Работа с графиками и диаграммами в FastReport VCL
Продолжаем публиковать вспомогательные статьи для студентов в рамках образовательной программы Академик. У каждого разработчика в какой-то момент возникнет потребность поработать с бизнес-графикой: диаграммы, графики, штрих-коды. И им поможет в этом наш FastReport VCL!
Создание графиков и диаграмм
Для построения диаграммы используется компонент TfrxChartObject. В Rad и Delphi он основан на библиотеке TeeChart для Delphi/Rad, которая поставляется в комплекте с Delphi/Rad. В качестве альтернативного варианта можно использовать библиотеку TeeChartPro, но она приобретается отдельно. В Lazarus компонент диаграммы основан на пакете TAChartLazarusPkg, он является аналогом TeeChart, распространяемым под лицензией LGPL и доступен из стандартного менеджера пакетов Lazarus.
Рассмотрим построение простой диаграммы на примере таблицы country. Она содержит данные о странах, их площади и населении:
Name Area Population
Algeria 2 381 740 36 485 828
Angola 1 246 700 20 162 517
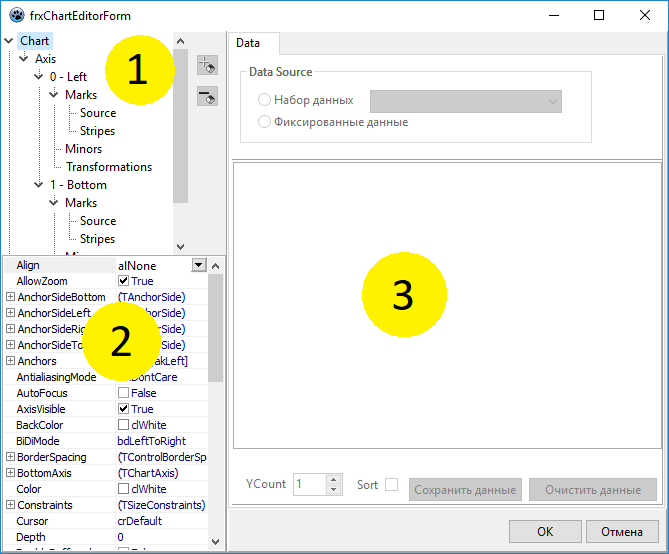
Добавим на лист отчета объект "Диаграмма" и установим размеры объекта – 18х8см. Чтобы настроить объект, вызовем его редактор двойным щелчком мыши.
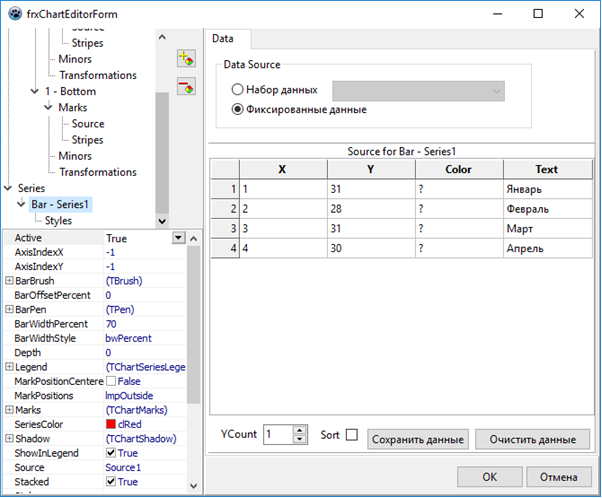
Цифрами на рисунке обозначены:
1 – структура диаграммы. Она может содержать одну или несколько серий (series).
2 – инспектор объектов, который отображает свойства, выбранного в окне 1 элемента. Таким образом, можно произвести тонкую настройку свойств диаграммы.
3 – панель привязки серии к данным, становится активной при выборе серии в окне 1.
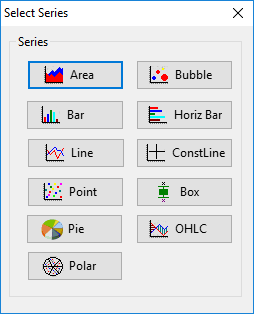
При первом запуске окно редактора будет иметь вид как на следующем рисунке. Но для начала нам нужно добавить одну или несколько серий (в нашем примере – одну). В дереве, обозначенном цифрой 1, нажимаем на Series, а затем на кнопку, после выбираем из всплывающего окна вид диаграммы и тип. Сейчас мы будем использовать круговую диаграмму («Pie»).
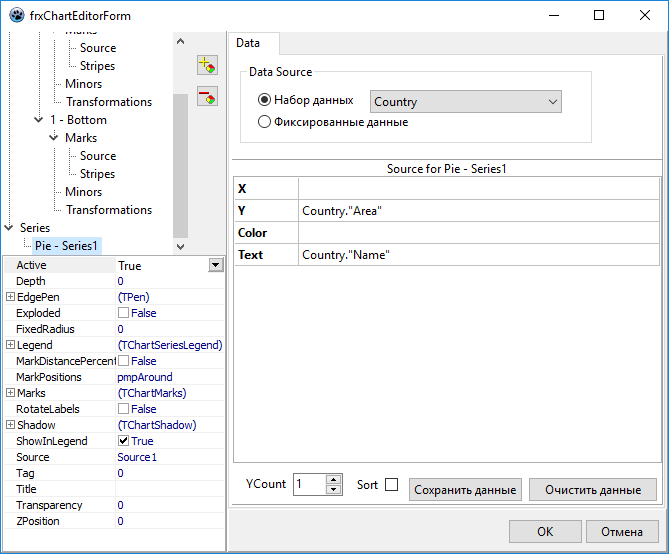
После добавления серии в область 3, Окно настроек диаграммы стало активным. Здесь надо указать, какие данные будут использоваться при построении диаграммы. Сначала выберем набор данных из выпадающего списка "Набор данных". Поля "Y" и "Text" заполним следующим образом – их также можно выбрать из выпадающих списков:
В этом примере с круговой диаграммой значения "Text" используются для отображения поясняющих надписей, а для построения диаграммы используются только значения "Y". Дополнительно можно выбрать значения для "Color", это позволит установить для каждого "куска" диаграммы нужный цвет. Не забываем сохранять наши данные!
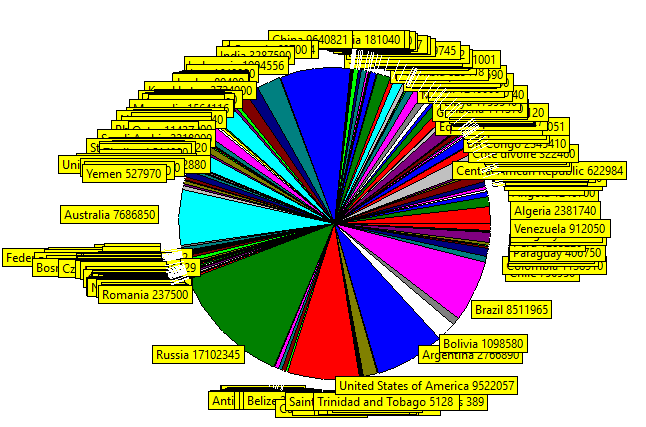
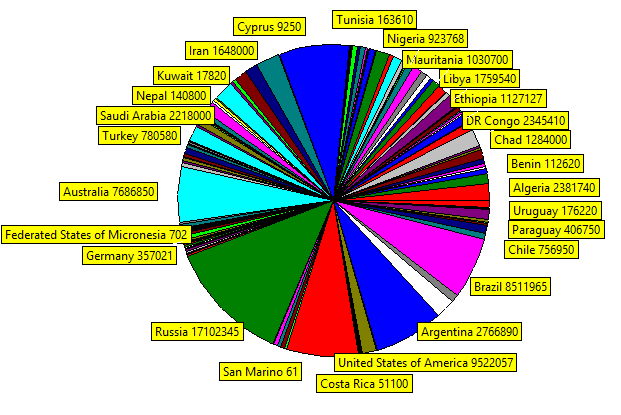
Включим подписи кусков установив у диаграммы Pie свойство Marks -> Style в «smsLabelValue» (отображать label и значение), отключим видимость осей установив для обоих осей («0 - Left» и «1 - Bottom») Visible в False. Кнопкой ОК закрыли редактор и запустили отчёт на построение:
Для начала неплохо, но диаграмма явно нуждается в доработке. Давайте перед тем как к перейти к следующему пункту еще включим одно свойство, которое отделит надписи друг на друга. Для этого установливаем PieSeries -> Marks -> OverlapPolice из opIgnore в opHideNeighbour.
Визуально выглядит уже лучше!
Некоторые полезные настройки
Давайте рассмотрим некоторые настройки, которые могут пригодиться для изменения внешнего вида диаграммы. Их можно сделать только в инспекторе объектов диаграммы:
- Axis – настройка осей диаграммы.
- Legend – настройки внешнего вида поясняющей таблицы (легенды). Присутствует как у Chart, так и у каждой серии отдельно. Но в момент написания статьи легенду можно создать только статически или с помощью скрипта. Мы еще работаем над её авто-формированием.
- Marks – настройки внешнего вида поясняющих надписей.
- Title – настройка надписи над диаграммой.
Диаграмма с фиксированными данными
В предыдущем примере мы строили диаграмму на основе данных из таблицы базы данных, но ввести данные в диаграмму можно и вручную. Этот способ удобно использовать для создания небольших диаграмм.
Продемонстрируем это на небольшом примере. Добавляем на страницу отчета диаграмму и заходим в ее редактор. Вставляем серию типа "Bar" и переходим в настройки свойств:
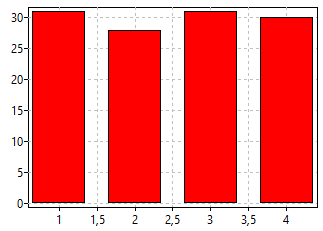
Стоит упомянуть, что придется вручную проставить значения для оси X. При запуске отчета мы увидим следующий результат:
Создание штрих-кодов
FastReport обладает таким полезным элементом, как штрих-код. Это позволяет значительно расширить область применения нашего генератора отчетов.
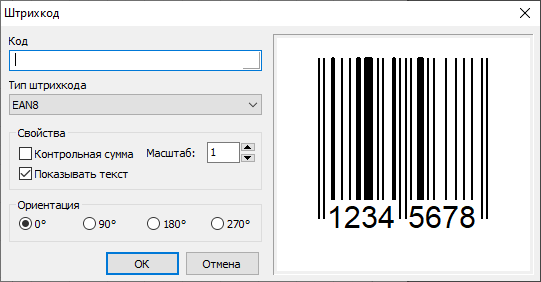
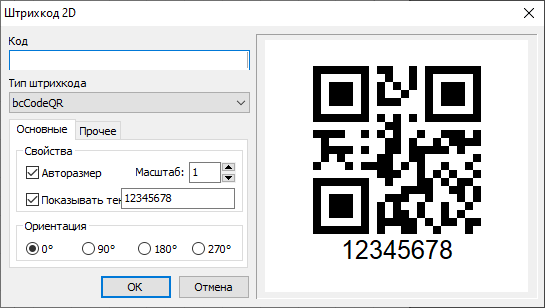
Чтобы добавить штрих-код в отчет, нужно выбрать объект из боковой панели инструментов. Сразу после этого появляется окно настроек:
В окне настроек можно задать собственно код, выбрать тип штрих-кода, включить опцию проверки контрольной суммы и отобразить символы кода. Для удобства размещения объект можно поворачивать на 0°, 90°, 180°, 270° градусов.
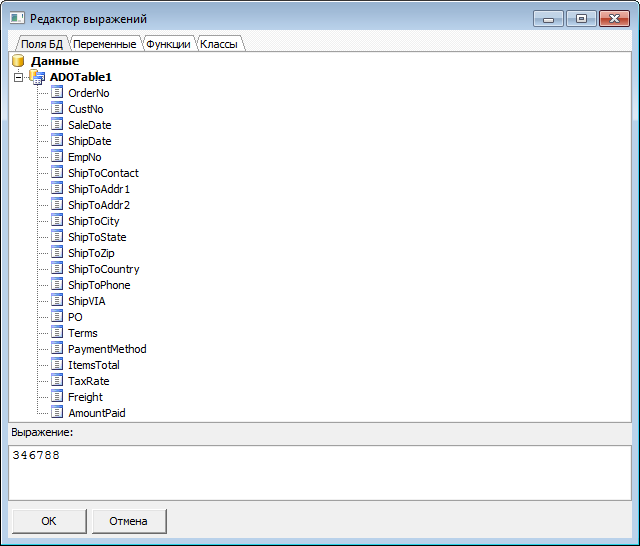
Код для штрих-кода можно задать полем из базы данных, функцией, переменной, либо ввести вручную. На следующем рисунке показан редактор выражений.
Не удивляемся, если код в штрих-коде не изменяется после выбора значения. Обязательно всё это дело сохраняем, а после запускаем отчет. Дальше хорошо видно, что введенный код отображается и сформировал штрих-код.
От лица всей компании желаем всем студентам успехов в обучении!