Как сделать интерактивную диаграмму в FastReport VCL
В этой статье мы поговорим об одной из новых "фишек" FastReport VCL 5 - интерактивные диаграммы. Теперь, вы можете отображать детальный отчет для выделенной области графика.
Как это работает.
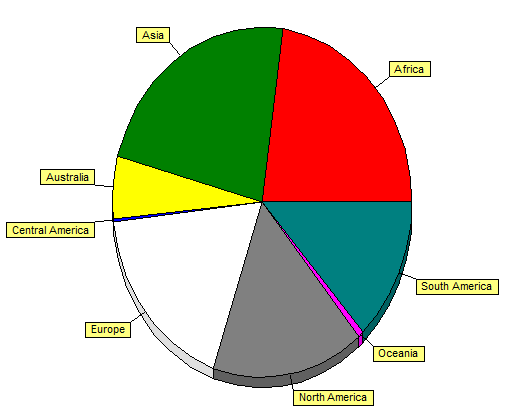
Вы создаете диаграмму, например круговую:

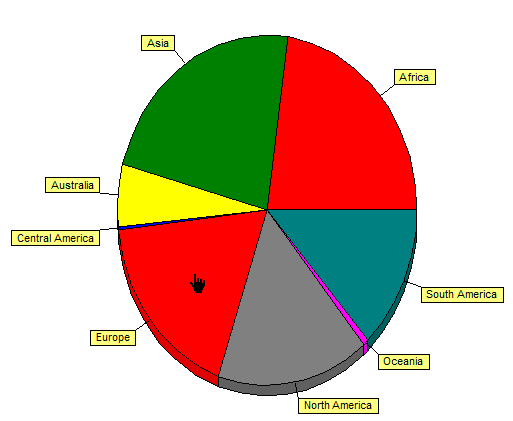
Диаграмма разделена на секции, показывающие долю того или иного параметра в общей массе. При наведении указателя мыши на одну из секций, она подсвечивается цветом.

Затем, при правом клике мышью срабатывает гиперссылка на детализирующий отчет. При этом, в этот отчет передается значение параметра - наименование секции. Детализирующий отчет показывает подробную информацию для выбранной секции:

Как сделать.
Реализация такой интерактивности довольно проста. Нужно создать отчет с диаграммой, детализирующий отчет и настроить гиперссылку с первого на второй.
Создаем пустой отчет с одним любым бэндом.
1. Прежде всего нам потребуются данные для диаграммы. Поэтому переходим на вкладку Данные (Data). Добавляем подключение к базе данных ADO Database. Воспользуемся демонстрационной базой demo.mdb из поставки FR VCL. Затем, добавляем компонент ADO Query. Двойным кликом открываем редактор запроса к БД. И пишем вот такой запрос:
1 2 3 4 |
SELECT c.Continent, SUM(c.Area) AS Area FROM country c GROUP BY c.Continent |
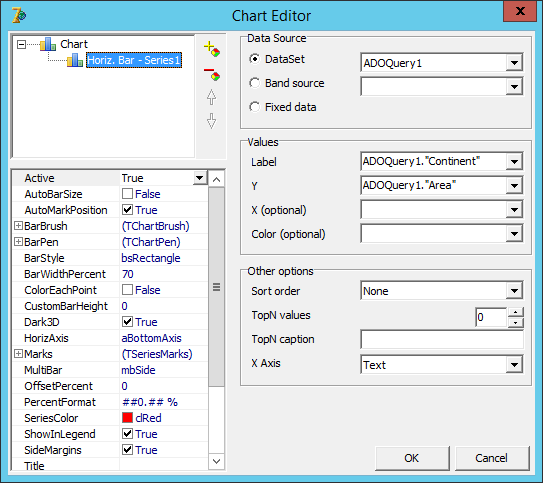
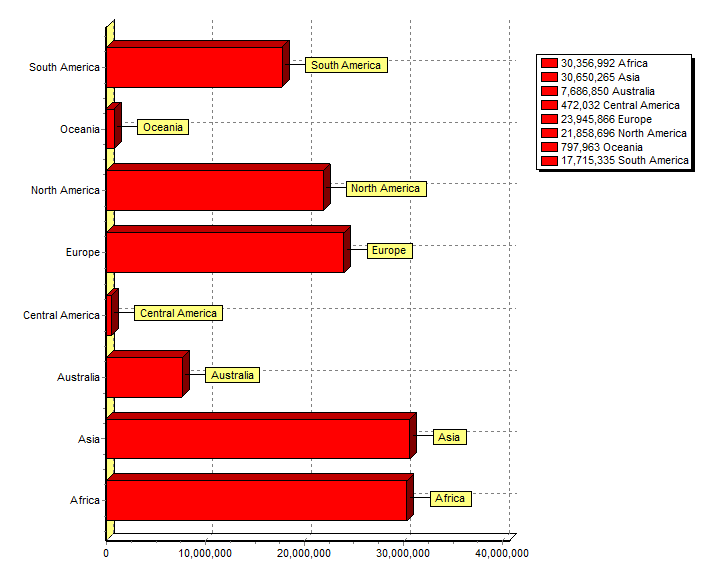
2. Возвращаемся на страницу отчета. Размещаем на бэнде объект Chart. Двойным кликом по нему открываем редактор. Добавим новую серию. Давайте на этот раз выберем тип серии - Horizontal bar.

Задаем источник данных. По оси Y выводим поле Area. В качестве заголовка (Label) используем поле Continent.
3. Теперь нам нужно создать детализирующий отчет.
4. Перейдем на вкладку Data. Добавим подключение к тойже базе данных и компонент ADO Table. Выберем имя таблицы - country.
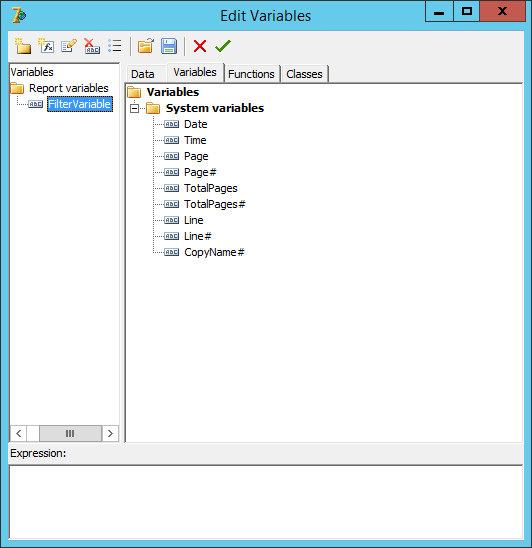
5. С помощью редактора переменных добавим FilterVariable. В нее мы будем передавать наименование континента. По нему отфильтруем таблицу.

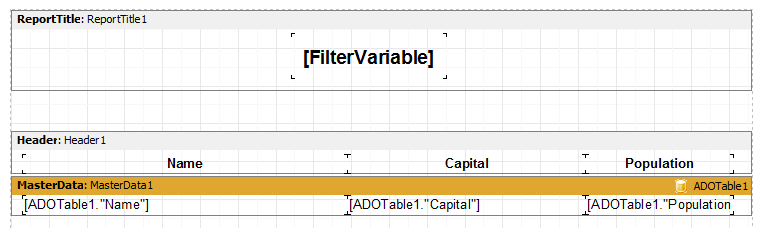
6. Поместим переменную в заголовок отчета. А на бэнд MasterData положим поля: Name, Capital и Population:

< ADOTable1."Continent" > = < FilterVar >
Сохраняем отчет под именем Detail.
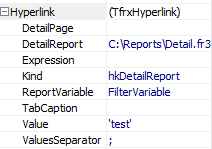
8. Возвращаемся к отчету с диаграммой. Кликаем мышью по нашей диаграмме. В инспекторе свойств нас интересует hyperlink. Разверните его:

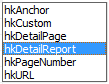
В первую очередь обратим внимание на свойство Kind. В выпадающем списке для него можно выбрать одно из значений:

Для текущего примера с интерактивной диаграммой актуальны опции: DetailPage и DetailReport. Как вы поняли, можно разместить детальный отчет либо на другой странице текущего отчета, либо в отдельном отчете. Так как мы выбрали второй вариант, то свойство DetailPage остается пустым. А вот для DetailReport мы указываем путь к файлу детализирующего отчета. Это может быть как абсолютный путь, так и относительный (относительно рабочей папки приложения).
Свойство Expression нам также не прегодится. В нем можно задать значение для гиперссылки и других типов гиперссылки.
Так как мы передаем выбранное значение из диаграммы в детализирующий отчет, то указываем название переменной в поле ReportVariable.
В свойстве TabCaption мы можем задать имя вкладки, в которой откроется детализирующий отчет.
Поле Value позволяет задать значенеи по умолчанию. Потом ему будет присвоено реальное значение из диаграммы.
ValuesSeparator задает разделитель, если передается несколько значений параметра.
9. Для завершения примера осталось лишь добавить обработчик события OnPreviewClick для объекта Chart. В нем мы напишем следующий код:
1 2 |
if TfrxChartView (Sender) .ClickedVal1 < > '' then TfrxChartView (Sender) .Hyperlink.Value: = '' '' + TfrxChartView (Sender) .ClickedVal1 + '' '' |
Из кода понятно, что если было выбрано какое-либо значение, то оно будет записано в свойство Value.
Теперь можно запустить отчет и полюбоваться на проделанную работу:

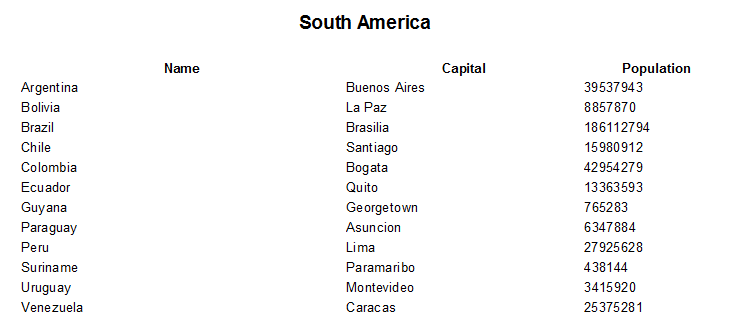
Выбираем South America. И получаем детализирующий отчет с информацией о количестве населения по странам:

Кстати, если вы хотите изменить цвет выделения элемента диаграммы при наведении - используйте свойство HighlightColor у объекта Chart.
Подведем итоги. В пятой версии FastReport VCL появилась возможность выделять отдельные элементы диаграммы и получать их значение. Также функциональность гиперссылок значительно расширилась по сравнению с единственным вариантом URL. Благодаря этим изменениям вы легко можете сделать отчеты компактными и привлекательными скрывая детализирующую информацию.