Обзор новых возможностей Online Designer в версии 2018.2
Новая версия Online Designer продемонстрировала 5 нововведений. Эти новшества коснулись, как юзабилити, так и функциональности. Но обо всем по порядку.
1) Добавлена возможность горизонтального ресайза бэндов.
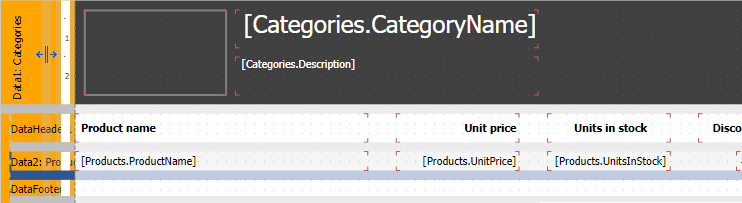
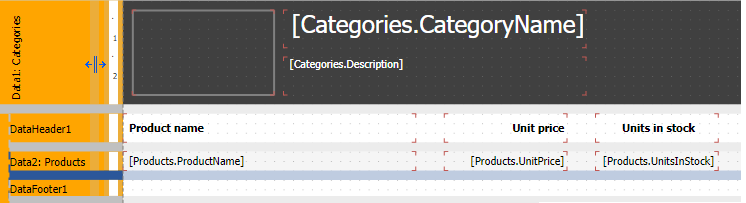
Эта возможность позволяет изменять ширину заголовков бэндов. Когда это нужно? Если заголовки бэндов не помещаются в видимой области, теперь вы просто растягиваете заголовок с помощью мыши. Наведите курсор мыши на затемненную полосу, как показано на рисунке ниже.

И потяните вправо.

2) Добавлена offline работа дизайнера с service workers. Это самое главное новшество версии 2018.2. Теперь, благодаря использованию технологии service workers вы можете работать с Online Designer в сетях с нестабильным сигналом. То есть потеряв соединение с интернетом, вы можете продолжить работу с отчетом и сохранить его. Фактически же отчет будет сохранен на удаленный сервер после восстановления соединения. Благодаря фиче Offline работы с дизайнером отчетов повысилась отказоустойчивость программы.
3) Добавлены нотификации online/offline. В продолжение предыдущей новой функциональной возможности, появились уведомления о разрыве и восстановлении соединения с Интернет.
Вот так выглядит потеря соединения:

А так – восстановление соединения с Интернет.

Уведомления появляются на несколько секунд и не будут отображаться постоянно.
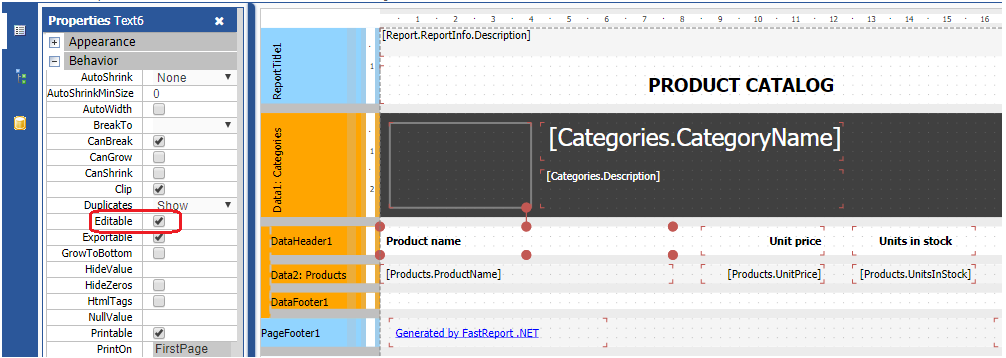
4) Добавлено свойство Editable для текстовых объектов и чекбоксов. Это свойство появилось в FastReport.Net 2018.2. Теперь оно доступно и в OnlineDesigner. Суть работы свойства в том, что оно делает возможным редактирование текстового поля или чекбокса при просмотре отчета в режиме предварительного просмотра или построенного отчета (в том числе и Web отчета).

Чтобы установить свойство Editable, выберите мышью текстовый объект или объект чекбокс. Откройте инспектор свойств с помощью первой иконки на боковой панели инструментов. Найдите свойство Editable и поставьте флажок для него, как показано на рисунке.
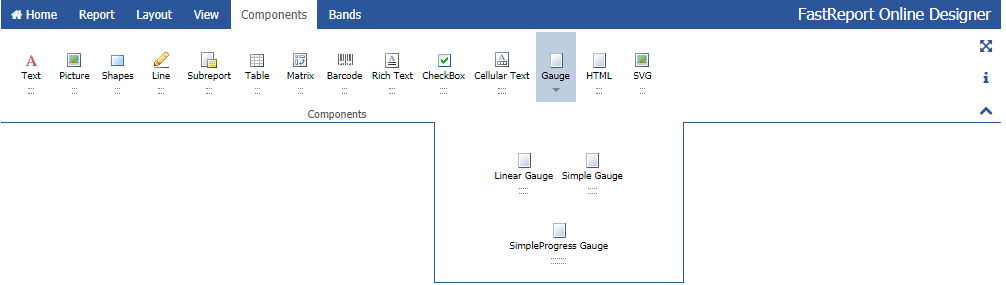
5) Добавлен компонент SimpleProgressGauge. Этот компонент добавлен к уже существующим Linear Gauge и Simple Gauge. Вся группа компонентов предназначена для индикации состояния чего-либо. Новый компонент призван индицировать состояние прогресса.

И выглядит он так:

К нему можно подключить источник данных, изменить цвет заполнения, шрифт лейбла и прочее.
Мы рассмотрели 5 нововведений Online Designer.