Как сделать интерактивный отчет с детальной страницей в FastReport VCL 5
В FastReport VCL 5 появилось много нововведений. Одно из них - новые опции гиперссылки. Теперь гиперссылка может указывать на другой отчет или страницу отчета. Благодаря этому мы можем делать интерактивные отчеты. Пример такого отчета с использованием гиперссылки на детализирующий отчет показан в статье "Как сделать интерактивную диаграмму в FastReport VCL5". На этот раз мы рассмотрим другой вариант - гиперссылка на детализирующую страницу.
Ну что ж, приступим. Создадим простой отчет со списком клиентов.
1) На вкладке Data (Данные) добавляем источник данных ADO database. С помощью двойного клика по добавленному объекту открываем редактор подключения. Настраиваем подключение к демонстрационной базе данных demo.mdb из поставки.
Поставщик данных - Microsoft Jet OLEDB 4.0 Provider. Файл базы расположен в папке C:\Program Files (x86)\FastReport 5 VCL Enterprise\Demos\Main\demo.mdb.
Теперь размещаем компонент ADO Query. В его свойстве SQL вводим запрос:
1 2 3 4 5 |
SELECT * FROM customer a, orders b, items c, parts d WHERE a.custno = b.custno AND b.orderno = c.orderno AND c.partno = d.partno ORDER BY a.company, b.orderno |
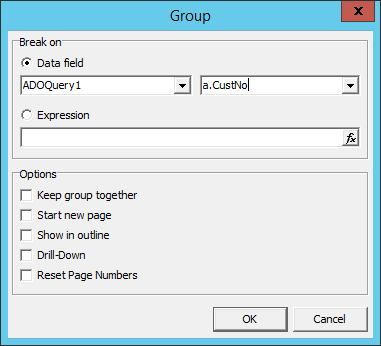
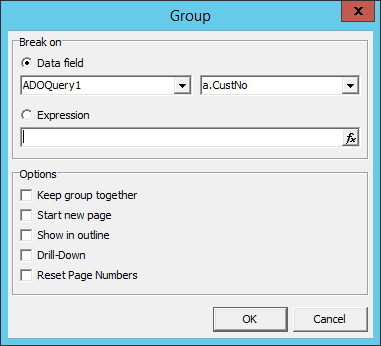
2) Переходим к странице отчета Page1. Помимо уже существующих бэндов "Заголовок отчета"(ReportTitle) и "Данные"(MasterData) нам потребуется еще один "Заголовок группы"(GroupHeader). Добавим его. При этом нам будет предложено настроить группировку. Выбираем поле CustNo:

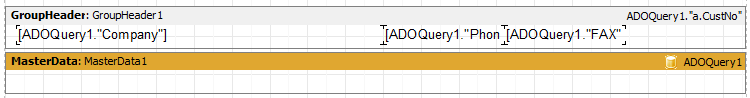
Из источника данных перетаскиваем на бэнд "Заголовок группы" следующие поля:
Company, Phone, Fax.
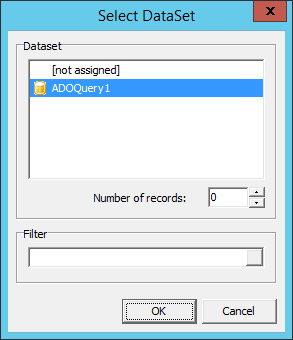
Ниже располагаем бэнд "Данные". Сделаем двойной клик по нему и выберем доступный источник данных:

Мы не будем выводить данные в этом бэнде. Используем его лишь для источника данных для группировки. Устанавливаем у бэнда свойство Visible в false. Вот, что получилось:

3) Самое время приступить к созданию детализирующей страницы, на которой мы будем выводить подробную информацию для выбранной на первой странице группы. Добавляем еще одну страницу в отчет с помощью пиктограммы ![]() на верхней панели инструментов. Страница пуста. Добавим на нее следующие бэнды: "Заголовок группы", еще один "Заголовок группы", "Данные", "Подвал группы".
на верхней панели инструментов. Страница пуста. Добавим на нее следующие бэнды: "Заголовок группы", еще один "Заголовок группы", "Данные", "Подвал группы".
Для первого заголовка группы выбираем поле группировки - CustNo.

Для второй - OrderNo.

Для бэнда "Данные" выбираем доступный источник данных.
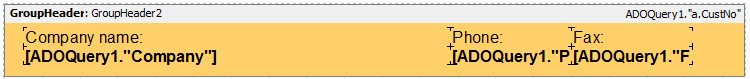
Разместим на первом бэнде "Заголовок группы" поля: Company, Phone и Fax. Как вы заметили, эта группировка совпадает с группировкой на первой странице отчета.
Изменим цвет фона, добавим заголовки.

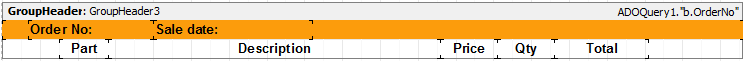
На втором бэнде "Заголовок группы" размещаем поля: OrderNo и SaleDate.
В этом же бэнде, чуть ниже вы будем выводить заголовки для полей в бэнде "Данные": Part, Description, Price, Qty, Total.

Наконец, размещаем поля на бэнде "Данные": PartNo, Description, ListPrice, Qty. А для Total добавим такое выражение:
[ < ADOQuery1."Qty" >* < ADOQuery1."ListPrice" >]
Теперь бэнд "Данные" выглядит так:
![]()
В бэнд "Подвал группы" добавляем текстовое поле и вводим следующее выражение:
Total: [Sum( < ADOQuery1."Qty" >* < ADOQuery1."List Price" >)]
Как вы поняли, это сумма всех итогов. Общий итог:
![]()
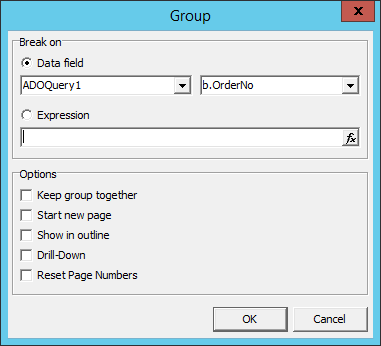
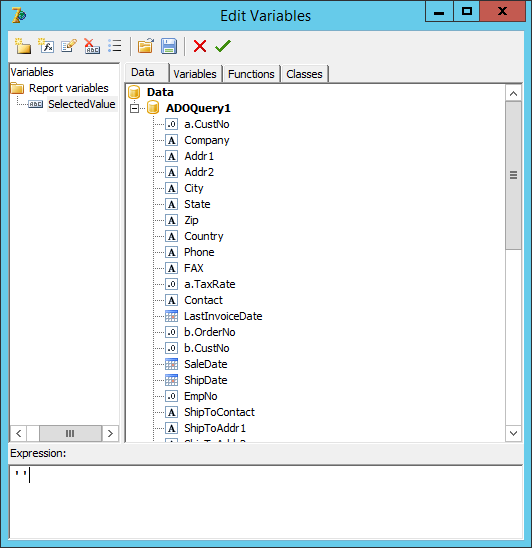
4) Нужно создать переменную SelectedValue в отчете. В нее мы сохраним имя выбранную компанию на первой странице. Затем отфильтруем данные на второй странице:

5) Сделайте двойной клик по бэнду "Данные". В поле Filter вводим выражение:
< ADOQuery1."Company" > = < SelectedValue >
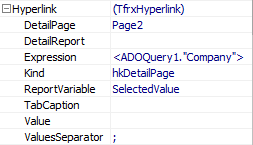
6) Перейдем к первой странице. Нас интересует поле Company в бэнде "Данные". Выделите его. В инспекторе свойств найдите Hyperlink и раскройте. Так как детализирующий отчет расположен на воторой странице, то в свойстве DetailPage пишем Page2. В свойстве Expression задаем выражение, которое будет передаваться в переменную отчета. Далее задаем тип гиперссылки в свойстве Kind. Значение hkDetailPage. И вводим имя переменной отчета SelectedValue в свойстве ReportVariable.

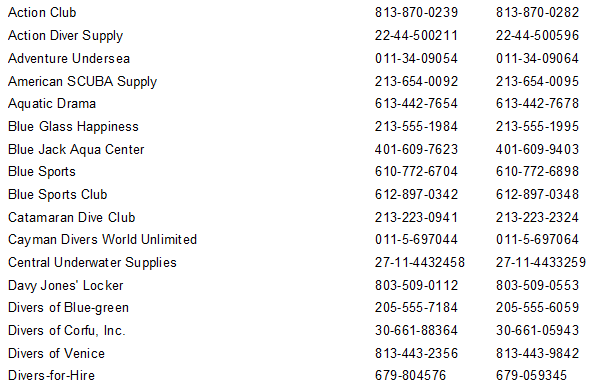
Вот и все. Запускаем отчет:

Выбираем имя какой-либо компании:

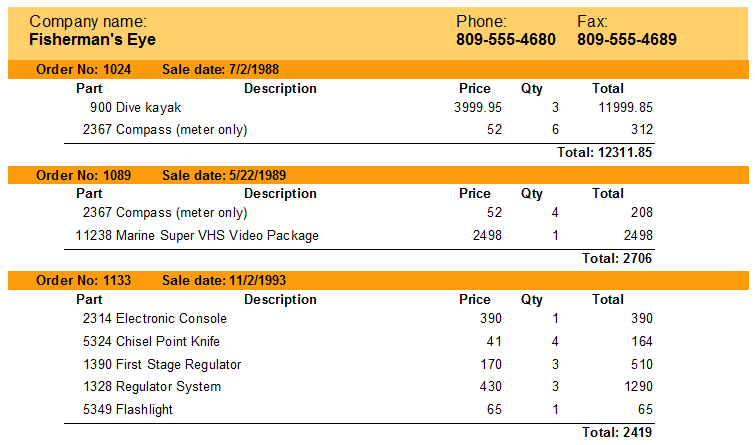
И получаем детализирующий отчет.
Вместо второй страницы в отчете можно использовать отдельный отчет. Но если вы не любите отдельные файлы и считаете, что отчет должен быть самодостаточным, то вариант с детализирующей страницей для вас.