Как сделать отчет типа Drill-Down
Отчеты с группировкой просто необходимы для анализа данных. Но когда данных много и нет необходимости их все отображать обычный отчет с группировкой становится громоздким и избыточным. Хочется найти универсальное решение для таких случаев. И оно есть.
Отчет с выпадающим списком – это по сути отчет с группировкой данных, но с возможностью скрыть или отобразить данные в группе по клику мышью. Это не только очень удобно, но и красиво. Ведь отчет превращается в интерактивный объект. Пользователю приятно, когда он может участвовать в отображении информации.
Рассмотрим на примере, как сделать такой отчет. Прежде всего, как и в отчете Master-Detail нам потребуется источник данных со связанными таблицами. Допустим, у нас есть две таблицы: customer и orders.

Один клиент может делать множество заказов. Связь один-ко-многим. Давайте добавим ее. Нажимаем кнопку Actions и выбираем из выпадающего списка New Relation …

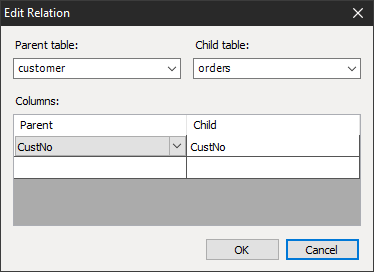
Родительская таблица главная, значит выбираем customer. Дочерняя – соответственно orders. В customer есть первичный ключ CustNo. Выбираем его среди колонок. В orders есть внешний ключ CustNo. Также выбираем его.
В итоге мы получим связь:

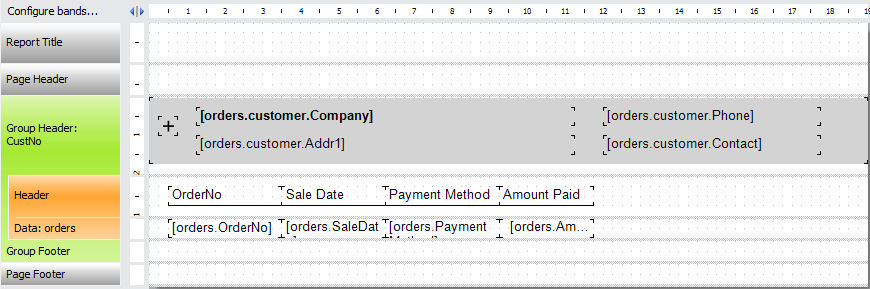
Теперь приступим к созданию шаблона отчета. Добавим бэнд «Заголовок группы». На нем разместим поля из связи: orders.customer.Company, orders.customer.Addr1, orders.customer.Phone, orders.customer.Contact.
Помимо этих полей, добавим на этот бэнд элемент управления checkbox. В его свойстве CheckedSymbol выбираем Plus, а в UncheckedSymbol – Minus.
На бэнд «Данные» добавляем поля из таблицы orders: OrderNo, SaleDate, PaymentMethod, AmountPaid. Также, добавим заголовочный бэнд для данных и заголовки полей:

Сделайте двойной клик по заголовку бэнда «Заголовок группы». Выберите поле для группировки:

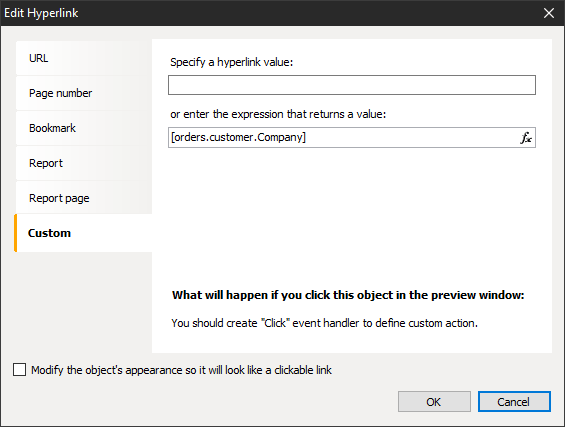
А теперь выбираем checkbox, который мы добавили раньше. Зададим ему свойство Hyperlink:

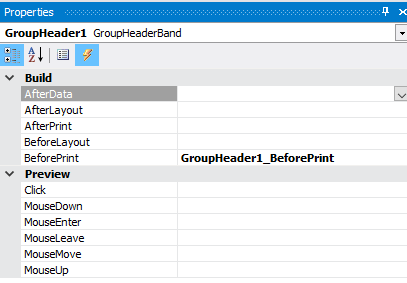
Выберите бэнд «Заголовок группы» и создайте для него обработчик события BeforePrint:

1 2 3 4 5 6 7 8 9 10 11 |
private void GroupHeader1_BeforePrint(object sender, EventArgs e) { string groupName = (String)Report.GetColumnValue("orders.customer.Company"); //получаем имя группы bool groupVisible = expandedGroups.Contains(groupName); //Проверяем видимость группы DataHeader1.Visible = groupVisible; Data1.Visible = groupVisible;// Устанавливаем видимость данных в соответствии с видимостью группы GroupFooter1.Visible = groupVisible;// Устанавливаем видимость подвала группы в соответствии с видимостью группы CheckBox1.Checked = !groupVisible;//Устанавливаем состояние флажка в зависимости от видимости группы } |
Также, добавим в класс список развернутых групп:
1 |
private List<string> expandedGroups = new List<string>();
|
Вернемся к нашему checkbox. Для него создадим обработчик события Click:
1 2 3 4 5 6 7 8 9 |
private void CheckBox1_Click(object sender, EventArgs e) { string groupName = (sender as CheckBoxObject).Hyperlink.Value; //Получаем имя группы из гиперссылки if (expandedGroups.Contains(groupName)) //Если список видимых групп содержит выбранную группу expandedGroups.Remove(groupName); //То удалить из списка видимых групп выбранную else expandedGroups.Add(groupName); //Иначе добавить группу в список видимых Report.Refresh(); //Обновить отчет } |
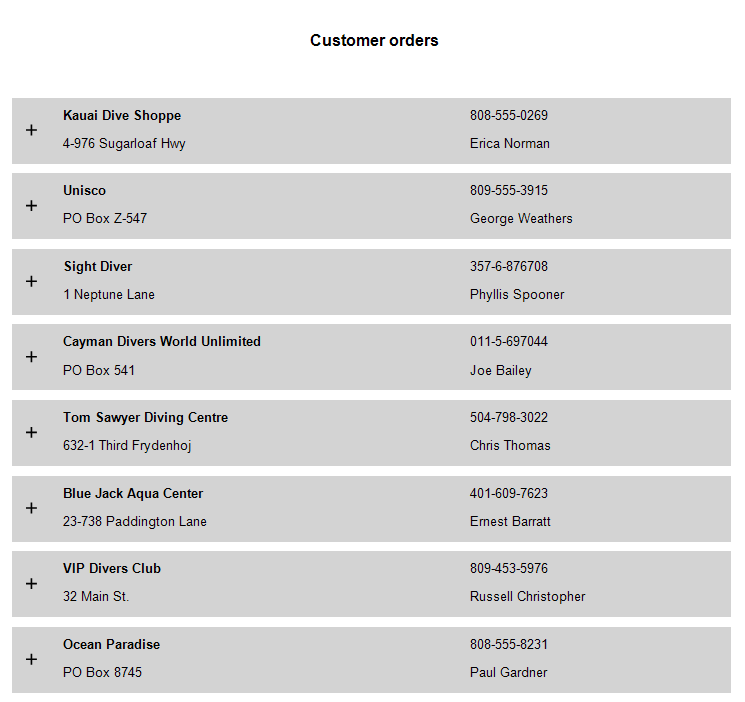
Запустим отчет в режиме предварительного просмотра:

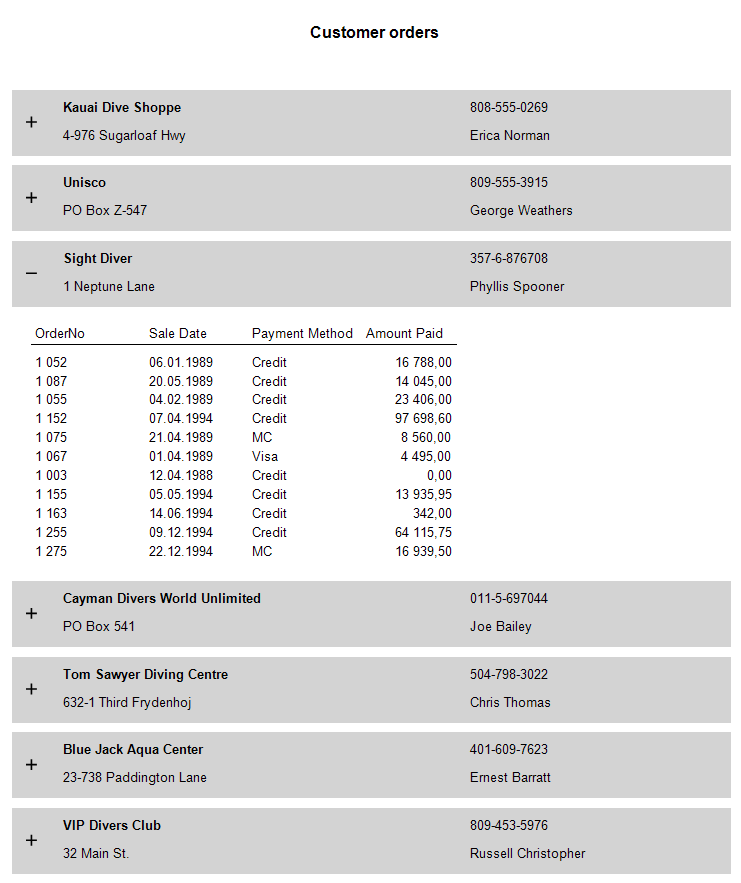
А теперь кликнем на какой-нибудь плюс:

При клике по минусу группа свернется. Согласитесь, очень удобно.