:

Фон закрашен белым. Учитывая, что белую подложку текста убрать нельзя, для RichText свойство TransparentImages мало полезно.
Экспорт объекта Chart
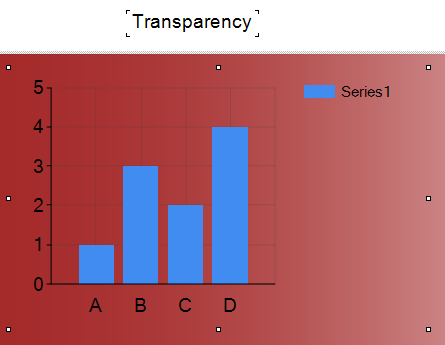
Объект Chart имеет множество установок фона. Чтобы получить прозрачный фон объекта нужно задать следующие настройки, в свойствах объекта:
- BackColor = Transparent;
- BorderSkin(SkinStyle) = None;
- BorderLineColor = Transparent;
- Открываем коллекцию Legends, выбираем легенду и для заголовка устанавливаем TitleBackColor = Transparent.
- Открываем коллекцию ChartAreas, выбираем запись и для BackColor устанавливаем значение Transparent.
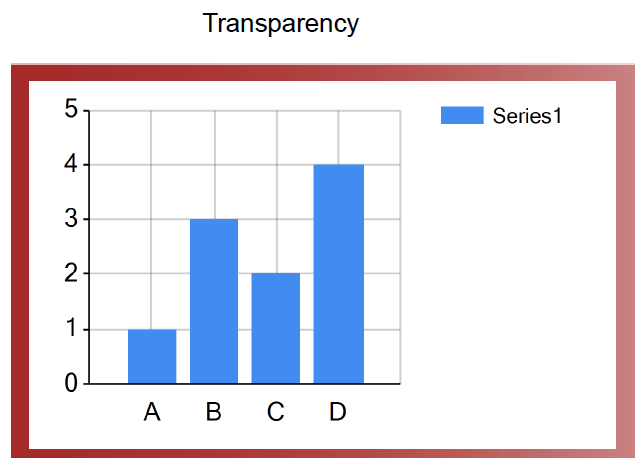
Получается вот такая диаграмма:

При экспорте в PDF со значение свойства TransparentImages = true, диаграмма выглядит также, как на картинке сверху.
А если установить TransparentImages = false, получим белый фон: