Кастом панели инструментов в веб отчете FastReport .NET
Многих пользователей генераторов отчетов интересует вопрос настройки панели инструментов при просмотре отчета. На форумах и вопросниках такие вопросы периодически появляются. Как, например, у этого пользователя генератора отчета DevExpress, который хочет кастомизировать панель инструментов веб отчета ASP.Net MVC.
https://www.devexpress.com/Support/Center/Question/Details/Q587223/how-to-customize-report-toolbar-custom-buttons
В некоторых случаях пользователя устроит просто сокрытие ненужных элементов управления. Но что делать, если стандартная панель инструментов просмотра отчета не устраивает целиком?
Стандартная панель инструментов веб отчета может не устраивать пользователя по дизайну или по набору инструментов. Единственным решением таких проблем может быть реализация собственной панели инструментов. Конечно же это совсем не обязательно должна быть именно панель, элементы управления могут быть расставлены как угодно на веб странице. Мы просто будем «дергать отчет за нужные веревочки», чтобы добиться нужного нам поведения. В качестве примера мы рассмотрим стандартное ASP.Net MVC приложение.
Веб метод должен возвращать представление с отчетом и кастомными элементами управления. Мы используем один статический объект веб отчета, для того, чтобы можно было манипулировать им на протяжении всей работы с приложением. Например, листать страницы.
1 |
public static WebReport webReport = new WebReport();
|
Веб метод принимает несколько параметров: тип экспорта, отображать панель инструментов, стиль кнопок панели, тип перехода на другую страницу.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
public ActionResult Index(string ExportType,string toolbar, string page) { SetReport();//Метод загрузки шаблона в объект отчета if (ExportType != null) Export(ExportType); //Метод экспорта отчета SetPage(page); //Метод перехода на страницу отчета ShowToolbar(toolbar); //Метод скрытия/отображения панели инструментов webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); ViewBag.WebReport = webReport; return View(); } //Метод загрузки шаблона в объект отчета private void SetReport() { string report_path = GetReportPath(); System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml(report_path + "nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Report.Load(report_path + "Master-Detail.frx"); } //Метод перехода на страницу отчета public void SetPage(string page) { switch (page) { case "Next": NextPage(); break; case "Prev": PrevPage(); break; case "First": FirstPage(); break; case "Last": LastPage(); break; case "Print": Print(); break; } } |
Этот метод по сути выбирает действие в зависимости от того, какую кнопку мы нажмем на веб странице. Помимо действий навигации по отчету, тут присутствует кнопка печати отчета.
1 2 3 4 5 |
//Переход на следующую страницу public void NextPage() { webReport.NextPage(); } |
Этот и другие методы для навигации по отчету используют стандартный функционал кнопок на панели инструментов отчета.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//Переход на предыдущую страницу public void PrevPage() { webReport.PrevPage(); } //Переход на первую страницу public void FirstPage() { webReport.FirstPage(); } //Переход на последнюю страницу public void LastPage() { webReport.LastPage(); } //Печать отчета public void Print() { webReport.PrintHtml(); } |
Печать отчета может быть задана и как PrintPDF(). При этом отчет предварительно будет экспортирован в формат pdf.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//Метод экспорта отчета public void Export(string type) { switch (type) { case "pdf": webReport.ExportPdf(); break; case "csv": webReport.ExportCsv(); break; case "doc": webReport.ExportWord2007(); break; } } |
Для определения формата экспорта мы опять использовали оператор switch. В зависимости от выбранного формата выполняется соответствующий метод экспорта.
1 2 3 4 5 6 7 8 9 10 11 |
//Задаем путь к папке с отчетами private string GetReportPath() { return this.Server.MapPath("~/App_Data/"); } //Метод отображения/скрытия стандартной панели инструментов отчета public void ShowToolbar(string toolbar) { webReport.ShowToolbar = toolbar; } |
Теперь рассмотрим представление. Как вы помните, наша задача создать элементы управления для печати, экспорта и навигации по отчету.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
@{ ViewBag.Title = "Home Page"; } <div style="float:left"> <div align="left"> @using (Html.BeginForm("Index", "Home")) { <table> <tr> <td> <input id="Print" type="submit" value="Print" onclick="document.getElementById('page').value='Print'" /> </td> <td> @Html.DropDownList("ExportType", new List<SelectListItem>() { new SelectListItem(){ Text= "PDF", Value = "pdf"}, new SelectListItem(){ Text= "CSV", Value = "csv"}, new SelectListItem(){ Text= "Word", Value = "doc"}, }, "Select export type", { @onchange = "this.form.submit()" } ) </td> <td> @Html.CheckBox("Show toolbar", true, new { @onchange = "this.form.submit()" }) Toolbar </td> <td> <input id="first" type="submit" value="<<" onclick="document.getElementById('page').value='First'" /> <input id="prev" type="submit" value="<" onclick="document.getElementById('page').value='Prev'" /> <input id="next" type="submit" value=">" onclick="document.getElementById('page').value='Next'" /> <input id="Last" type="submit" value=">>" onclick="document.getElementById('page').value='Last'" /> <input id="page" type="hidden" name="page"> </td> </tr> </table> } </div> </div> <div> @ViewBag.WebReport.GetHtml() </div> |
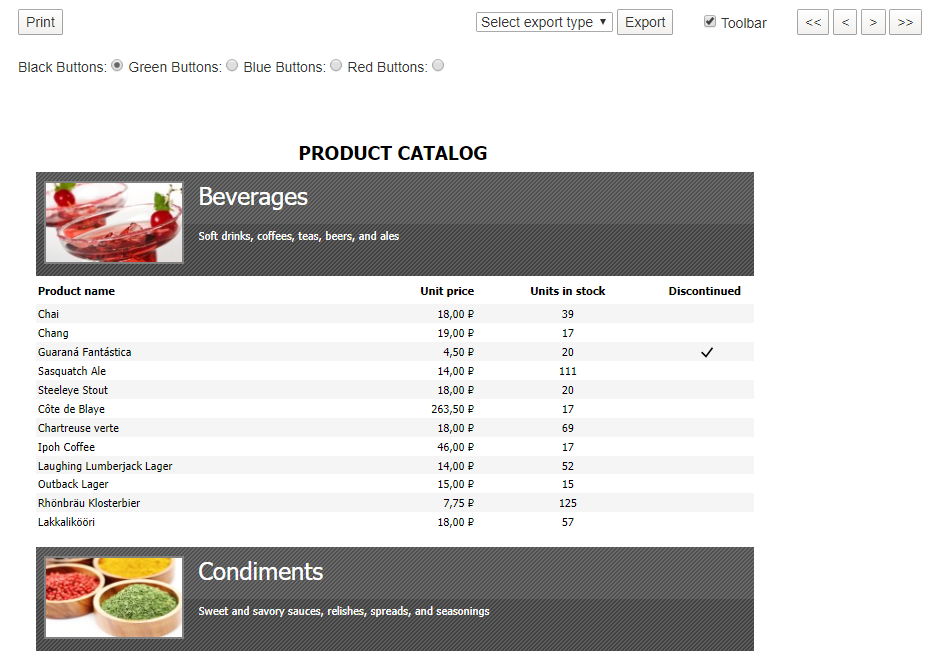
Мы добавили кнопку Print, выпадающий список с типами экспорта, чекбокс скрытия стандартной панели инструментов и кнопки перехода по страницам (первая, предыдущая, следующая и последняя страница). Давайте посмотрим, что получилось:

В итоге мы создали собственную панель инструментов для взаимодействия с отчетом. Что позволит нам встроить эти элементы в дизайн веб страницы и отказаться от стандартной панели. В рассмотренном примере мы реализовали не всю функциональность стандартной панели инструментов, а только основные возможности. Реализовать остальные функциональные возможности вы без труда можете сами по аналогии с рассмотренным примером.