Как сделать чек из программы Delphi
Язык Delphi, или он же Turbo Pascal стал для многих отправной точкой в мир программирования. Благодаря простому и понятному синтаксису и возможности писать в процедурном стиле, он оказался очень легким в освоении. Многие бы сравнили его с Visual Basic, но Delphi в эпоху пика своей популярности давал гораздо больше возможностей, благодаря компонентам работы с базами данных и собственной базе данных Interbase.
Несмотря на то, что C# и платформа .Net вытеснили Delphi и библиотеку VCL, в мире сохраняется большое количество приверженцев этого языка. Даже старые приложения, написанные на этом языке легко “прокачать” используя современные библиотеки, например генератор отчетов FastReport 6 VCL. Например, автоматизированные системы учета нуждаются в отчетности.
Автоматизированная система учета продаж должна позволять формировать платежные документы, такие как товарный чек. В этой статье мы рассмотрим, как создать и вывести на печать товарный чек из приложения Delphi. Для реализации самого чека будет использован генератор отчетов FastReport VCL, а для его печати – пользовательское приложение. Помимо печати, вы можете просто отобразить чек в окне просмотра отчетов, из которого уже можно либо распечатать чек, либо сохранить в одном из многих популярных форматов документов, либо отправить по электронной почте или в облачное хранилище.
Для создания чека нам нужна информация о: заказе, клиенте, продавце, состав заказа.
В этом примере мы воспользуемся демонстрационной базой данных demo.mdb из поставки генератора отчетов FastReport VCL.
Для создания приложения мы будем использовать среду разработки Delphi 7. На форму добавим две кнопки: первая – для запуска дизайнера отчетов, вторая для отображения или печати готового отчета. Также, добавьте на форму компонент OpenDialog, который позволит нам выбрать нужный файл отчета для запуска.
Теперь перейдем к созданию источника данных для отчета – чека. Как уже говорилось выше, мы используем базу данных demo.mdb, а если точнее таблицы: Orders, Customers, Items, Parts и Employee. Для подключения к базе данных будем использовать компонент ADOConnection, а для получения данных из каждой таблицы – компоненты ADOTable. Таблица Orders содержит ссылки на Customers, Items, Employee. Поэтому нам нужно настроить связи для них. Для этого, для каждого ADOTable добавим компонент DataSource. А для того, чтобы все эти таблицы стали доступны в отчете, для каждой таблицы добавляем компонент frxBDDataSet.
Таким образом, для работы с одной таблицей у нас должно получиться три компонента: ADOTable, DataSource, frxDBDataSet.

В ADOConnection создаем подключение к базе данных demo.mdb из поставки FastReport VCL.
Далее будут приведены настройки для этих компонентов, для каждой из пяти таблиц.
Таблица Orders:
1. Для ADOTable задаем свойства:
- Connection – ADOConnection1;
- Name – Orders;
- TableName – orders.
2. Для DataSource настраиваем свойство:
- DataSet – Orders.
3. Для frxDBDataSet настраиваем свойства:
- DataSet – Orders;
- UserName – Orders.
Таблица Customer:
1. Для ADOTable задаем свойства:
- Connection – ADOConnection1;
- Name – Customer;
- IndexFieldnames – CustNo;
- MasterSource – DataSource1;
- MasterFields - CustNo
- TableName – customer.
2. Для DataSource настраиваем свойство:
- DataSet – Customer.
3. Для frxDBDataSet настраиваем свойства:
- DataSet – Customer;
- UserName – Customer.
Таблица Items:
1. Для ADOTable задаем свойства:
- Connection – ADOConnection1;
- Name – Items;
- IndexFieldnames – OrderNo;
- MasterSource – DataSource1;
- MasterFields - OrderNo
- TableName – items.
2. Для DataSource настраиваем свойство:
- DataSet – Items.
3. Для frxDBDataSet настраиваем свойства:
- DataSet – items;
- UserName – Items.
Таблица Parts:
1. Для ADOTable задаем свойства:
- Connection – ADOConnection1;
- Name – Parts;
- TableName – parts.
2. Для DataSource настраиваем свойство:
- DataSet – Parts.
3. Для frxDBDataSet настраиваем свойства:
- DataSet – Parts;
- UserName – Parts.
Таблица Employee:
1. Для ADOTable задаем свойства:
- Connection – ADOConnection1;
- Name – Employee;
- IndexFieldnames – EmpNo;
- MasterSource – DataSource1;
- MasterFields - EmpNo
- TableName – employee.
2. Для DataSource настраиваем свойство:
- DataSet – Employee.
3. Для frxDBDataSet настраиваем свойства:
- DataSet – Employee;
- UserName – Employee.
Таблицы: Customer, Items и Emplyee имеют связь с DataSource1, то есть с первой таблицей Orders. Они связаны по ключу таким образом, что для одной записи в Orders будут выбраны соответствующие записи из этих таблиц.
Таблица Items содержит информацию о товарах в заказе. Только конкретных данных о товаре в ней нет, только ссылка на таблицу Parts. Давайте добавим в ADOTable для таблицы Items два поля из таблицы Parts – Price и Description. Таким образом мы можем не использовать в дальнейшем таблицу Parts.
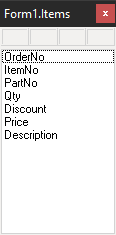
Для того, чтобы добавить поля в таблицу Items дважды кликаем по объекту ADOTable для нее, и видим окно с полями таблицы. Изначально оно пусто, но из контекстного меню можно их загрузить, выбрав Add fields…:

Поля Price и Description будут взяты из таблицы Parts.
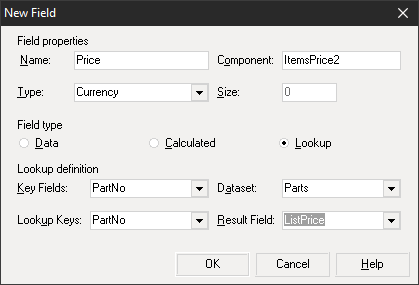
В контекстном меню выбираем New field…. И добавляем поле Price:

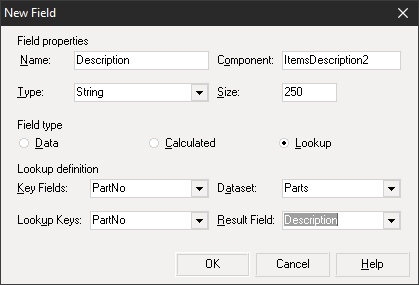
Таким же способом добавим описание товара – Description:

Теперь, когда мы создали источник данных, настроили связи между таблицами, давайте добавим обработчики нажатия наших кнопок на форме. Как вы помните, первая запускает дизайнер отчета, вторая – отображает отчет.
Не забудьте добавить на форму компонент frxReport.
Для каждой из кнопок добавим событие нажатия. Код обработчика события для отображения дизайнера отчетов:
1 |
frxReport1.DesignReport();
|
А для печати готового отчета можно добавить на форму диалог открытия файла чтобы выбрать созданный в дизайнере отчет. Тогда код для вывода отчета на печать будет таким:
1 2 3 4 5 6 7 8 |
OpenDialog1.Filter := 'FastReport VCL (*.fr3)|*.FR3'; OpenDialog1.Execute(); if Length(OpenDialog1.FileName)>0 then begin frxReport1.LoadFromFile(OpenDialog1.FileName); frxReport1.PrepareReport(); frxReport1.Print(); end |
А если нужно предварительно посмотреть отчет, то можно заменить функцию печати на отображение отчета:
1 |
frxReport1.ShowReport();
|
Теперь можно запустить приложение, нажать на кнопку Design report и перейти к созданию отчета.
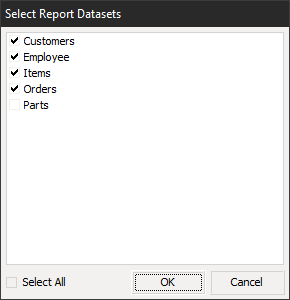
Прежде всего выберем данные для отчета.

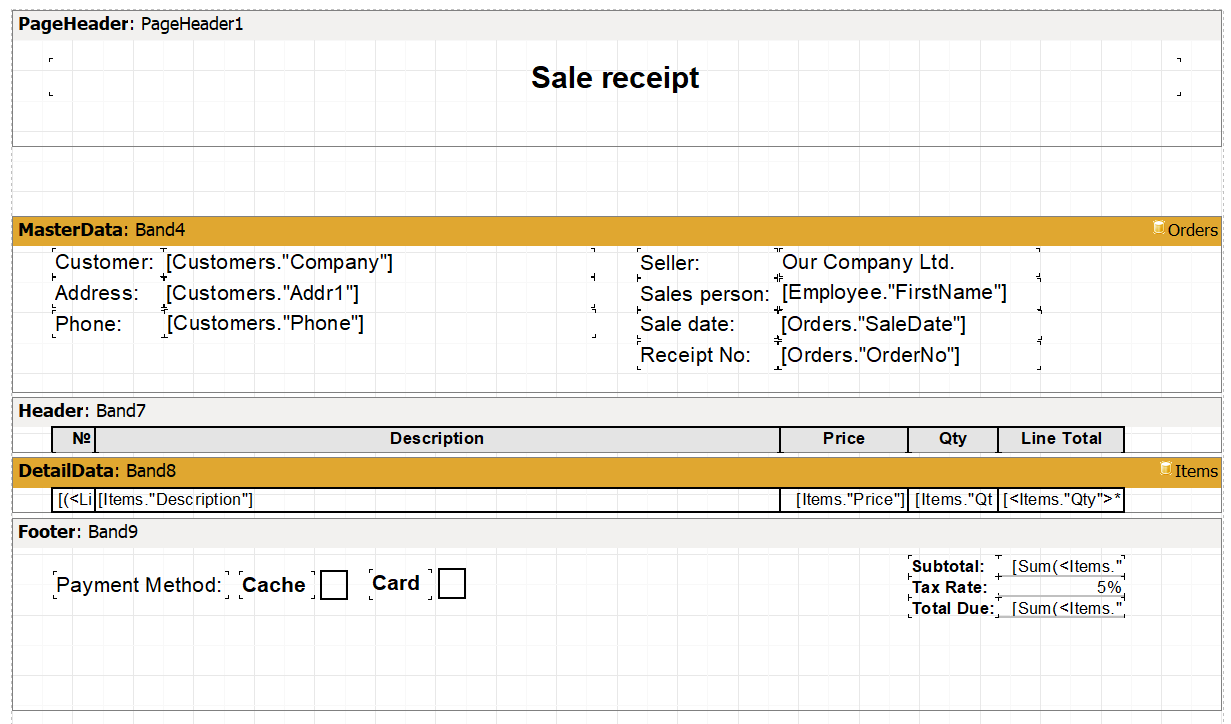
Таблица Parts нам не понадобится в этом отчете, поэтому ее можно не выбирать. Перейдем к созданию шаблона. В нашем отчете будет два уровня данных MasterData и DetailData. В первом бэнде данных мы выводим информацию о клиенте:
- название - Customer.Company;
- адрес - Customer.Addr1;
- телефон - Customer.Phone.
и продавце:
- наименование комании;
- продавец – Employee.FirstName Employee.Last Name;
- номер заказа – Orders.OrderNo;
- дата заказа – Orders.SaleDate.
Этот бэнд подключен к таблице Orders. В подчиненном бэнде данных будет выводиться информация о содержимом заказа: наименование товара, количество, стоимость за единицу, стоимость указанного количества.
В подвале отчета показаны итоги: итоговая стоимость товаров без учета налога, итоговая, налоговая ставка, стоимость товаров с учетом налога.

Промежуточные итоги Line Total, которые рассчитываются в рамках одной записи таблицы создаются путем перемножения количества и цены единицы товара:
[<Items."Qty">*<Items."Price">]
Общая стоимость всех товаров без учета налога Subtotal рассчитывается по формуле:
∑(количество товара * стоимость единицы товара)
[SUM(<Items."Qty">*<Items."Price">)]
Общая стоимость налога:
∑( количество товара * стоимость единицы товара * процент налога)
[SUM(<Items."Qty">*<Items."Price">)*0.05]
Общая стоимость с учетом налога:
∑(количество товара * стоимость единицы товара)+ ∑( количество товара * стоимость единицы товара * процент налога)
[SUM(<Items."Qty">*<Items."Price">) + SUM(<Items."Qty">*<Items."Price">)*0.05]
Также в подвале бэнда Данные отражается метод оплаты. Предполагается, что он будет проставляться при распечатке чека вручную.
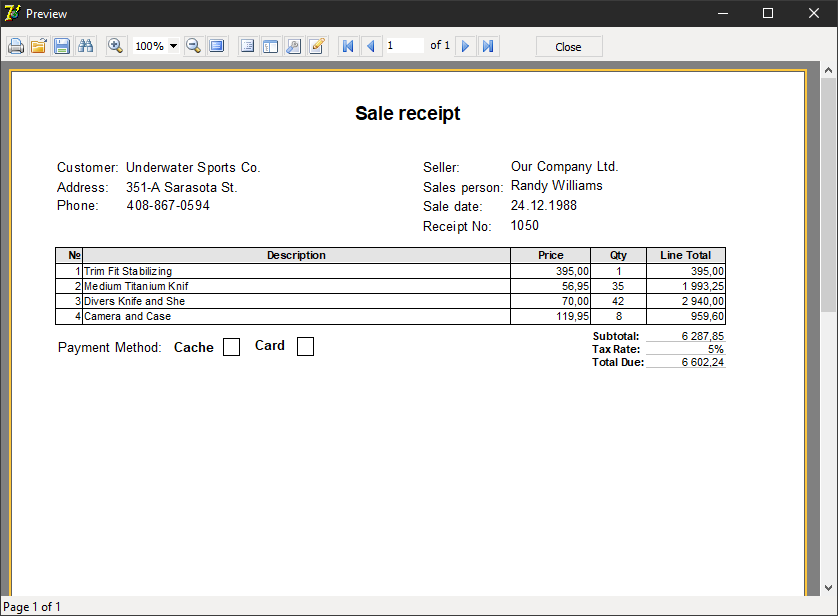
На этом будем считать отчет готовым к показу. Сохраняем его на локальном диске и закрываем дизайнер отчетов. С помощью второй кнопки на форме выбираем созданный отчет на локальном диске и получаем диалоговое окно печати, либо построенный отчет, если вы в коде кнопки выбрали ShowReport().

Вот и все. Приложив небольшие усилия, вы можете реализовать полезный функционал для вашей системы учета. Теперь, из окна просмотра отчета можно распечатать его или сохранить в один из популярных форматов документов: pdf, docx, xlsx, xml, rtf и многие другие.