Отчет как целая веб страница
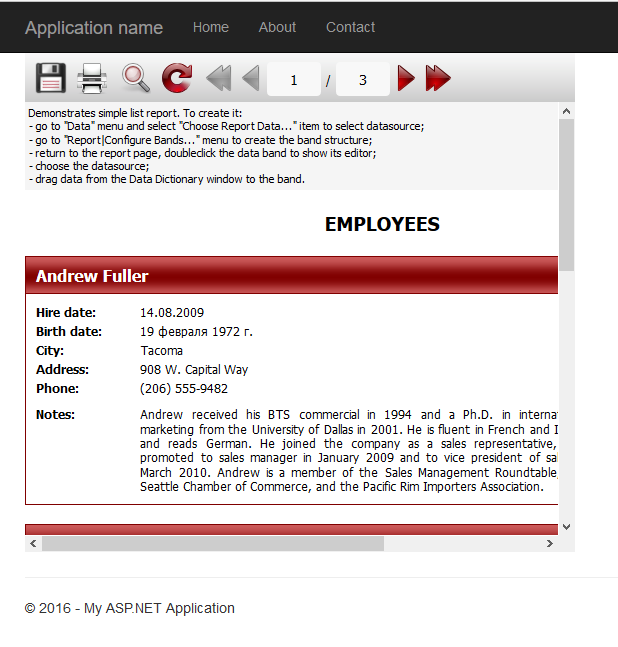
В предыдущих статьях мы рассмотрели, как создать веб отчет. И выглядело это примерно так:

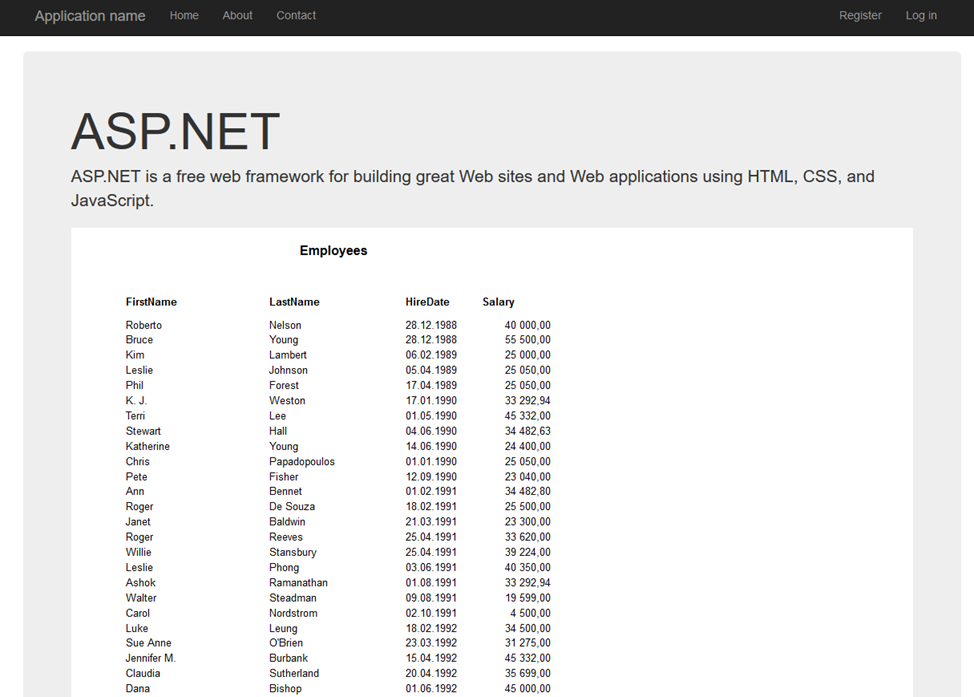
Согласитесь, не очень привлекательно выглядит. Полосы прокрутки, небольшая область отображения отчета. Но есть возможность растянуть отчет на всю страницу. Для этого в свойствах объекта WebReport1 установите SinglePage как true. Это означает, что отчет будет отображен без разбивки по страницам. Свойства Width и Heigh изменить на 100%. Таким образом мы получим отчет на одной странице, растянутый на всю доступную ширину и высоту страницы. Раз отчет имеет всего одну страницу, то можно скрыть меню сверху. Для этого, свойство ShowToolbar устанавливаем в false.

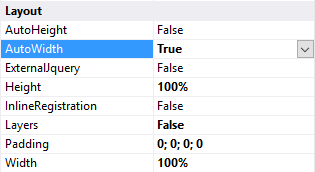
Как видим, страница отчета действительно занимает 100% доступного места. Можно растянуть содержимое отчета на всю страницу, если это требуется. Воспользуемся свойством AutoWidth объекта WebReport. Если его включить, то ячейки таблицы будут автоматически растягиваться на нужную ширину для заполнения области страницы отчета. Причем, при изменении размеров окна браузера, ширина ячеек будет подстраиваться для отображения всех данных. Но для работы этого свойства необходимо отключить другое – Layers. При этом отчет будет экспортироваться в HTML как табличный.

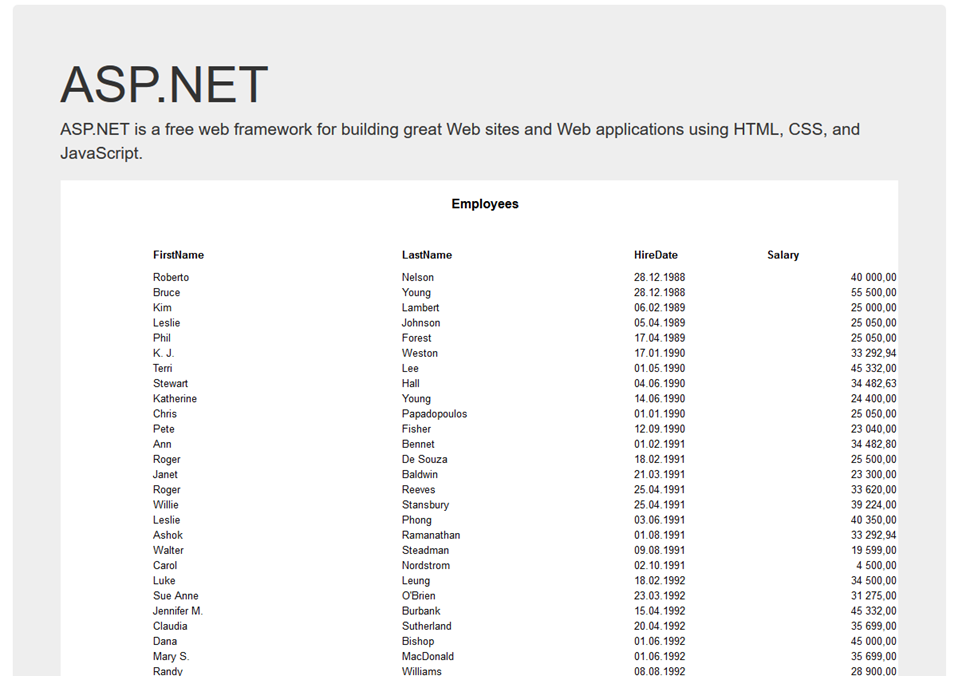
А теперь посмотрим, как преобразился отчет:

И вот так, если изменить размер окна:
Вот так, используя свойства объекта WebReport можно легко улучшить внешний вид веб-отчета.